Восприятие цвета человеком
Многие люди считают, что во время прогулки или, например, осмотра достопримечательностей наши глаза передают информацию в мозг, который обрабатывает ее и представляет реалистичную картину того, что нас окружает. Но наши глаза работают не так, как фотоаппарат, объективно фиксирующий мир. На самом деле они действуют совместно с мозгом, который определенным образом «истолковывает» видимый мир.
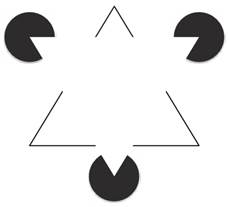
Например, Вы видите на рисунке на заднем плане черный контур треугольника, на который сверху наложен белый перевернутый треугольник. Но это совсем не то, что присутствует на рисунке на самом деле. В действительности там только линии и частично закрашенные круги. Ваш мозг «создает» перевернутый белый треугольник из пустого пространства, поскольку это именно то, что вы ожидаете увидеть. Эта иллюзия называется треугольником Канижа, по имени итальянского физиолога Гаэтано Канижа, который продемонстрировал этот эффект в 1955 году.

Т.е. наш мозг использует стереотипы для того, чтобы быстро обработать информацию об окружающем мире. Каждую секунду он получает миллионы сенсорных сигналов и пытается понять смысл каждого из них. Исходя из практических соображений и опираясь на предыдущий опыт, мозг интерпретирует зрительные сигналы.
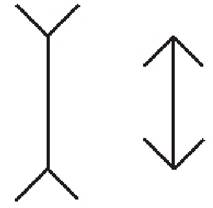
Оптические иллюзии являются примером того, как мозг интерпретирует то, что видят глаза. Например, на рисунке левая линия кажется длиннее, чем правая, хотя они на самом деле одинаковы. Этот эффект назван в честь Франца Мюллера-Лайера, который открыл его в 1889 году.

Световые лучи попадают в глаз через роговицу и хрусталик. Хрусталик (являющийся линзой) фокусирует изображение на сетчатке. На сетчатке получается всегда двумерная картинка, даже если наблюдаемый объект трехмерный. Это изображение посылается в зрительную зону коры головного мозга, где и происходит распознавание образов. Именно в коре головного мозга двумерное изображение преобразовывается в трехмерное.
У человека есть два вида зрения: центральное и периферическое. Центральное зрение используется, чтобы различать детали. Периферическое зрение охватывает все остальное видимое поле - области, которые мы видим, но не смотрим на них прямо. Периферическое зрение дает возможность видеть вещи под тем углом, который непривычен глазу, а новые исследования показали, что оно играет более важную роль в понимании окружающего мира, чем принято было считать. Оказывается, мы получаем информацию об окружающем мире от нашего периферического зрения.
Периферическое зрение человека независимо от нашего желания фиксирует движение. Например, если вы читаете текст, а на экране присутствует анимация или постоянное изменение яркости и цвета по краям экрана, вы не сможете не обращать на это внимание. Если вам необходимо сосредоточиться на тексте, подобные ухищрения веб-дизайнеров могут достаточно сильно раздражать. Это работает периферическое зрение. Именно поэтому графические дизайнеры используют изменение яркости и цвета в объявлениях, расположенных на краях веб-страниц. Это раздражает, но привлекает внимание.
Какие выводы можно сделать на основании вышесказанного по отношению к графическому и web-дизайну? (Большинство выводов предназначены для web-дизайнеров).
1. Ваши предположения о том, что люди видят на рекламном объекте или на веб-странице, возможно, совсем не соответствует тому, что они действительно видят.
2. Можно убедить людей видеть вещи определенным образом.
3. Глядя на плакат или на экран компьютера, люди задействуют периферическое зрение и обычно принимают решение, на какой странице остановиться, на основании первого впечатления, которое дает им периферическое зрение.
4. Хотя средняя часть экрана важна для центрального зрения, не следует игнорировать то, что находится по краям. Убедитесь, что информация, размещенная на периферии, соответствует целям рекламного продукта или сайта.
5. Если вы хотите, чтобы пользователи были сосредоточены на центральной части экрана, не используйте анимацию или мигающие элементы на периферии.
6. Как можно чаще используйте узнаваемые образы, так как люди автоматически обращают на них внимание. Применяйте объединение и разделение для группирования образов.
