Жизненная позиция

Хорошо на свете жить,
Информатику учить!

7. Оформление списков
Списки облегчают нахождение нужной информации при перечислении сведений, объединенных общим смыслом: пункты меню, списки товаров, перечень сотрудников и т. п. В HTML предусмотрено несколько вариантов оформления списков, которые чаще всего используются в документации. Здесь будут рассмотрены только маркированные и нумерованные списки.
Для того чтобы оформить фрагмент документа в виде маркированного списка, его помещают в контейнер <UL>… </UL> (Unordered List). Для нумерованного – в контейнер <OL> … </OL> (Оrdered List). Затем текст в контейнере разбивается на отдельные пункты списка тегами <LI> (List Item – элемент списка). Закрывающий тег </LI> в конце каждого пункта ставить необязательно. В маркированном списке все пункты автоматически помечаются одинаковыми маркерами, в нумерованном – элементы нумерует сам браузер.
Примеры кода:
| <UL>Список дисциплин: <LI>Информатика <LI>Физика <LI>История </UL> | <OL>Список дисциплин: <LI>Информатика <LI>Физика <LI>История </OL> |
| Это дает на экране следующие списки: | |
| Список дисциплин: – Информатика – Физика – История | Список дисциплин: 1. Информатика 2. Физика 3. История |
Можно организовать многоуровневые списки (разумно ограничиться тремя уровнями вложения). Для этого после каждого <LI> следует разместить контейнеры <UL>… </UL> или <OL> … </OL> с разбивкой информации этого пункта на дополнительные подпункты.
В теге <OL> могут использоваться следующие атрибуты:
TYPE – определяет стиль оформления меток для элементов списка, подробнее ниже;
START – (только для нумерованного списка <OL>) определяет значение первого элемента списка, задается всегда числом (по умолчанию 1). В зависимости от значения атрибута TYPE этому числу сопоставляются разные символы, подробнее ниже;
VALUE – (только для метки <LI> списка <OL>) устанавливает номер текущего элемента списка. Как и в предыдущем случае, метка пункта может быть нечисловой, хотя значение атрибута – всегда число.
Для нумерованного списка в зависимости от стиля нумерации значением атрибута TYPE могут быть:
| – арабские цифры (1,2,3,...) | |
| a | – строчные буквы (a, b, c,…) |
| A | – прописные буквы (A,B,C,...) |
| i | – римские цифры строчные (i,ii,iii,...) |
| I | – римские цифры прописные (I,II,III,...) |
По умолчанию значения TYPE устанавливаются в зависимости от степени вложенности списка.
Число, указанное в атрибуте START, показывает порядковый номер элемента в ряду знаков, заданных в TYPE. С этого элемента следует начинать нумерацию пунктов списка.
8. Создание таблиц
Средства HTML для создания таблиц удобно использовать не только при представлении табличных данных. Их также применяют для точного выравнивания элементов на экране или комбинирования изображений и текстов. В качестве примера рассмотрим код, который создает простейшую таблицу:
Простая таблица
| <TABLE BORDER=1 WIDTH=200 ALIGN=CENTER> <CAPTION> Простая таблица </CAPTION> <TR> <TD>Ячейка 1</TD> <TD>Ячейка 2</TD> </TR> <TR> <TD>Ячейка 3</TD> <TD>Ячейка 4</TD> </TR> </TABLE> |
Как видно из примера, начало и конец таблицы оформляются тегами <TABLE> и </TABLE>. Все остальные теги, создающие структуру таблицы и ее содержание, вкладываются в этот контейнер. Для того, чтобы создать рамку вокруг таблицы, можно задать атрибут BORDER=n, где n – толщина рамки в пикселах. По умолчанию таблицы не имеют рамок, т.е. n = 0. Атрибут WIDTH=n%, где n – целое число, позволяет занять таблицей нужный процент от ширины экрана. Если знак процента опущен, то считается, что n задает размер таблицы в пикселах.
Сразу после тега <TABLE> можно вставить контейнер, создающий заголовок таблицы: <CAPTION> текст заголовка </CAPTION>. Заголовок по умолчанию располагается над таблицей слева. Другое выравнивание задается атрибутом ALIGN:
LEFT – значение по умолчанию, заголовок над таблицей слева;
TOP –заголовок над таблицей по центру;
RIGHT – заголовок над таблицей справа;
BOTTOM – заголовок под таблицей по центру.
Если таблица имеет сложную структуру и какие-то ячейки занимают несколько столбцов или строк, следует в тегах <TH> или <TD> добавить атрибуты соответственно COLSPAN=n или ROWSPAN=n, где n – количество столбцов (строк), на которые растянута данная ячейка. Например, COLSPAN=3 означает, что ячейка по ширине будет простираться на 3 колонки, ROWSPAN=2 означает, что ячейка по высоте занимает две строки таблицы.
Пример. Фрагмент кода, создающего показанную слева таблицу:

