Гарнитура (font-family)
Гарнитура шрифта - это набор начертаний одного шрифта. Шрифт может иметь "прямое" начертание (normal), курсив (italic), "скошенное" (oblique), усиленное по насыщенности ("жирное", bold), "мелкое" (капитель, small-caps) и т.п.
Наиболее распространенные гарнитуры в российской части Web - это Times, Arial, Courier. Причем все они принадлежат к разным группам шрифтов. Times - это пропорциональный шрифт "с засечками" (serif), Arial - это пропорциональный шрифт "без засечек" (sans-serif), а Courier - это моноширинный шрифт (monospace). В Unix вместо Arial чаще применяется Helvetica.
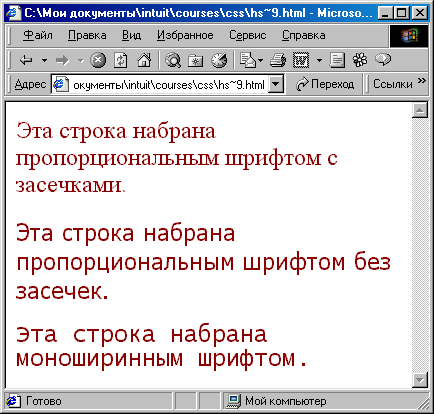
В чем разница между этими группами шрифтов, можно показать на примере:

Рис. 16. Демонстрация групп шрифтов.
При указании имени группы шрифтов, как показано выше, браузер подбирает подходящий для отображения шрифт данной группы из имеющегося набора шрифтов.
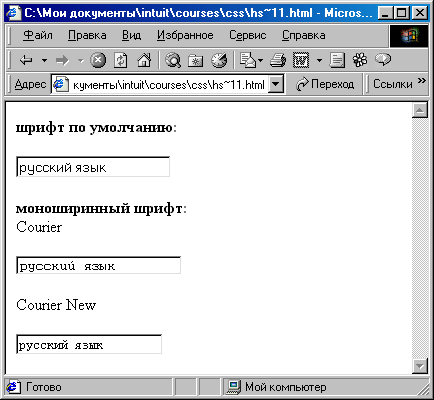
В первом случае мы применяем просто шрифт по умолчанию. Далее изменим его на другой моноширинный шрифт:
<b>шрифт по умолчанию:</b><br><INPUT VALUE="Русский язык"><b>моноширинный шрифт:</b><br>Courier<br><INPUT STYLE="font-family:Courier;" VALUE="Русский язык">Courier New<br><INPUT STYLE="font-family:Courier New;" VALUE="Русский язык">
Рис. 17. Смена шрифтов в форме ввода.
В операционной системе, в которой тестировались примеры для этой работы, нет кириллицы в гарнитуре Courier, но зато она есть в гарнитуре Courier New. Следовательно, тот пример, в котором применяется гарнитура Courier, будет у нас отображаться абракадаброй.
Если пользователь работает с другим набором шрифтов, результат будет иным.
Данный пример со всей очевидностью показывает, что при выборе шрифта, а точнее, гарнитуры шрифта, не нужно мудрить. Лучше всего пользоваться категориями групп шрифтов, тогда текст с точки зрения языка будет везде отображаться правильно. Правда, достигаться эта универсальность будет за счет ограничения возможностей начертания шрифта.
Дата добавления: 2015-03-11; просмотров: 793;
