Часть 3. Создание таблиц в HTML-документе.
Создание таблиц в HTML-документе.
Цель работы: Научиться создавать и редактировать таблицы в терминах языка HTML.
Теоретическая часть: Таблицы представляют собой особую часть HTML-документа. Данные в ней организованы в виде прямоугольной сетки, состоящей из вертикальных столбцов и горизонтальных рядов. Каждая клетка таблицы является ячейкой. Ячейки могут содержать в себе текст, графику или другую таблицу. Таблица состоит из трех основных частей:
- название таблицы,
- заголовки столбцов,
- ячейки.
Таблица заполняется горизонтальными рядами ячейка за ячейкой слева направо. Заполнение начинается с левого верхнего угла и заканчивается правым нижним. Каждая ячейка должна быть заполнена. Для создания пустых ячеек используются пробелы.
Теги оформления таблиц
| Тег | Форма записи | Примечание |
| TABLE | <TABLE>текст</TABLE> | Объявление таблиц. |
| TR | <TR>текст</TR> | Объявление строки. |
| TD | <TD>текст</TD> | Объявление ячейки в строке. |
Атрибуты тега <TABLE>
| Атрибут | Форма записи | Примечание |
| BORDER | <TABLE BORDER=X> | Задает рамку вокруг таблицы. |
| WIDTH | <TABLE WIDTH=XX%> | Задает ширину таблицы как ХХ% от ширины страницы или как ХХ пикселов. |
| BGCOLOR | <TABLE BGCOLOR="#RRGGBB"> | Задает цвет фона таблицы. |
Атрибуты тегов <TD> и <TR>
| Атрибут | Форма записи | Примечание |
| ALIGN | <TD ALIGN=X> | Устанавливает выравнивание по горизонтали (Right, Left, Center) |
| VALIGN | <TD VALIGN=X> | Устанавливает выравнивание по вертикали (Top, Middle, Bottom, Baseline) |
| BGCOLOR | <TD BGCOLOR= "#RRGGBB"> | Задает цвет фона ячейки. |
Еще один тег для оформления ячеек таблиц — тег <TH>...</TH> — нужен для задания заголовочных ячеек. Он во всем совпадает с тегом <TD>, но в отличие от него, содержимое выдается жирным шрифтом и центрируется.
Если нужно задать заголовок всей таблицы, используйте тег <CAPTION параметры>...</CAPTION>. Он должен быть внутри тега <TABLE>, но вне описания ячеек. Тег имеет один параметр:
ALIGN - указывает положение заголовка: он может быть в верхней (TOP) или нижней (BOTTOM) части таблицы.
Ход работы:
Создание простой таблицы.
- Запустите стандартную программу Блокнот (Notepad) и наберите следующий текст с элементами форматирования:
- Для просмотра созданной Web-страницы используйте броузер Microsoft Internet Explorer.
- Вставьте в тег <table> следующие атрибуты: width=50% align="center" bgcolor="yellow" bordercolor="blue". Просмотрите обновленный документ в браузере.
- Добавьте в тег <table> атрибут: cellspacing=5. Просмотрите обновленный документ в браузере.
- Измените значение атрибута cellspacing на 10, 30 и посмотрите что произойдет с таблицей.
- Добавьте между второй парой тегов <tr>:</tr> теги <td> дядя </td> <td>дедушка</td> Просмотрите полученный документ в окне браузера.
- Добавьте между третьей парой тегов <tr>:</tr> теги <td> дочь </td> <td>внучка</td> Просмотрите обновленный документ в браузере.
- Добавьте в первой паре тегов <tr>:</tr> в теге <td> атрибут colspan=3. Просмотрите полученный документ в окне браузера.
- Добавьте в первой паре тегов <tr>:</tr> в теге <td> еще атрибут align="center" Просмотрите полученный документ в окне браузера.
- Добавьте во второй паре тегов <tr>:</tr> в первом теге <td> атрибут rowspan=2 Просмотрите полученный документ в окне браузера.
- Удалите из второй пары тегов <tr>:</tr> тег <td>внучка</td> Просмотрите полученный документ в окне браузера.
Задание на самостоятельное выполнение.
- Создайте страницу, содержащую расписание Вашей учебной группы. HTML-код должен выглядеть примерно так:
- Сохраните файл под именем schedule_monday.html.
- Используя различные варианты оформления таблиц, создайте файлы с именами schedule_tuesday.html и schedule_wednesday.html, содержащие расписание на вторник и среду, соответственно.
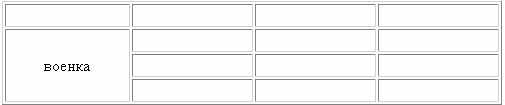
- В файле schedule_friday.html создайте таблицу такого вида:

- Для созданной таблицы установите следующие параметры: расположение на экране — центральное, ширина 550 пикселей. Цвет вертикальной общей ячейки — голубой. Цвет всей таблицы — зеленый. Расположение текста в ячейках — по центру.
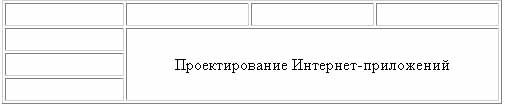
- В файле schedule_sunday.html создайте таблицу такого вида:

- Для созданной таблицы установите следующие параметры: расположение на экране — левостороннее, ширина 550 пикселей. Цвет общей горизонтальной ячейки — красный. Цвет всей таблицы — желтый.
- В файле schedule_thursday.html создайте таблицу такого вида:

- Для созданной таблицы установите следующие параметры: расположение на экране — правостороннее, ширина 550 пикселей. Цвет общей ячейки — оранжевый. Цвет всей таблицы — серый.
Дата добавления: 2015-02-10; просмотров: 1734;