| <TABLE ВORDER=1> <TR> <TH> 1 </TH> <TH COLSPAN=3> 2 </TH> </TR> <TR> <TH ROWSPAN=2> 3 </TH> <TH> 4 </TH> <TH> 5 </TH> <TH > 6 </TH> </TR> <TR> <TH> 7 </TH> <TH COLSPAN=2> 8 </TH> </TR> <TR> <TH> 9 </TH> <TH> 10 </TH> <TH> 11 </TH> <TH> 12 </TH> </TR> </TABLE> |
Таблица создается по строкам. Для каждой строки создается контейнер <TR>…</TR>, определяющий, какие ячейки и информация должны находиться в этой строке. Атрибут ALIGN со значениями LEFT, CENTER или RIGHT задает горизонтальное выравнивание во всех ячейках строки. Атрибут VALIGN со значениями TOP, MIDDLE или BOTTOM – вертикальное выравнивание (по умолчанию MIDDLE – по центру).
Для оформления ячеек используются два вида контейнеров: <TH>…</TH> (Table Head) и <TD>…</TD> (Table Data). Первый свою информацию выравнивает по центру и изображает жирным шрифтом, второй выравнивает по левому краю и использует обычный шрифт. Обычно <TH>…</TH> используют для ячеек с заголовками строк или столбцов, а <TD>…</TD> – для ячеек с данными таблицы. Можно также оставить ячейку пустой, но, чтобы она была отображена на экране, следует внести в нее &-последовательность (см. п. 3).
Для оформления данных, скомпонованных в виде таблицы, в теги <TABLE>, <TR>, <TH>, <TD> добавляют атрибуты.
Основные атрибуты тега <TABLE>:
WIDTH – определяет ширину таблицы в пикселах или процентах, по умолчанию ширина таблицы определяется содержимым ячеек;
ALIGN – определяет расположение таблицы в документе. По умолчанию таблица прижата к левому краю страницы. Допустимые значения атрибута: LEFT , CENTER и RIGHT;
BORDER – устанавливает толщину рамки в пикселах. По умолчанию – 0 (таблица рисуется без рамки);
BORDERCOLOR – устанавливает цвет рамки, по умолчанию черный. Цвет можно задавать английским словом или шестнадцатеричным числом;
CELLSPACING – определяет расстояние между рамками ячеек таблицы в пикселах;
CELLPADDING – определяет промежуток в пикселах между рамкой ячейки и текстом внутри нее;
BGCOLOR – устанавливает цвет фона для всей таблицы. По умолчанию белый. Цвет можно задавать английским словом или шестнадцатеричным числом;
BACKGROUND – заполняет фон таблицы изображением (см. п. 9). Значением атрибута является URL нужного файла.
Тег <TR>, открывающий строку таблицы, может иметь такие атрибуты:
ALIGN – устанавливает горизонтальное выравнивание текста во всех ячейках строки. Может принимать значения LEFT (по умолчанию), CENTER и RIGHT;
VALIGN – устанавливает вертикальное выравнивание текста в ячейках строки. Допустимые значения: TOP (выравнивание по верхнему краю), MIDDLE (выравнивание по центру – это значение принимается по умолчанию), BOTTOM (по нижнему краю);
BGCOLOR – устанавливает цвет фона для строки.
Ячейки таблицы начинаются тегами <TН> или <TD>. Для них предусмотрены следующие атрибуты:
ALIGN – устанавливает горизонтальное выравнивание текста в ячейке. Может принимать значение LEFT, CENTER и RIGHT;
VALIGN – устанавливает вертикальное выравнивание текста в ячейке. Допустимые значения: TOP, CENTER (это значение принимается по умолчанию), BOTTOM;
WIDTH – определяет ширину ячейки в пикселах;
HEIGHT – определяет высоту ячейки в пикселах;
NOWRAP – присутствие этого атрибута показывает, что текст должен размещаться в одну строку;
BGCOLOR – устанавливает цвет фона ячейки;
BACKGROUND – заполняет фон ячейки изображением. Значением атрибута является URL нужного файла.
9. Использование изображений
Внесение в документ изображений, как правило, существенно улучшает его внешний вид и делает его привлекательным для просмотра. Файлы рисунков можно использовать как фон для основной информации или же включать в документ как самостоятельные объекты. В Интернете обычно используют изображения в формате GIF и JPEG (файлы с расширениями .gif и .jpg). Современные браузеры понимают и другие форматы графических файлов (например, .png, .svg). Все они хорошо сжимают изображение, но в то же время прилично сохраняют его цветовую гамму и детали.
Чтобы использовать рисунок в качестве фона, применяют атрибут BACKGROUND. Его можно указывать в теге <BODY> (см. п. 3) и табличных тегах <TABLE>, <TR>, <TH>, <TD> (см. п. 8). Если размер рисунка больше размера площади, которую следует закрыть фоном, то берется левая верхняя часть изображения, если меньше – рисунок повторяется, пока вся отведенная под фон площадь не будет закрыта.
Рисунок в качестве самостоятельного объекта (логотип фирмы, фотография и т. п.) вставляется тегом <IMG> (IMaGe – изображение). Обязательный атрибут – SRC (SouRCe – источник). Значением этого атрибута является URL файла с изображением.
URL обязательно надо выделять двойными кавычками и следить, чтобы пробелы и регистры букв в названиях папок и файлов в точности соответствовали оригиналу.
Примеры.
<IMG SRC="picture.gif"> – рисунок picture.gif находится в том же каталоге, что и текущий документ;
<IMG SRC="images/picture.gif"> – из текущего каталога перейти в подкаталог images и взять файл picture.gif оттуда;
<IMG SRC="../images/picture.gif"> – подняться в родительский каталог, оттуда перейти в каталог images и взять там рисунок picture.gif;
<IMG SRC="http://www.fortunecity.com/business/artics/practic/myphoto.gif"> – указание полного пути к файлу. Обычно применяется, если рисунок находится на другом сервере или используется файл с другого сайта.
Остальные атрибуты тега <IMG>, перечисленные ниже, оговаривают размеры и положение рисунка на странице, а также то, где должен располагаться поясняющий текст:
BORDER=n – рамка вокруг рисунка, где n – ее толщина в пикселах;
WIDTH=n – задается ширина изображения в пикселах или в процентах от ширины экрана браузера (тогда после n следует знак %);
HEIGHT=n – высота изображения в пикселах или в процентах от высоты экрана;
HSPACE=n – отступ слева и справа от картинки шириной в n пикселов (т.е. свободное пространство между рисунком и текстом или чем-то иным);
VSPACE=n – вертикальный отступ от картинки в пикселах;
