Коливальний рух
Цей тип руху по своєму ефекті схожий на людину, що біжить, прив'язаного до еластичного троса. Представте, що людина біжить у напрямку до крапки, у якій закріплений гумовий канат, і, пробігши повз крапку закріплення, намагається втекти від її якнайдалі. MovieClip (тобто людина, прив'язана до каната), обчислює відстань до мети (крапка закріплення каната) і потім додає частина цієї величини до значення змінної швидкості. Фільм буде прискорюватися в міру свого наближення до кінцевої крапки (прискорення людини, що біжить), і потім, віддалившись від крапки, повернеться назад, після чого швидкість руху впаде.
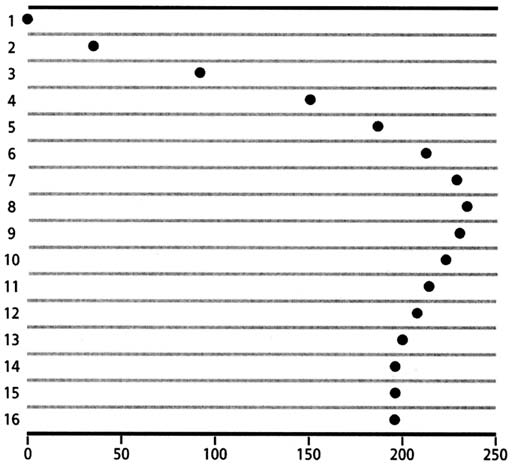
У кожному кадрі ми множимо змінну speed на результат розподілу для зменшення швидкості. На графіку нижче показано, як триває рух після проходження кінцевої крапки, і наступне повернення об'єкта.

Швидкість об'єкта збільшується в пропорції з відстанню, на якому він перебуває від кінцевої крапки. З малюнка видно, що спочатку він стрімко прискорюється, проходить кінцеву крапку й потім вертається назад. Амплітуда його коливань біля мети повільно зменшується.
Існує безліч різних ефектів, який можна досягти за допомогою цього типу руху, тому що тут застосовуються два наступні параметри.
- Розподіл відстані від кінцевої крапки, що додається до швидкості.
- Розподіл, на яке множиться швидкість для її зменшення.
Остаточний ефект може бути у вигляді очікуваного коливання вперед та назад біля кінцевої крапки й набагато більше плавного зникнення, або ефекту різкої зупинки.
- Ця вправа буде використовувати ті ж основні установки, які були настроєні раніше з фільмом, розміщеним на робочому місці з ім'ям ball_mc і окремим шаром для коду. Ми також можемо використовувати деякий код, що був застосований раніше (функції, що перевіряють відстань, що створюють сліди й обробну подію mouseDown), але він являє собою лише сам рух, і нам необхідно змінити його.
- Єдине, що нам потрібно додати, це функція moveToMouse, змінні швидкості й т.д. Спочатку необхідно визначити два наших параметри, які ми будемо називати acceleration (прискорення) і friction (коливання). Установимо для них значення 12 і 0,8, незважаючи на те, що в нас буде можливість змінити їх пізніше для досягнення різних ефектів. Додайте ці два рядки перед визначенням функції, у верхній частині коду:
Отже, acceleration буде значенням, на яке ми ділимо відстань перед додаванням його до швидкості нашого фільму, а friction буде значенням, що множиться на швидкість кожного кадру один по одному для зменшення швидкості руху.
Ми проробимо код руху по осі x перед додаванням його у функцію moveToMouse.
- Насамперед, ми створимо тимчасову змінну для зберігання відстані між нашим фільмом і кінцевою крапкою. Наступний код призначений для функції moveToMouse.
- Потім ми додамо результат розподілу цього значення до нашого значення xspeed (змінна, що представляє швидкість фільму по осі x):
- Потім множимо змінну speed на змінну friction для зменшення швидкості. Якщо не робити цього, наш фільм буде коливатися біля своєї кінцевої крапки, не наближаючись до неї. Це множення означає, що амплітуда зменшується з кожним разом. Якщо забрати цей рядок з вихідного коду нашого остаточного результату, фільм не зупиниться на своїй кінцевій крапці, а буде рухатися вперед-назад на те саме відстань.
- Нарешті, обновляємо фільм, додаючи значення його швидкості до положення на осі x:
Тепер ми поєднуємо все це в одну функцію moveToMouse, додаючи також виклики дубліката й checkDistance. Нижче наведений повний код програми, як для осі x, так і для осі y:
ball_mc.moveToMouse = function() { // calculate difference on x and в axes var xdif = this.target-this._x; var ydif = this.target-this._y; // increment speed values this.xspeed += xdif/this._parent.acceleration; this.yspeed += ydif/this._parent.acceleration; // dampen speed values this.xspeed *= this._parent.friction; this.yspeed *= this._parent.friction; // add speed values to x and в properties this._x += this.xspeed; this._y += this.yspeed; // create duplicate this.duplicate(); // check if the movieclip has reached its target this.checkDistance();};- Збережете ваш фільм у файлі swing.fla і запустите його. Ви побачите ефект коливань, причому об'єкт буде обертатися майже по колу навколо кінцевої крапки:

