Інтегроване середовище розробки Delphi.
Delphi – це середовище швидкої розробки, в якій як мова програмування використовується Object Pascal. У основі ідеології Delphi лежить технологія візуального проектування і методологія об'єктно-орієнтованого програмування.
Зовнішній вигляд середовища програмування Delphi відрізняється від багатьох інших з тих, що можна побачити в Windows. Наприклад, Borland Pascal for Windows 7.0, Borland C++, Word for Windows, Program Manager - це все MDI застосування і виглядають по-іншому, чим Delphi. MDI (Multiple Document Interface) - визначає особливий спосіб управління декількох дочірніх вікон усередині одного великого вікна.
Середовище Delphi же слідує іншій специфікації, званій Single Document Interface (SDI), і складається з декількох окремо розташованих вікон.
Основні складові частини середовища програмування Delphi:
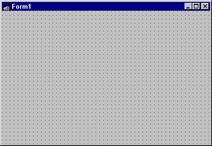
1. Дизайнер Форм (Form Designer)
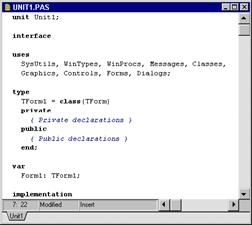
2. Вікно Редактора Початкового Тексту (Editor Window)
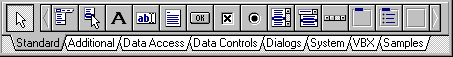
3. Палітра Компонент (Component Palette)
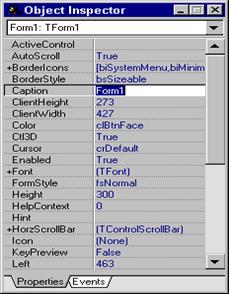
4. Інспектор Об'єктів (Object Inspector)
Є, звичайно, і інші важливі складові Delphi, на зразок лінійки інструментів, системного меню і багато інших, потрібні Вам для точної настройки програми і середовища програмування.
Дизайнер Формв Delphi так інтуїтивно зрозумілий і простий у використанні, що створення візуального інтерфейсу перетворюється на дитячу гру. Дизайнер Форм спочатку складається з одного порожнього вікна, яке Ви заповнюєте всілякими об'єктами, вибраними на Палітрі Компонент.
Не дивлячись на всю важливість Дизайнера Форм, місцем, де програмісти проводять основний час є Редактор. Логіка є рушійною силою програми і Редактор- те місце, де Ви її “кодуєте”.

Рисунок 2 Дизайнер форм.

Рисунок 3 Вікно редактора.
Палітра Компонент (див. рис.4) дозволяє Вам вибрати потрібні об'єкти для розміщення їх на Дизайнері Форм. Для використання Палітри Компонент просто перший раз клацніть мишкою на один з об'єктів і потім другий раз - на Дизайнері Форм. Вибраний Вами об'єкт з'явиться на проектованому вікні і їм можна маніпулювати за допомогою миші.
Палітра Компонент використовує посторінкове угрупування об'єктів. Внизу Палітри знаходиться набір закладок - Standard, Additional, Dialogs і т.д. Якщо Ви клацнете мишею на одну із закладок, то Ви можете перейти на наступну сторінку Палітри Компонент. Принцип розбиття на сторінки широко використовується в середовищі програмування Delphi і його легко можна використовувати в своїй програмі. (На сторінці Additional є компоненти для організації сторінок із закладками зверху і знизу).

Рисунок 4 Палітра Компонент.
Припустимо, Ви поміщаєте компонент TEdit на форму; Ви можете рухати його з місця на місце. Ви також можете використовувати межу, що промальовувала навколо об'єкту для зміни його розмірів. Більшістю інших компонент можна маніпулювати тим же чином. Проте, невидимі під час виконання програми компоненти (типу TMenu або TDataBase) не міняють своєї форми.