ALIGN=BOTTOM – по умолчанию. Сопровождающий текст выравнивается по нижнему краю рисунка справа от него. Другие значения атрибута ALIGN, приводящие к выравниванию текста справа от рисунка по его высоте: TOP – по верхнему краю рисунка, CENTER или MIDDLE – по центру рисунка. Чтобы текст обтекал рисунок, используются значения LEFT или RIGHT. Рисунок прижимается соответственно к левому или правому краю экрана, а остальное пространство рядом с ним занимает текст;
ALT="какой-то текст" – альтернативный текст. Текст, который появляется вместо картинки, если по какой-либо причине загрузка изображения не состоялась.
Пример:
<IMG SRC="picture.gif" ALT="Здесь должен быть рисунок"> – рисунок picture.gif находится в том же каталоге, что и текущий документ. В том случае, если его не удается найти или открыть, в рамку, отведенную под рисунок, будет выдан текст: Здесь должен быть рисунок
10. Теги гиперссылок
Ссылки – инструмент, позволяющий связывать между собой различные документы или обеспечивать быстрый переход от одной части документа к другой. Браузер обычно выделяет ссылку цветом и подчеркиванием. Курсор при наведении его на ссылку приобретает вид указательного пальца. По двойному щелчку на ссылке браузер включает поисковые средства и раскрывает заказанный документ либо поверх старого, либо в специально оговоренном окне.
Ссылки создаются с помощью контейнера <A >…</A> (Add – добавлять). Обязательный атрибут – HREF (Hiper REFerence – гиперссылка). При минимальном наборе атрибутов структура ссылки выглядит так:
<A HREF="URL вызываемого файла"> якорь ссылки </A>
Примеры.
<A HREF="filename.html"> нужный документ </A> – по двойному щелчку на тексте нужный документ браузер раскроет документ filename.html, находящийся в том же каталоге, что и текущий документ;
<A HREF="folder/filename.html"> нужный документ </A> – по двойному щелчку на тексте нужный документ браузер раскроет документ filename.html в подкаталоге folder текущего каталога;
<A HREF="../folder/filename.html"> нужный документ </A> – по двойному щелчку на тексте нужный документ браузер из каталога, в котором расположен вызывающий документ, поднимется в родительский каталог, затем перейдет в его подкаталог folder и раскроет находящийся там документ filename.html.
<A HREF="http://www.fortunecity.com/business/fax/339/index.html"> нужный документ </A> – ссылка с указанием полного адреса файла на другом компьютере. По двойному щелчку на тексте нужный документ установится связь с нужным компьютером и раскроется документ index.html, находящийся там по адресу /business/fax/339/.
Другие атрибуты тега <A>:
TITLE ="поясняющий текст"– всплывающая подсказка с пояснением к ссылке;
TARGET="имя окна" – указывает, в каком окне следует раскрывать вызванный документ (подробнее см. п. 11).
Пример (прокомментируйте сами):
<A HREF="май/ОтчетПродажиМай.html" TITLE="Майский отчет по продажам" > просмотр отчета </A>
Замечание. Якорем ссылки может быть любой объект, видимый в окне браузера, например, рисунок. Для этого разместите <IMG SRC="..."> между тегами <A HREF="..."> и </A>. Вокруг рисунка появится рамка, которая показывает, что он является ссылкой. Ширина рамки задается атрибутом BORDER в теге <IMG...>. Если рамка портит внешний вид документа, то укажите в атрибутах рисунка BORDER=0. То, что это гиперссылка, будет видно только по форме курсора, наведенного на рисунок.
Ресурсом, который вызывается по гиперссылке, может быть любой файл, доступный через Интернет.
Примеры:
<A HREF="ftp://servername/directory/file.exe"> нужная программа </A>
Такая ссылка по щелчку на словах нужная программа запустит протокол передачи файлов (ftp) и произведет выгрузку файла file.exe из каталога directory сервера servername на жесткий диск пользователя.
Пишите письма <A HREF="mailto://username@mail.ru" TITLE="Ссылка на почтовый ящик Администратора сайта"> автору </A>
В окне браузера появится текст:
Пишите письма автору
Если навести курсор на слово автору, то появится всплывающая подсказка Ссылка на почтовый ящик Администратора сайта. По двойному щелчку на слове автору будет запущена почтовая программа в режиме создания сообщений, и в поле Кому автоматически будет введен адрес username@mail.ru
Ссылки можно делать не только на внешнюю информацию, но и на внутренние места документа. Это облегчает просмотр больших документов. Разберем это на примере. Допустим, электронный вариант этих методических указаний создается по гипертекстовому стандарту. Тогда в начале каждого параграфа необходимо создать метку, на которую будет указывать гиперссылка.
Пример:
<A NAME="п. 10"> </A> или <A NAME="п. 10"> 10. </A>
В первом случае после метки должен идти заголовок параграфа вместе с номером, во втором – просто заголовок, т. е. при организации метки поясняющий текст в контейнере <A>…</A> необязателен. Если он вставлен, то он не подчеркивается и выглядит как обычный текст. Теперь Содержание можно оформить как список гиперссылок. Символ # означает, что дальше идет метка внутри документа. Пункт Содержания со ссылкой на п. 10 должен выглядеть так:
<LI><A HREF="#п.10"> 10. Теги гиперссылок </A>
На эту же метку можно будет перейти и из любого другого места методических указаний. Например, ссылку со стр. 1 (п. 1) следует оформить так:
<A HREF="#п.10"> (см. п. 10) </A>
Если гиперссылка указывает на внешний документ, то по умолчанию в окно браузера выдается его начало. Если же нужная в нем информация расположена дальше и обозначена меткой, то можно сразу же открыть документ на этом месте, указав после имени файла метку (так же, как мы открываем книгу с закладкой).
Пример:
http://www.sarf.spb.ru/study.htm#begin
Обратите внимание, что браузеры чувствительны к регистру ссылок. Если Вы вместо "http://webs.web.com" наберете "http://webs.Web.com", то получите нерабочую ссылку. Та же ситуация и с расширениями: если у Вас ссылка на файл "index.htm", а там находится "index.html", то результат тот же – нерабочая ссылка.
С дополнительным материалом по теме можно ознакомиться в литературе [3, 5].
Задание 1
Составить свое резюме по следующему плану (в общей сложности 4‑5 строчек, вместо многоточий и пояснений в скобках вставить свои данные):