7. Если вы хотите, чтобы люди узнавали объект (например, логотип), используйте простые геометрические формы. Это облегчает распознавание и, таким образом, дает возможность быстрее и легче узнавать объект.
8. Двумерные элементы предпочтительнее трехмерных. Глаза передают информацию мозгу в виде двумерных объектов. Трехмерное представление на экране может существенно замедлить узнавание и понимание.
9. Исследования движений глазного яблока показывают, что если глаза на изображении смотрят не на нас, а на объект, изображенный на рекламе или web-странице, мы также переводим взгляд на этот объект. Но не следует забывать, что если люди смотрят на что-либо, это не означает, что они действительно видят этот предмет. Поэтому при разработке собственной концепции дизайна веб-страницы решите, хотите ли вы установить эмоциональную связь (глаза смотрят прямо на пользователя) или привлечь внимание к товару или объекту (глаза смотрят прямо на продукт).
10. Посетители веб-страниц распознают лица и реагируют на них быстрее, чем на что-либо другое (по крайней мере, те, кто не страдает аутизмом).
11. Глаза, смотрящие с экрана прямо на пользователя, оказывают наибольшее эмоциональное воздействие, возможно потому, что глаза - наиболее важная часть лица.
12. Люди распознают рисунки или объекты быстрее и запоминают их лучше, если они представлены в канонической перспективе. Хотя в реальной жизни мы многие объекты, например, кошку, видим с другой точки зрения.
13. Размещайте важную информацию (или объекты, к которым вы хотите привлечь внимание) в верхней трети экрана или в центре.
Фундамент органов зрения - сетка чувствительных рецепторов, которые реагируют на разные длины волн и посылают в мозг комбинации электрических сигналов. Эти сигналы и формируют то ощущение, которое мы называем "цветом" - зрительное восприятие света и цвета. На биологическом уровне цвет воспринимается человеком тремя типами колбочек и палочками. Три типа рецепторов - колбочек - отвечают за цветовое восприятие. Каждый тип реагирует только на определенный компонент длины волны (длинноволновой, средневолновой и коротковолновой). Принято называть их по первым буквам, соответствующих частей спектра – Red (R), Green (G), Blue (B).
Рецепторы, которые называются "палочками", ориентированы только на восприятие яркостных характеристик.Палочки отвечают за ночное зрение, т.к. способны реагировать на суммарную энергию света. Таким образом, они отвечают за яркостное восприятие цвета. Палочки обладают более высокой светочувствительностью, чем колбочки.
Глаз содержит 7 миллионов колбочек (клеток сетчатки глаза), обеспечивающих зрительное восприятие всей палитры цветов в дневное время, и 125 миллионов палочек (клеток сетчатки глаза), обеспечивающих сумеречное и ночное зрение. Колбочки находятся в области фовеа (центральное поле зрения), а палочки равномерно распределены на сетчатке. Так что если при слабом освещении вы хотите что-то разглядеть, не смотрите прямо на этот предмет.
Следует отметить, что цвет воспринимается человеком субъективно. Спектральная чувствительность у каждого человека своя. Она изменяется с возрастом, зависит от настроения, освещенности, окружай среды и т.д. но это относится к тонким оттенкам цвета. Насыщенные цвета, воспринимаются большинством одинаково. Человек воспринимает мир цветным, однако цвет - не только физическое, но в значительной степени психофизиологическое явление, поскольку физика оперирует отдельными волнами, а физиология - совокупностями волн, воспринимаемых человеком субъективно, в форме сложных цветовых ощущений. Длительное исследование проблем, связанных с областью цвета, привело к парадоксальным выводам: цвет - это не субстанция материи, а скорее особенность человеческого восприятия.