Зліва від Дизайнера Форм Ви можете бачити Інспектор Об'єктів (рис.4). Відмітьте, що інформація в Інспекторі Об'єктів міняється залежно від об'єкту, вибраного на формі. Важливо зрозуміти, що кожен компонент є справжнім об'єктом, і Ви можете міняти його вигляд і поведінку за допомогою Інспектора Об'єктів.
Інспектор Об'єктів– вікно редактора властивостей об'єктів призначене для редагування значень властивостей об'єктів.
Об'єкти - це діалогові вікна і елементи управління (поля введення, висновку, кнопки, перемикачі і ін.)
Властивості об'єкту – це характеристики що визначають вигляд, положення і поведінку об'єкту. Наприклад властивості Width і Height задають розмір (ширину і висоту) форми, властивості Top і Left положення форми на екрані, Caption – задає текст заголовка.
Інспектор Об'єктів складається з двох сторінок, кожну з яких можна використовувати для визначення поведінки даного компоненту. Перша сторінка - це список властивостей, друга - список подій.

Рисунок 5 Інспектор об'єктів.
Ви можете використовувати закладки внизу Інспектора Об'єктів для перемикання між сторінками властивостей і подій. Сторінка подій пов'язана з Редактором; якщо Ви двічі клацнете мишкою на праву сторону якого-небудь пункту, то відповідний даній події код автоматично запишеться в Редактора, сам Редактор негайно одержить фокус, і Ви відразу ж маєте можливість додати код обробника даної події.
2.1 Основна форма і її властивості.
Основна форма – це вікно майбутньої програми. На ньому можна розташовувати візуальні компоненти у будь-якому вигляді і порядку. Якщо виділити якийсь компонент, то в об'єктному інспекторі з'являться його властивості і події. Зараз розглянемо основні властивості і події форми. Більшість з них присутня і у компонентів.
ActiveControl - Указує на компонент, який повинен бути активним за умовчанням.
Align - Вирівнювання компоненту. Будь-який компонент може бути вирівняний по одній із сторін батьківського компоненту. Цій властивості можна привласнити наступні значення:
alNone – немає вирівнювання. Як намалював, так і буде.
alBottom – вирівнювання по нижньому краю.
alLeft - вирівнювання по лівому краю.
AlRight - вирівнювання по правому краю.
AlTop - вирівнювання по верхньому краю.
Компоненти вирівнюються щодо форми, а форма вирівнюється щодо вікна.
AlphaBlend - Тип властивості – логічний. Властивість форми. Означає, чи має форма прозорість. Якщо ця властивість рівне true, то вікно буде прозорим. На малюнку справа показаний приклад напівпрозорого вікна. Ступінь прозорості задається через властивість AlphaBlendValue.
AlphaBlendValue - Тип властивості – ціле число. Ступінь прозорості форми. Тут можна задавати числове значення ступеня прозорості від 0 до 255. Якщо поставиш 0, то форма буде абсолютна прозорою. 255 означає повну непрозорість. Щоб зробити форму напівпрозорою, потрібно виставити яке-небудь проміжне значення (можна 127).
Anchors - Це властивість є і у форми і у компонентів. Воно показує, як відбувається закріплення до батьківського об'єкту. Ця властивість розкривається. Якщо ти клацнеш по квадрату зліва від імені властивості, то розкриється список з чотирьох додаткових властивостей:
akLeft – прикріплювати лівий край (за умовчанням true).
akTop – прикріплювати верхній край (за умовчанням true).
akRight – прикріплювати правий край (за умовчанням flase).
akBottom – прикріплювати нижній край (за умовчанням false).
За умовчанням прикріплення відбувається по лівому і верхньому краю.
AutoScroll - Тип властивості – логічний. Чи буде форма автоматично проводити скролінг, чи ні.
AutoSize - Тип властивості – логічний. Чи повинні компоненти на формі автоматично коректувати розміри.