Я, … (ФИО), родился … (дата и год рождения) в городе … (место, где родились).
В 20… году окончил … школу (лицей, гимназию) с углубленным изучением …, средний балл аттестата …
В 20… году поступил на специальность … СГГА. Средний балл по первой сессии (аттестациям) …
В свободное от учебы время увлекаюсь … (перечислить не менее трех увлечений помимо учебы).
Порядок выполнения.
1. Прочтите общие сведения о языке HTML (п.п. 1, 2 теоретических сведений об HTML).
2. Подготовьте бланк для HTML-кода Вашего резюме. Для этого следует:
– выполнить команду Пуск → Программы → Стандартные → Блокнот → Файл → Сохранить как…;
– задать имя файла Резюме_Фамилия.html (вместо Фамилия должна стоять Ваша фамилия), сохранить файл в своей рабочей папке.
Если все сделано правильно, то в папке Вашей группы появится этот файл со значком обозревателя, в противном случае – со значком блокнота. Тогда следует удалить созданный файл и повторить все снова.
3. Введите в созданный документ стандартные теги:
<HTML>
<HEAD>
</HEAD>
<BODY>
</BODY>
</HTML>
Теги набираются с помощью латинских букв, регистр (прописные или строчные) значения не имеет. Подробнее об этих тегах см. п. 4.
4. Внутри контейнера <BODY> напечатайте свое резюме. Сохраните файл.
5. Посмотрите, как выглядит набранный текст без «украшательств». Для этого следует открыть созданный файл из папки своей группы.
6. Проведите первую коррекцию кода. Для этого следует:
– не закрывая браузер, перейти в окно Блокнота;
– вставить в контейнер <HEAD> … </HEAD> контейнер <TITLE> Резюме ФИО </TITLE> (вместо ФИО должна стоять Ваша фамилия);
– сохранить файл, перейти в окно браузера, нажать кнопку Обновить (или F5).
Посмотрите, как повлиял тег <TITLE> на информацию в заголовке браузера.
7. Проведите вторую коррекцию кода. Для этого следует:
– не закрывая обозреватель, перейти в окно Блокнота;
– в открывающий тег <BODY> вставить атрибуты TEXT и BGCOLOR, значения цветов выбрать самим. Подробнее об этих атрибутах в п. 4;
– сохранить файл, перейти в окно браузера, нажать кнопку Обновить (или F5).
Посмотрите, как изменился вид информации в окне браузера.
Если какой-то атрибут «не сработал», значит, допущены ошибки в написании английских слов или пропущены пробелы между атрибутами. Следует найти ошибки и повторить цикл коррекции кода.
Итак, один цикл коррекции кода включает следующие действия: внесение и сохранение исправлений в окне блокнота, переход в окно браузера и обновление его информации кнопкой Обновить (F5). В дальнейших пунктах инструкции будут просто указываться изменения, которые следует внести в код, а все остальные действия перечисляться не будут.
8. Проведите третью коррекцию кода. Для этого следует:
– после раздела «ФИО, где и когда родился», поставить тег абзаца <P>;
– после раздела «какую школу кончил, средний балл аттестата» – тег разрыва строки <BR>;
– перед разделом «увлечения помимо учебы» вставить в код тег горизонтальной линии <HR>.
Подробнее об этих тегах см. п. 6.
Посмотрите через браузер, в чем разница действий тегов <P> и <BR>, как действует тег <HR> со значениями атрибутов по умолчанию.
9. Оформите линию нестандартным способом. Для этого следует внести в тег <HR> атрибуты длины, толщины, цвета и выравнивания линии (см. п. 6). Задайте длину 20 % – 50 % от ширины окна, выравнивание по центру, толщину 4 – 10 пикселей, цвет – любой.
Посмотрите через браузер, как действуют атрибуты на линию, созданную тегом <HR>.
10. Измените вид шрифтов в разных частях резюме. Для этого следует контейнером <H1> выделить свою фамилию, контейнером <I> – город, где Вы родились, контейнером <H6> – информацию о школе, контейнером <FONT> с атрибутами SIZE=7 COLOR=RED – информацию о факультете, контейнером <FONT> с атрибутами SIZE=1 COLOR=GREEN – информацию о приятелях, контейнером <В> выделить какое-нибудь увлечение. Подробнее об этих тегах см. п. 5.
Просмотрите через браузер, как действуют эти теги.
11. Оформите часть текста в виде списка. Для этого следует контейнером <OL> выделить блок об увлечениях, разбить его на пункты тегами <LI> (подробнее см. п. 7). Аналогично контейнером <UL> и тегами <LI> оформить в виде маркированного списка перечень Ваших приятелей.
Посмотрите, как выглядят стандартные списки.
12. Измените нумерацию в списке. Для этого с помощью атрибутов TYPE и START поменяйте нумерацию в списке увлечений (подробнее см. п. 7).
Посмотрите, как изменится стандартный нумерованный список при новых атрибутах.
Задание 2
Создать HTML-документ, в котором представлены сведения о гостиницах для размещения участников некоторой конференции. Эти сведения оформить в виде таблицы:
Таблица. Характеристики гостиниц
| Название | Адрес | Тип номера | Цена за день |
| Центральная | Пр. Мира, д. 4 | Люкс одноместный | $150 |
| Люкс двухместный | $250 | ||
| Одноместный | $80 | ||
| Спортивная | Бульвар Профсоюзов, д. 15 | Одноместный | $50 |
| Двухместный | $80 | ||
| Вокзальная | Привокзальная пл., д. 3 | Четырехместный | $50 |
Порядок выполнения.
1. Подготовьте бланк для HTML-документ и сохраните файл в своей рабочей папке под именем Таблица_Фамилия.html (вместо Фамилия должна стоять Ваша фамилия).
2. Введите в созданный документ стандартные теги:
<HTML>
<HEAD>
<TITLE> Таблица ФИО </TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Вместо ФИО в контейнере <TITLE> должна стоять Ваша фамилия.
3. Внутри контейнера <BODY> вставьте скелетные теги таблицы (см. п. 8):
<TABLE>
<CAPTION>
Характеристики гостиниц
</CAPTION>
<TR>
</TR>
<TR>
</TR>
……..
<TR>
</TR>
</TABLE>
Количество контейнеров для строк рассчитывается так же, как в редакторе Word (по самому мелкому дроблению). В нашем примере – 7.
Отцентрируйте заголовок таблицы. Расположите ее на цветном фоне. Выберите цвет для шрифта (см. лабораторную работу № 1).
4. Заполните первую строку таблицы. Так как это «шапка» с названиями столбцов, для ячеек используйте контейнеры <TH> … </TH>. Окончательно контейнер первой строки выглядит так:
<TR>
<TH> Название </TH>
<TH> Адрес </TH>