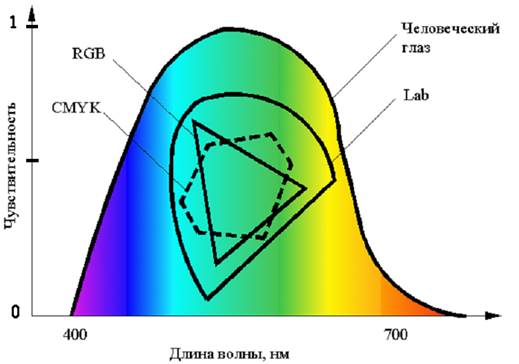
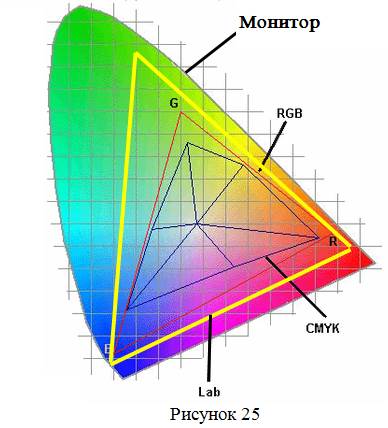
Некоторые устройства, к которым можно отнести и человеческие глаза, способны воспринимать цвета. Другие устройства способны воспроизводить цвета. Однако делают они это по-разному. Человеческий глаз не способен воспринять цвета ультрафиолетового и инфракрасного диапазона, однако то, что он воспринимает, все равно гораздо больше, чем может передать экран монитора, офсетная печать или фотоснимок. Их цветовой охват (спектральная чувствительность, цветовое пространство) - диапазон цветов, которые могут быть воспроизведены, зафиксированы или описаны каким-либо образом, - меньше, чем цветовой охват человеческого глаза (рисунок 25).
Не существует устройств, которые бы регистрировали цвет так, как его воспринимает человек. Устройства способны регистрировать только уровни яркости, поэтому первым этапом работы с цветом является анализ цвета — исключение собственно цветовой информации в результате пропускания цветового потока через цветные фильтры (красный, зеленый и синий). Яркостная информация за каждым фильтром фиксирует вклад каждой составляющей в цветное изображение.
Для восстановления цветовой информации яркостные данные используют в процессе синтеза для управления степенью свечения источники излучения основных цветов (например, на экране монитора, хотя это не единственный способ синтеза цвета).
Цветовой охват различных устройств зависит от двух параметров: цветовой диапазон и динамический диапазон.
Цветовой диапазон – непосредственно воспринимаемый устройством (в том числе и глаз человека) диапазон.
Динамический диапазон характеризует различие между более светлыми и темными частями изображения.


Рисунок 25
Мы живем в мире цвета. Наши мысли, наши эмоции - все имеет свой цвет. Достаточно вспомнить такие выражения, как "черные мысли", "зеленая тоска", "оранжевое настроение", чтобы понять: психологическое восприятие предмета связано с его окраской, причем достаточно жестко. В обыденной жизни это не имеет большого значения. Но когда речь идет о применении цвета в компьютерной графике, и здесь мы должны четко чувствовать разницу не только в цветах, но и в тончайших оттенках, понимать, как их применение в работах будет влиять на восприятие зрителем. Правильно подобранные цвета могут как привлечь внимание к изображению, так и оттолкнуть от него. Вы можете вызвать радость, интерес, тоску, страх, скуку всего лишь изменением окраски.
Оттенков существует огромное множество, однако у каждого человека есть свои любимые, выбор которых связан, как утверждают психологи, с особенностями любой отдельной личности. Поэтому при выборе цветовой гаммы нужно опираться, в том числе, и на предполагаемый психологический портрет среднего зрителя.
Дополнительная сложность возникает из-за того, что цвет как объективная физическая величина в природе не существует. Ощущение цвета, хотя и формируется под влиянием объективных факторов электромагнитного излучения (длины волны, интенсивности и т. д.), является субъективным. Более того, для описания цвета в разных странах используют различные цветовые модели, основанные на национально-культурных традициях.
Этим частично и объясняется то многообразие способов описания цвета, с которым приходится столкнуться любому человеку, профессионально работающему с компьютерной графикой.
Несмотря на то, что цвет, в отличие от формы, понятие субъективное, в цветовой вселенной существуют вполне универсальные законы, которые дизайнер должен знать и применять на практике.
Для начала мы должны проанализировать, как устроен цвет. Для начала разложим цвет на составляющие. Из всего ряда существующих цветовых моделей лишь модель HSV (Hue - Saturation - Value, оттенок - насыщенность - яркость) представляет его в привычном для нас виде и не требует привыкания.
Система HSV разлагается на три компонента.
Оттенок (Hue) - это непосредственно информация о цвете. Это сложно объяснить популярным языком, поэтому доверьтесь своей интуиции.
Насыщенность (Saturation) - цвета, как вы знаете из обычной жизни, бывают более или менее насыщенными. На бытовом языке более насыщенный цвет называют более сочным.
Яркость (Value) - как легко догадаться, более яркий цвет воспринимается как более светлый.
Дата добавления: 2015-04-29; просмотров: 2482;