BorderIcons - Властивість визначає, які кнопки повинні бути присутніми біля вікна. Ця властивість розкривається. Якщо ти клацнеш по квадрату зліва від імені властивості, то розкриється список з чотирьох властивостей:
biSystemMenu – показати меню (ікона зліва в рядку заголовка вікна) та інші
 кнопки заголовка вікна.
кнопки заголовка вікна.
biMinimize – кнопка мінімізації вікна.
biMaximize – кнопка максимізації вікна.
biHelp – кнопка допомоги.
BorderStyle – Властивість форми. Відповідає за вид волана вікна. Ця властивість може приймати наступні значення.
bsSizeable – встановлено за умовчанням. Стандартне вікно, з нормальним воланом, яке може змінювати свої розміри.
bsDialog – вікно виглядає у вигляді діалогу.
bsNone – вікно взагалі без волана.
bsSingle – На перший погляд це просте вікно, а якщо спробувати змінити його розміри, то можна одержати облом. Це вікно з фіксованим розміром і змінювати його мишкою не можна. Змінити розмір можна тільки кнопкою
Maximize.
bsSizeToolWin – вікно з тонким воланом. Особливе це помітно в заголовку вікна.
bsToolWindow – біля цього вікна не можна змінювати розміри вікна.
BorderWidth – ширина волана вікна.
Caption – це строкова властивість, яка відповідає за заголовок вікна.
ClientHeight – це властивість у вигляді цілого числа показує висоту клієнтської області вікна. Це висота без урахування ширини волана і системного меню, тільки робоча область.
ClientWidth - це властивість у вигляді цілого числа показує ширину клієнтської області вікна. Це ширина без урахування ширини волана і системного меню, тільки робоча область.
Color – колір клієнтської області вікна. Constraints – в цій властивості містяться максимальні значення розмірів вікна.
MaxHeight – максимальна висота вікна.
MaxWidth – максимальна ширина вікна.
MinHeight – мінімальна висота вікна.
MinWidth – мінімальна ширина вікна.
Ctl3D – Тип властивості – логічний. Воно указує - показувати вікно/компонент псевдо 3D площин чи ні. Цей параметр залишився ще від Windows 3.1, коли він дійсно мав сенс. Зараз навіть якщо ти відключиш 3D, вікно сильно не зміниться. Тому про цю властивість можна забути.
DockSite - Тип властивості – логічний. Указує, чи можна на форму/компонент кидати інші компоненти з допомогою Drag&Drop. Ця властивість створює ефект, який можна спостерігати в MS Office, коли панелі інструментів можна відривати від форми і прикріплювати назад. Ось ця властивість якраз і дозволяє прикріплювати компоненти.
DragKind – вид перетягання об'єкту при Drag&Drop. Тут тобі доступні два варіанти:
dkDrag – стандартний Drag&Drop при якому об'єкт залишається на місці.
dkDock – перетягувати сам об'єкт. Цей параметр слід вибрати, якщо потрібне щоб компонент міг прикріплятися до інших компонентів або форми.
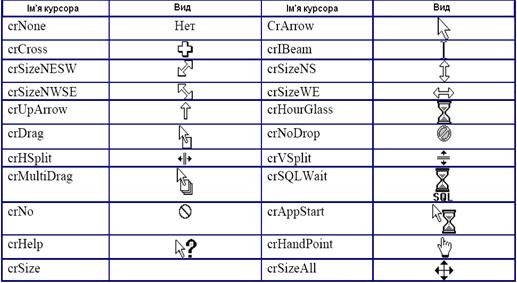
Cursor – це властивість відповідає за курсор, який відображатиметься при наведенні мишкою на форму/компонент.

DragMode – режим Drag&Drop. Тут тобі доступні два варіанти:
dmManual – ручний режим. При такому режимі ти сам повинен запускати перетягання об'єкту.
dmAutomatic – режим Draq&Drop буде включаться автоматично, якщо користувач почав тягнути мишкою компонент. При цьому не потрібно писати додатковий код, як при ручному режимі.