<TH> Тип номера </TH>
<TH> Цена за день </TH>
</TR>
5. Заполните вторую строку таблицы. Так как это уже содержание таблицы, для ячеек используйте контейнеры <TD> … </TD>. Первая и вторая ячейки по высоте занимают 3 строки. Чтобы объединить их, добавьте атрибуты ROWSPAN=3. Окончательно контейнер второй строки выглядит так:
<TR>
<TD ROWSPAN=3> Центральная </TD>
<TD ROWSPAN=3> Пр. Мира, д. 4</TD>
<TD> Люкс одноместный </TD>
<TD> $150 </TD>
</TR>
6. Заполните контейнер третьей строки таблицы. Для ячеек по-прежнему используйте контейнеры <TD> … </TD>. Первая и вторая ячейки входят в объединенные раньше блоки, их объявлять не надо. А третья и четвертая ячейки содержат новую информацию. Скопируйте контейнеры соответствующих ячеек из второй строки и поменяйте в них содержимое. Окончательно контейнер этой строки выглядит так:
<TR>
<TD> Люкс двухместный </TD>
<TD> $250 </TD>
</TR>
7. Аналогично п. 6 заполните контейнер четвертой строки. Сохраните документ и просмотрите его через браузер. В таблице пока нет разлиновки, но, если все сделано правильно, структура расположения информации должна просматриваться.
8. Добавьте в таблицу сведения о гостинице Спортивная. Они располагаются в пятой и шестой строках. Похожие строки находятся во второй и третьей строках таблицы, и теги, создающие их, уже сформированы. Скопируйте теги из второй и третьей строк соответственно в контейнеры пятой и шестой строк, замените содержание ячеек. Так как здесь первая и вторая ячейки по высоте занимают только 2 строки, поменяйте значение атрибута ROWSPAN. Получаем для новых строк:
<TR>
<TD ROWSPAN=2> Спортивная </TD>
<TD ROWSPAN=2> Бульвар Профсоюзов, д. 15 </TD>
<TD> одноместный </TD>
<TD> $50 </TD>
</TR>
<TR>
<TD> двухместный </TD>
<TD> $80 </TD>
</TR>
9. Добавьте в таблицу сведения о гостинице Вокзальная. Они располагаются в седьмой строке. В ней нет объединения ячеек, все четыре ячейки содержат новую информацию. Можно скопировать теги второй строки, убрать в них атрибуты ROWSPAN и просто заменить информацию в контейнерах ячеек:
<TR>
<TD> Вокзальная </TD>
<TD> Привокзальная пл., д. 3 </TD>
<TD> Четырехместный </TD>
<TD> $50 </TD>
</TR>
Сохраните документ и просмотрите его через браузер.
10. Форматирование таблицы. Добавьте в тег <TABLE> атрибуты BORDER=3 WIDTH=70% ALIGN=CENTER BGCOLOR=YELLOW BORDERCOLOR=MAROON (можно взять свои значения атрибутов).
Посмотрите через браузер, как действуют эти атрибуты на вид таблицы. Добавьте атрибут CELLSPACING=0, потом измените его на CELLSPACING=10. Посмотрите через браузер, за что отвечает этот атрибут. Подробнее см. п. 8.
11. Форматирование ячеек. Выделите сведения, относящиеся к разным гостиницам, разной заливкой. Выровняйте по центру ячеек цены номеров. Необходимые для этого сведения – в п. 8.
Задание 3
В документ Таблица_Фамилия.html вставить файл-картинку в виде фона для одной ячейки таблицы, затем для таблицы в целом, затем для документа в целом. После таблицы вставить гиперссылку на администратора конференции.
В документ Резюме_Фамилия.html вставить файл-фотографию, проверить разные варианты обтекания изображения текстом.
Порядок выполнения.
1. Подготовьте необходимые для работы файлы. Для этого нужно:
– с помощью функции Windows "Найти Файлы и папки" найти все файлы на диске С с расширением *.jpg;
– из полученного списка выбрать три файла с изображениями пейзажей и один с изображением человека, скопировать их в в свою рабочую папку;
– в своей папке создать новую папку с именем Сайт_Фамилия;
– открыть в папке своей группы файл Таблица_Фамилия.html;
– в окне браузера выполнить команду Вид → Показать код HTML.
2. Создайте фон в разных частях документа. Для этого нужно:
– в открывающий тег какой-нибудь ячейки таблицы вставить атрибут BACKGROUND="имя файла-пейзажа с расширением". В результате тег должен выглядеть примерно так:
<TD BACKGROUND="море.jpg">
– сохранить код с исправлением и просмотреть его в окне браузера. В ячейке в виде фона отображен левый верхний угол картинки;
– скопировать атрибут BACKGROUND="…" в открывающий тег <TABLE>, заменить название файла на файл другого пейзажа. Сохранить код с исправлением и просмотреть его в окне браузера. Теперь вся таблица изображается на фоне второй картинки, а в ячейке по-прежнему сохраняется предыдущий фон;
– скопировать атрибут BACKGROUND="…" в открывающий тег <BODY>, заменить название файла на файл третьего пейзажа. Сохранить код с исправлением и просмотреть его в окне браузера. Фон, указанный в <BODY>, заполняет все окно браузера, а фон, заказанный во внутренних тегах, распространяется только на область их действия.
Вывод: внутренние назначения заменяют внешние.
3. Проанализируйте способы указания адресов нужных файлов (URL). Для этого сделайте следующие манипуляции:
– перенесите в папку Сайт_Фамилия все файлы пейзажей, нажмите кнопку Обновить в окне браузера. Фон пропал;
– в атрибутах BACKGROUND="…" добавьте перед именами файлов название папки, в которой они находятся. В результате получим примерно это:
BACKGROUND="Сайт_Иванов\море.jpg"
Сохраните изменения и просмотрите их через браузер. Фон появился. Прочтите п. 6 (фрагмент про относительный URL) и просмотрите примеры п. 9 при разных ссылках на файлы. В нашем примере мы сделали ссылку на файл в дочерней папке;
– поменяйте местами файл с таблицей и файлы пейзажей (файл с таблицей – в папку Сайт…, а файлы пейзажей – в папку своей группы), закройте окно браузера и откройте таблицу снова из папки Сайт… Фон опять пропал;
– в атрибутах BACKGROUND="…" замените название дочерней папки на значок родительской. В результате получим примерно это:
BACKGROUND="..\море.jpg"
Сохраните изменения и просмотрите их через браузер. Фон появился. В этом примере мы сделали ссылку на файл в родительской папке.
Вывод: самый простой URL получается, если все файлы, необходимые для просмотра документа, находятся в одной папке. В противном случае надо указывать пути к ним.
4. Добавьте первую гиперссылку. Для этого нужно:
– в код документа с таблицей после закрывающего тега </TABLE> добавить текст.
