Font: font-style font-weight font-size/line-height font-family
Значення font-size і font-family є обов'язковими, останні можна не вказувати, наприклад:
H1 {font: bold 14pt/1.5 sans-serif}
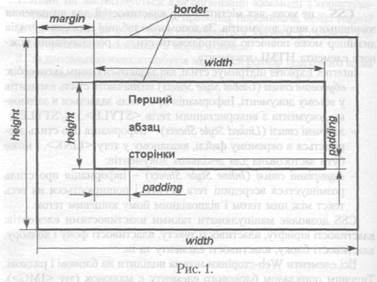
У CSS кожен елемент розташований в блоці можна задати значення полів (margin), заповнення (padding) і кордону (border). Поле є відступом елементу від сусідніх, а заповнення – порожньою областю між границею і вмістом (див. мал. 1.).

Ширина полів і заповнення задається наступними властивостями CSS: margin-top, margin-right, margin-bottom, margin-left – для верху, правої, нижньої, лівої сторони поля. margin – скорочений запис. Задає значення відразу для всіх сторін. Приклад:
Дата добавления: 2015-05-08; просмотров: 1256;