Зміна значень acceleration і friction сильно вплинуть на якість руху. Поэкспериментируйте й спробуйте змінити їх, щоб наочно зрозуміти, як ці параметри можуть вплинути на рух.
Загалом кажучи, чим нижче значення acceleration, тим швидше буде спочатку рухатися фільм, і чим ближче до одиниці значення friction, тим більше фільм буде коливатися вперед та назад. Деякі значення можуть зробити цей приклад дуже схожим на випадок зі зменшенням швидкості, розглянутий нами в першу чергу. Наприклад, спробуйте ввести значення acceleration = 17; і friction = 0.4; і збережете ваш фільм у файлі swing02.fla. Різниця в тім, що в нас є змінна, що зберігається під час проходження кадрів, і фільм не змінює моментально напрямок свого руху, як це було у випадку з вихідним зменшенням швидкості руху, або рухом по кадрам, і тому ці зміни відбуваються плавнів.
Це все працює належним чином, однак є ще одна деталь, яку потрібно змінити. Беручи до уваги попередній приклад зі сповільненням руху, стає зрозуміло, що рух фільму повинне було припинитися відразу по проходженні певної відстані від кінцевої крапки, у цьому випадку фільм, приблизно, пройшов би прямо над кінцевою крапкою перед переходом на протилежну сторону. Це означає, що нам потрібно змінити нашу функцію checkDistance, щоб швидкість фільму була також нижче певного числа, щоб помилково не відбувалося раптового припинення руху фільму.
Це більше простий випадок: усе, що нам потрібно, це вставити вираження if у нашу функцію для перевірки того, чи є швидкість досить малої після влучення відстані в діапазон:
ball_mc.checkDistance = function() { // check that distance is within range if (Math.abs(this.target-this._x)<0.2 && Math.abs (this. target-this ._y) <0.2) { // check that speed is nearly zero if(Math.abs(this.xspeed)<0.2 && Math.abs(this.yspeed) <(0.2) { this._x = this.target; this._y = this.target; delete this.onEnterFrame; } }};Наведений вище сценарій, що втримується в swing3.fla, тепер захищений від будь-яких непередбачених обставин.

Ви можете використовувати ці основні принципи в різних ситуаціях, контролюючи швидкість об'єкта різними способами. Зараз на швидкість впливає положення кінцевої крапки (щось схоже на магнетизм), однак ви, наприклад, могли б нажати кнопку правого курсору й додати 5 до значення xspeed. Це перемістить об'єкт сильно вправо перед тим, як його швидкість буде зменшуватися до повної зупинки.
Якщо вам цікаві способи створення інших типів руху, рекомендуємо вам звернути увагу на рівняння з на сайті www.robertpenner.com. Використовуючи ці рівняння, ви можете вказувати кількість кадрів, який необхідно для певної тривалості руху, і фільм буде сповільнювати свій рух від крапки A до крапки B. На додаток до цього, ви можете вивчити застосування цих рівнянь на www.gizma.com/easing. Якщо вам цікаві ці рівняння, Chris Andrade з www.fifthrotation.com опублікував документ, що описує їхній вивід, за адресою http://www.fifthrotation.com/u2/parabolic_ease.zip.
Дата добавления: 2015-04-03; просмотров: 910;