Ответственный за размещение гостей <A HREF="..\Резюме …html"> … (Ваша фамилия) </A>
Внимание! В атрибуте HREF при указании пути и названия файла Вашего резюме следует соблюдать все регистры букв и пробелы. Сохраните изменения и просмотрите их через браузер;
– сделайте двойной щелчок на появившейся гиперссылке. Если гиперссылка не раскрыла Ваше резюме, проверьте правильность составления пути и названия файла в атрибуте HREF контейнера <A> …</A>. Чтобы вернуться к документу с таблицей, следует нажать кнопку Назад в окне браузера или вставить в код резюме другую гиперссылку примерно такого вида:
<A HREF="Сайт …(Ваша фамилия) \Таблица …(Ваша фамилия).html"> Вернуться к таблице? </A>
Подробнее о гиперссылках и их атрибутах см. п. 10.
5. Добавьте гиперссылку на почтовый ящик e-mail. Для этого нужно в код документа с таблицей после контейнера с первой гиперссылкой добавить строку:
Сообщите нам о нужном Вам номере по <A HREF="mailto://adm@mail.ru"> e-mail </A>
Сохраните изменение и просмотрите результат. Сделайте двойной щелчок на этой гиперссылке. Просмотрите окно создания сообщения. Прочтите в п. 6 о структуре URL и разберите в п. 10 примеры различных гиперссылок. Добавьте во все гиперссылки атрибут TITLE с какими-нибудь поясняющими надписями.
6. Вставьте изображение как самостоятельный объект. Для этого откройте файл с Вашим резюме. После сведений о том, где Вы родились, вставьте тег <IMG SRC="…"> (вместо многоточия укажите URL своего файла с изображением человека). Сохраните и просмотрите изменение. Добавьте в тег <IMG> атрибуты размеров картинки, сделайте ей окантовку в виде толстой рамки, поэкспериментируйте с вариантами разного расположения текста около нее. Необходимые для этого сведения см. в п. 9.
Варианты задания
Создать сайт из 5 документов на выбранную тему. Минимальный набор средств языка HTML, который должен быть использован в документах:
– разные приемы форматирования текста;
– оформление списков;
– оформление таблиц;
– гиперссылки;
– использование изображений.
Возможные темы сайтов: любимая вокальная группа, театральный коллектив, спортивная команда, автор любимых книг, Ваш город, какой-нибудь курорт, вид спорта, отдыха, реклама какой-нибудь фирмы, себя любимого и т. п.
В документе Приветствие.html можно использовать в качестве самостоятельного объекта изображение логотипа фирмы, фотографию на тему сайта, а также разместить краткое пояснение того, чему посвящен Ваш сайт в целом, как двигаться по нему.
В документах Пункт1.html, Пункт2.html, Пункт3.html, Пункт4.html можно разместить разные группы информации по выбранной теме. Например, если выбрана тема «спортивная команда», Пункт1.html может содержать текстовые сведения об истории ее создания, Пункт2.html – список игроков, Пункт3.html – таблицу игр.
Документ Приветствие.html должен содержать гиперссылки на Пункт1.html, Пункт2.html, Пункт3.html, Пункт4.html.
Содержание отчета
После выполнения работы составить отчет, включающий исходный код html-страниц, описание основных использованных тегов и снимки экрана (скриншоты).
Технология выполнения работы
В данной работе с помощью языка разметки HTML должны быть созданы 5 web-страниц, оформленных с помощью основных html-тегов.
Вопросы для защиты работы
1. Дайте определение понятиям "HTML", "гиперссылка", "браузер", "тег".
2. Общая структура тегов.
3. В каких случаях используются &-последовательности и комментарии?
4. Расскажите об общей структуре html-документа.
5. Перечислите теги форматирования шрифта.
6. Как оформляются смысловые части текста и списки?
7. Создание таблиц с помощью языка HTML.
8. Приведите примеры использования графических изображений в html-документе.
9. Как создать гиперссылку?
Лабораторная работа № 11
Графический редактор CorelDraw Graphics Suite X4
Время выполнения – 4 часа.
Цель работы
Научиться создавать и редактировать компьютерные изображения с помощью графического редактора CorelDraw.
Задачи лабораторной работы
После выполнения работы студент должен знать и уметь:
1) знать основные приемы работы с векторным графическим редактором Corel Draw;
2) уметь создавать и редактировать векторные графические изображения.
Перечень обеспечивающих средств
Для обеспечения выполнения работы необходимо иметь компьютер с операционной системой, графическим редактором Corel Draw Graphics Suite X4 и методические указания по выполнению работы.
Общие теоретические сведения
1. Работа с текстом
Corel Draw представляет возможность работать с текстом в так называемых графическом и параграфическом режиме. Текст в графическом представлении используется, как правило, в оформительских целях – его можно размещать вдоль контуров и преображать путем задания различных эффектов. Текст в рамке (параграфический) – это, как правило, тексты большого объема, которые применяются не с целью оформления рисунка, а для передачи информации. Их можно разбивать на столбцы и текстовые блоки. При обработке текста в рамке существует возможность использования всех известных функций текстовых редакторов, таких как поиск определенных слов и их замена, проверка правописания и пр.
Для ввода текста в графическом исполнении необходимо выполнить следующие действия:
1) выполнить щелчок на пиктограмме «Текст» в палитре инструментов;
2) установить указатель мыши в той части рабочего листа, где должен находиться текстовый фрагмент;
3) выполнить щелчок в позиции первого символа;
4) ввести текст с клавиатуры;
5) для завершения ввода щелкнуть на любой пиктограмме в палитре инструментов.
После ввода текст можно перемещать, как графический объект, производить его форматирование, вращать и размещать текст вдоль объектов.
Для размещения текста вдоль объекта следует:
1) ввести текст и создать объект, вдоль которого будет располагаться текст (в данном примере – эллипс) (рис. 1 а);
2) активизировать инструмент «Указатель» и, удерживая нажатой клавишу Shift, щелкнуть мышкой на тексте, а затем на графическом объекте (рис. 1 б);
3) вызвать команду Текст вдоль пути из раздела верхнего меню Текст.