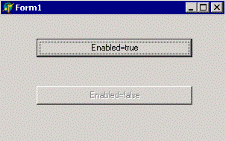
Enabled – Тип властивості – логічний. Доступність компоненту. Якщо ця властивість рівне true, то користувач може працювати з цим компонентом. Інакше компонент недоступний і забарвлений сірим кольором.

Font – шрифт використовуваний при виведенні тексту на формі.
FormStyle - Стиль форми. Тут тобі доступні для вибору наступні варіанти fsNormal – нормальне вікно.
fsMDIForm – Вікно є батьківським для MDI вікон.
fsMDIChild – вікно є дочірнім MDI вікном. fsMDIForm – створює головне вікно, а fsMDIChild створює дочірнє, тобто те вікно, яке буде всередині головного.
Height – Тип властивості – ціле число. висота вікна.
Hint – текст підказки, який з'являтиметься в рядку стану при наведенні мишкою на форму/компонент.
HorzScrollBar – параметри горизонтальної смуги прокрутки. Цей параметр я поки не розглядатиму, тому що якщо його розкрити, то там буде стільки настройок, що це тема окремої розмови.
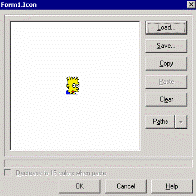
Icon – ікона що відображається в заголовку вікна. Якщо двічі клацнути по цій властивості, то з'явиться вікно завантаження ікони.

У цьому вікні є наступні кнопки:
Load – завантажити ікону з файлу.
Save – зберегти ікону у файл.
Copy – копіювати ікону в буфер обміну.
Paste – Вставити ікону буфер обміну.
Clear – очистити поточну ікону.
Left – Тип властивості – ціле число. ліва позиція вікна.
Menu – меню, яке використовується в головному вікні. Цей параметр варто розглянути окремо.
Name – ім'я форми/компоненту.
ParentFont – Тип властивості – логічний. Якщо ця властивість рівне true, то для виведення тексту використовуватиметься той же шрифт, що і у батьківського об'єкту. Інакше використовується той, що вкажеш ти.
Position – Позиція вікна при старті застосування. Тут тобі доступні наступні варіанти:
poDefault – Windows сам вирішуватиме, де розташувати вікно і які будуть його розміри.
poDefaultPosOnly - Windows сам вирішуватиме тільки де розташувати вікно, а розміри його будуть такими, якими встановиш ти у властивостях.
poDefaultSizeOnly - Windows вирішуватиме тільки якими будуть розміри вікна, а позиція буде така, яку ти вкажеш у властивостях.
poDesigned – І розмір, і позиція будуть такими, якими ти вкажеш у властивостях.
poDesktopCenter – вікно розташовуватиметься по центру робочого столу.
poMainFormCenter – вікно розташовуватиметься по центру основної форми.
poOwnerFormCenter – вікно розташовуватиметься по вікна власника. Тобто того вікна, яке викликало це.
poScreenCenter - вікно розташовуватиметься по центру екрану.
ShowHint – Тип властивості – логічний. Воно показує - чи потрібне показувати підказки.
Tag – це властивість має тип – ціле число. Воно ні на що не впливає і ти можеш його використовувати в своїх цілях.
Top – Тип властивості – ціле число. верхня позиція вікна.
TransparentColor – Тип властивості – логічний. Чи є форма або компонент прозорим. У відмінності від AlphaBlend, ця прозорість працює завжди. Зате не можна зробити напівпрозорі форми і компонети.
TransparentColorValue - прозорий колір.
VertScrollBar – Вертикальна смуга прокрутки. Вона має ті ж параметри, що і горизонтальна і ми розглянемо її окремо.
Visible - Тип властивості – логічний. Якщо воно рівне true, то форма/компонент видимі. Інакше форма/компонент невидимий.
