Лістинг 2.2. Файл chap2\alighn.html
<!"DOCTYPE HTML PUBLIC -//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>XYZ Incorporation</TITLE>
</HEAD>
<BODY>
<Р АLIGN=RIGHT>Вирівнювання вздовж правому кордону
<Р ALIGN=LEFT>Цей приклад параграфа, выровненного па лівому кордону
<Р ALIGH=CENTER>Центрування параграфа першим способом
<Р> <СЕNTER>Центрування параграфа другим cnocoбoм</CENTER>
</BODY>
</HTML>
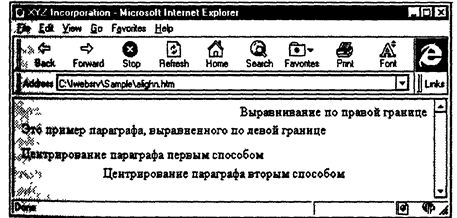
Завантаживши цей документ в навігатор Microsoft Internet Explorer, ви зможете пересвідчитися, що перший спосіб вирівнювання, заснований на використанні параметра ALIGN=CENTER, тут не працює (мал. 2 2). Аналогічно поводиться і навігаторів Netscape Explorer.
У специфікації мови HTML версії 3.2 визначений ще один спосіб вирівнювання параграфів, заснований на використанні операторів <DIV> і </DIV>. Параметри цього оператора вказуються аналогічно параметрів вирівнювання оператора <Р>. Наприклад, вирівнювання вздовж лівому кордону виконується таким чином:
<DIV ALIGN=LEFT><Р>Цей приклад параграфа, выровненного вздовж лівому кордону</DIV>
Додатково можливо вказувати параметр JUSTIFY, призначений для вирівнювання тексту і по лівій, і вздовж правому кордону вікна навигатора.

МАЛ. 2.2. Перегляд документа HTML, що демонструє різні способи вирівнювання параграфів
З оператором <DIV>, однак, також існує проблема. Вона полягає в тому, що цей оператор не працює з навигаторами Netscape Explorer версії 3.0 і Microsoft Internet Explorer версії 3.0. Щоб пересвідчитися в цьому, досить підготувати документ HTML, початковий текст якого приведений в лістинг 2.3.
Дата добавления: 2015-04-19; просмотров: 777;