а б в
Рис. 1. Размещение текста вдоль объектов
С помощью дополнительного меню (рис. 2) можно установить:
– расстояние между текстом и объектом;
– положение текста относительно контура (сверху или снизу);
– смещение текста по горизонтали.

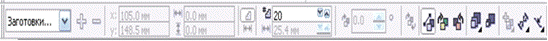
Рис. 2. Панель управления текстом
2. Работа с интерактивными инструментами.
 Инструмент «Интерактивный контур» позволяет создать ряд подобных фигур. Для работы с этим инструментом необходимо создать исходную фигуру (рис. 3 а), затем активизировать инструмент, и в меню параметров (рис. 4) выбрать:
Инструмент «Интерактивный контур» позволяет создать ряд подобных фигур. Для работы с этим инструментом необходимо создать исходную фигуру (рис. 3 а), затем активизировать инструмент, и в меню параметров (рис. 4) выбрать:
1) положение объекта;
2) размер объекта;
3) расположение контуров:
– до центра;
– внутри объекта;
– снаружи объекта;
4) количество контуров;
5) расстояние между контурами;
6) параметры цветового перехода;
7) цвет абрисы;
8) цвет заливки.



а б в
 Рис. 3. Работа с интерактивными контурами
Рис. 3. Работа с интерактивными контурами
Рис. 4. Панель параметров инструмента «Интерактивный контур»
В результате вокруг или внутри исходной фигуры появляется ряд контуров (рис. 3 б).
Для получения фигуры, изображенной на рис. 3 в в можно воспользоваться стандартными заготовками.
 Инструмент «Интерактивное перетекание» позволяет осуществить пошаговый переход от одного объекта к другому через серию промежуточных форм, числом которых можно управлять. Переход можно произвести по любой произвольной траектории. Для получения эффекта следует создать исходные объекты (на рис. 5 а – две звезды и овал), выделить левую звезду, активизировать инструмент и, нажав левую клавишу мышки в центре звезды, протянуть линию со стрелкой до овала. Аналогичные действия произвести, взяв за исходную фигуру овал. Результат представлен на рис. 5 б.
Инструмент «Интерактивное перетекание» позволяет осуществить пошаговый переход от одного объекта к другому через серию промежуточных форм, числом которых можно управлять. Переход можно произвести по любой произвольной траектории. Для получения эффекта следует создать исходные объекты (на рис. 5 а – две звезды и овал), выделить левую звезду, активизировать инструмент и, нажав левую клавишу мышки в центре звезды, протянуть линию со стрелкой до овала. Аналогичные действия произвести, взяв за исходную фигуру овал. Результат представлен на рис. 5 б.
Количество промежуточных форм и другие параметры перехода можно выбрать на панели параметров (рис. 6).

