Второй этап: разработка интерфейса
На втором этапе разрабатывается интерфейс путем создания (размещения) на форме управляющих элементов. Какие элементы следует простроить на форме и где их на ней разместить, решает сам программист в зависимости от алгоритма решаемой задачи и от своего опыта программирования.
Стандартные элементы управления вместе с их префиксами по венгерской нотации приведены выше в табл. 1.1.
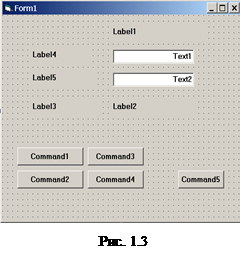
 Это программирование может происходить визуально, без написания какого-либо кода. Для этого надо сделать щелчок левой кнопкой мыши на нужный элемент управления на Панели элементов, затем, перейти на форму и, удерживая левую кнопку мыши нажатой, вычертить на форме указателем мыши выбранный элемент. После выделения любого построенного элемента его можно перетащить в любое место формы или изменить размер. На рис. 1.3 приведен пример начала разработки интерфейса формы Form1.
Это программирование может происходить визуально, без написания какого-либо кода. Для этого надо сделать щелчок левой кнопкой мыши на нужный элемент управления на Панели элементов, затем, перейти на форму и, удерживая левую кнопку мыши нажатой, вычертить на форме указателем мыши выбранный элемент. После выделения любого построенного элемента его можно перетащить в любое место формы или изменить размер. На рис. 1.3 приведен пример начала разработки интерфейса формы Form1.
Программист, создавая интерфейс, предполагает определенный порядок действий пользователя при выполнении программы. Однако пользователь может нарушить этот порядок действий. Поэтому программист должен разрабатывать программу, которая правильно реагирует на любое действие пользователя, даже неправильное. Это достигается как с помощью правильной настройки свойств управляющих элементов в Окне свойств, так и программным путем, то есть написания соответствующего кода.
Дата добавления: 2015-02-05; просмотров: 1378;
