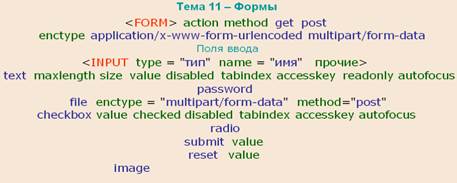
Поля ввода

Параметры зависят от типа.
- Значение атрибута type:
1) Текст- создает элемента управления для ввода строки текста, а дальше идут прочие параметры maxlength – задает количество символов, по умолчанию неограниченно. Size- максимальное количество отображаемых символов или размер поля. Value- первоначальное значение текстового поля. Disabled- без значения (поле запрещено). Tabindex- номер в порядке обхода. Accesskey- быстрая клавиша доступа…. Readonly- без параметра. Autofocus- без параметра.
- Password- get методом пароль передается в незашифрованном виде, лучше использовать post.
- file- создается поле имя локального файла . Выбранный файл присоединяется к содержимому формы, при пересылки на сервер, если метод = post multipart т.д.
 - элементы можно определить в группу если установить одинаковое значение параметра name , дополнительные параметры value- значение которое будет передано серверу если кнопка выбрана.
- элементы можно определить в группу если установить одинаковое значение параметра name , дополнительные параметры value- значение которое будет передано серверу если кнопка выбрана.
Checker- активирование. Если флажки обьединены в группу, то передаются значениея value разделенные запятыми всех выбранных флажков. Radio- точечка в кружочке, радиокнопка, для тогог чтобы составить группы элементов, подобных элементов, выбрать из которых можно только один, параметры теже что и у checker.

Reset- стереть
Image src align name,x=n&name.y=m
Hidden- скрытый элемент он не отображается, информация хранящаяся в этом поле передается всегда на сервер и не может изменена ни пользователем ни браузером. Сервер не хранит историю диалога с пользователем и обрабатывает каждый запрос независимо, чтобы повторно не вводить информацию можно и нужно передать нужные данные.

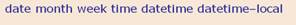
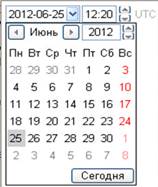
Появилась возможность использования языка java без использования скриптов. Существует 6 новых полей…


С полосами прокрутки и возможностью изменения размера 
Wrap позволяет управлять переносом строк в области редактирования.
Wrap=”Soft”- область редактирования автоматом переносит длинные строки, при этом символы  вставляться не будут. Wrap=”hard”- автоматический перенос длинных строк.
вставляться не будут. Wrap=”hard”- автоматический перенос длинных строк.


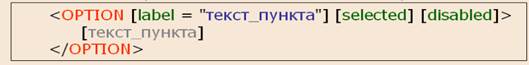
С помощью этого тега можно сформировать либо список либо поле со списком. Name- при выборе одного или нескольких элементов список через запятую будет присвоен указанному имени. Size- число одновременных видимых элементов. Multiply- значит что в списке можно выбрать несколько элементов.

Option может быть только в контейнере select. 
HTML позволяет объединять список …. Такие группы составляются. Параметр label задает заголовок группы.


Указать значения….
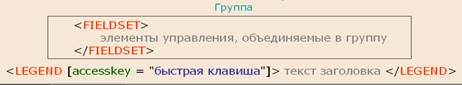
Группы
Объединяют несколько элементом управления

Дата добавления: 2015-04-19; просмотров: 766;