Width - Тип властивості – ціле число. Ширина вікна.
WindowState – стан вікна після запуску. Тобі доступні наступні параметри:
wsNormal – вікно показується у нормальному стані.
wsMaximized - вікно показується таким, що максимізувало.
wsMinimized - вікно показується мінімізованим.
2.2 Події головної форми
Події можна побачити на закладці Events об'єктного інспектора.
| Подія | Опис |
| OnActivate | Коли застосування стало активним |
| OnCanResize | Ця подія генерується перед тим, як змінити розмір вікна. Тут можливо заборонити які-небудь зміни або проводити якісь підготовчі дії. |
| OnClick | Генерується, коли користувач клацнув формою. |
| OnClose | Генерується, коли вікно закривається. |
| OnCloseQuery | Генерується до закриття вікна. У цьому обробнику відбувається запит на закриття, тому з цього обробника можна вивести вікно, яке запрошуватиме підтвердження на закриття. |
| OnCreate | Генерується, коли вікно створюється. |
| OnDblClick | Генерується, коли користувач двічі клацнув по вікну. |
| OnDeactivate | Генерується, коли вікно деактивує. |
| OnDestroy | Коли вікно знищується. |
| OnHide | Генерується, коли вікно зникає. Подія генерується навіть тоді, коли пам'ять, виділена для вікна, не знищується. |
| OnKeyDown | Генерується, коли натиснута клавіша на клавіатурі. |
| OnKeyPress | Генерується, коли натиснута і відпущена клавіша на клавіатурі. |
| OnKeyUp | Генерується, коли відпущена клавіша на клавіатурі. |
| OnMouseDown | Генерується, коли натиснута кнопка миші. |
| OnMouseMove | Генерується, коли рухається мишка. |
| OnMouseUp | Генерується, коли відпускається кнопка миші. |
| OnMouseWheel | Генерується коліщатком миші. |
| OnMouseWheelDown | Генерується, коли коліщатко миші прокручене вниз. |
| OnMouseWheelUp | Генерується, коли коліщатко миші прокручене вгору. |
| OnPaint | Генерується, коли треба перемальовувати вікно. |
| OnResize | Генерується, коли треба змінити розміри вікна. |
| OnShortCut | Коли натиснута гаряча клавіша. |
| OnShow | Коли показується вікно, але до фактичного промальовування. У цей момент вікно вже створене і готове до відображення, але ще не промальовувалося на екрані. |
2.3 Палітри компонентів
Палітра компонентів складається з декількох закладок(див. мал. 4).
1. Standard. Всі ці компоненти є аналогами Windows компонентів.
2. Additional – додаткові компоненти.
3. Win32 – компоненти, які є тільки в сімействі Win32 операційних систем. У це сімейство входять Windows 9x, Windows ME, Windows 2000, Windows NT, Windows XP.
4. System – системні компоненти, за допомогою яких полегшується доступ до системи.
5. Database Access – компоненти доступу до баз даних.
6. Data Controls – компоненти для роботи з базами даних.
7. dbExpress – ще компоненти доступу до баз даних, які прийшли на зміну BDE.
8. BDE – старі компоненти доступу до баз даних.
9. ADO – це теж компоненти для доступу до баз даних, тільки за технологією Active Data Object (ADO).
10. InterBase –компоненти доступу до бази даних InterBase.
11. WebServices – компоненти доступу до мережі Інтернет.
12. InternetExpress – компоненти доступу до мережі Internet.
13. FastNet – Мережеві компоненти.
14. QReport – компоненти для створення звітності.
15. Dialogs – компоненти що полегшують доступ до стандартних діалогів.
16. Win3.11 – компоненти доступу до компонентів Win 3.1.
17. Samples – різні приклади. Деякі з цих компонентів доступні в початкових кодах і поставляються разом з Delphi.
Дата добавления: 2015-02-05; просмотров: 2012;