а

б
Рис. 5. Создание интерактивного перетекания

Рис. 6. Панель параметров инструмента «Интерактивное перетекание»

Инструмент «Интерактивное выдавливание» позволяет придавать объектам объем. Для создания объемного изображения необходимо создать плоский объект, активизировать инструмент (рис. 7 а) и, удерживая левую клавишу мышки в нажатом состоянии, указать направление и глубину объема (рис. 7 б). Для готового трехмерного объекта можно установить подсветку, цветовое заполнение (заполнение цветом объекта, заполнение новым цветом или заполнение цветовым переходом) или произвести вращение объекта (рис. 7 в).



а б в
Рис. 7. Создание объемных объектов
Инструмент «Интерактивная тень» используется д  ля создания эффекта тени.
ля создания эффекта тени.
Следует создать исходный объект (текст или рисунок), активизировать инструмент и выбрать параметры тени (направление, размер, расстояние от объекта и пр. (рис. 8)
 Рис. 8. Панель настроек инструмента «Интерактивная тень»
Рис. 8. Панель настроек инструмента «Интерактивная тень»
В результате можно получить следующие эффекты (рис. 9).


Рис. 9. Эффекты, полученные с использованием инструмента «Интерактивная тень»
 С помощью инструмента «Интерактивная оболочка» можно деформировать графический объект, сохранив при этом возможность восстановления исходной формы. Можно создать эффект надписи, находящейся на развивающемся флаге, вписать текст в любую геометрическую фигуру и пр.
С помощью инструмента «Интерактивная оболочка» можно деформировать графический объект, сохранив при этом возможность восстановления исходной формы. Можно создать эффект надписи, находящейся на развивающемся флаге, вписать текст в любую геометрическую фигуру и пр.
 Для получения эффекта необходимо ввести текст в графическом режиме, активизировать инструмент и выбрать параметры оболочки на панели свойств инструмента (рис. 10).
Для получения эффекта необходимо ввести текст в графическом режиме, активизировать инструмент и выбрать параметры оболочки на панели свойств инструмента (рис. 10).
Рис. 10. Панель свойств инструмента «Интерактивная оболочка»
В результате можно добиться следующих эффектов (рис. 11).



Рис. 11. Результат использования инструмента «Интерактивная оболочка»
С дополнительным материалом по теме можно ознакомиться в литературе [3, 7].
Задание 1
Создать следующие объекты (рис. 12):



Рис. 12. Текст вдоль контура
Для создания параграфического текста следует:
1) установить указатель на инструменте «текст»;
2) нажать левую клавишу мышки и, удерживая ее в нажатом состоянии, нарисовать на рабочем листе прямоугольник, в котором будет располагаться текст;
3) отпустить кнопку мыши и ввести текст.
После ввода текста можно его форматировать и редактировать, как в обычном текстовом редакторе, используя команды верхнего меню Текст.
Задание 2
Создать следующий текстовый фрагмент.

Параметры текста:
– шрифт – ARIAL, 14. Выравнивание – по ширине;
– текст разбить на две колонки одинаковой ширины;
– вставить в текст буквицу (высота буквицы – 3 строки);
– выделить второе предложение курсивом и полужирным шрифтом.
Задание 3
 Создать следующие фигуры (рис. 13) с помощью инструмента «Интерактивный контур».
Создать следующие фигуры (рис. 13) с помощью инструмента «Интерактивный контур».


Рис. 13. Интерактивные контура
Задание 4
Создать нижеприведенные объекты с помощью инструмента «Интерактивное перетекание».
 Р
Р  ис. 14. Интерактивное перетекание
ис. 14. Интерактивное перетекание
Задание 5
Создать следующие объекты с помощью инструмента «Интерактивное выдавливание».




Рис. 15. Интерактивное выдавливание
Задание 6
Создать следующие объекты с помощью инструмента «Интерактивная тень» (рис. 16).



Рис. 16. Интерактивная тень
Задание 7
Создать следующие объекты с помощью инструмента «Интерактивная оболочка» (рис. 17).


 Рис. 17. Интерактивная оболочка
Рис. 17. Интерактивная оболочка
Задание 8
В качестве примера для демонстрации работы с узлами создадим логотип Запорожского автомобильного завода (ЗАЗ) (рис. 18).
 |
Рис. 18 Логотип ЗАЗ
Создание логотипа разобьем на следующие этапы:
–
 |
создаем прямоугольник (рис. 19);
Рис. 19. Исходный объект
– нажав правую клавишу мышки, выполняем преобразование объекта в кривые, активизируем инструмент «Форма», добавляем узел в нижний сегмент и перемещаем его на нужное расстояние (рис. 20);

Рис. 20. Объект после добавления узла
– для полученной фигуры создаем контур (рис. 21);

Рис. 21. Объект после добавления контура
–
 |
на левом внутреннем сегменте добавляем узлы и перемещаем их в соответствии с рис. 22;
Рис. 22. Объект после добавления и перемещения узлов
–
 |
создаем многоугольник (рис. 23), закрашиваем его однотонной заливкой и помещаем в созданный объект. Результатом является логотип ЗАЗ (рис. 24).
Рис. 23. Вспомогательный многоугольник

Рис. 24. Готовый логотип ЗАЗ
Задание 9
Создать логотипы автомобильных заводов ЗИЛ и ВАЗ (рис. 25).


Рис. 25. Логотипы ЗИЛ и ВАЗ
Задание 10

 Создать рекламные объявления (рис. 26)
Создать рекламные объявления (рис. 26)

Рис.26. Рекламные объявления
Содержание отчета
Отчетом являются созданные в редакторе Corel Draw графические изображения.
Вопросы для защиты работы
1. Работа с текстом в Corel Draw.
2. Опишите работу с основными интерактивными инструментами.
Дата добавления: 2014-12-10; просмотров: 1043;
