Цвет фона текста
В HTML цветом фона можно управлять только для конкретного блочного элемента разметки. Таким элементом может быть вся страница:
<BODY BGCOLOR=...>...</BODY>Или, например, таблица:
<TABLE BGCOLOR=...>...</TABLE>В приведенном ниже примере для выделения текста применено инвертирование цвета фона и цвета текста:
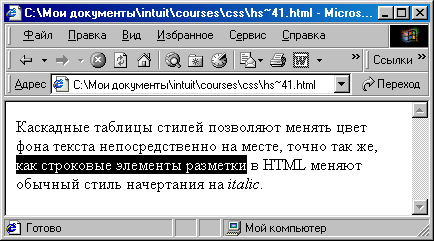
<SPAN STYLE="background-color:black;color:white;">как строковые элементы разметки</SPAN>
Рис. 15. Инвертирование цвета фона и цвета текста для выделения текста.
Шрифт
Шрифтам в компьютерной графике всегда уделялось много внимания, и World Wide Web не является исключением. Но все богатство и разнообразие существующих шрифтов для русского языка ограничено фактически тремя шрифтами: serif (обычно Times или другой шрифт с засечками), sans-serif (Arial, Helvetica или другой шрифт без засечек) и monospace (Courier). Если быть точным, то здесь перечислены семейства шрифтов. Обычно каждое из этих семейств представлено только одним кириллическим шрифтом.
Автор документа для управления отображением букв может применить несколько атрибутов, влияющих на шрифт:
font-family - семейство начертаний шрифта (гарнитура);
font-style - прямое начертание или курсив;
font-weight - "усиление" (насыщенность) шрифта, "жирность" букв;
font-size - размер шрифта (кегль). Задается в пикселах (px) и типографских пунктах (pt).
font-variant - вариант начертания (обычный или мелкими буквами - капитель).
Все эти параметры можно совместить в одном атрибуте font:
font:bold 12pt sans;Правда, нет никакой уверенности в том, что последнее определение шрифта будет работать во всех браузерах.
При использовании различных гарнитур (font-family) следует помнить, что наличие или отсутствие необходимой автору гарнитуры всецело зависит от предпочтений пользователя. Для кириллицы это может вылиться в появление абракадабры там, где автор применяет отсутствующие у пользователя шрифты.
Самое неприятное, с чем можно столкнуться при использовании шрифтов - это несоответствие моноширинных шрифтов, которые применяются в HTML-формах. Обратная связь с пользователем в этом случае невозможна.
Спецификация CSS предусматривает перечисление шрифтов в описаниях стилей, что позволяет частично решить проблему подбора шрифта. К сожалению, в Unix и Windows шрифты не согласованы. Фактически, при разработке страниц в CSS используются только классы шрифтов (serif, sans-serif и monospace).
Дата добавления: 2015-03-11; просмотров: 788;
