Форматирование данных внутри таблицы
Каждую отдельную ячейку внутри таблицы можно рассматривать как область для независимого форматирования. Все правила, которые действуют для управления отображением текста, могут быть использованы для форматирования текста внутри ячейки. Внутри ячейки допустимо использование практически всех элементов HTML, которые могут появляться внутри тела документа <BODY>, в том числе тэги, управляющие расположением текста - <Р>, <BR>, <HR>, коды заголовков — от <H1> до <H6>, тэги форматирования символов - <B>, <I>, <STRONG>, <BIG>, <EM>, <FONT SIZE>, тэги вставки графических изображений <IMG>, гипертекстовых ссылок <A> и т. д. Сразу же подчеркнем, что область действия тэгов, заданных внутри отдельной ячейки, ограничивается пределами этой ячейки, независимо от наличия завершающего тэга. Например, если внутри ячейки определен цвет текста - <FONT COLOR=RED>, то даже при отсутствии завершающего кода </FONT> или расположения его через несколько ячеек или строк таблицы, текст следующей ячейки будет отражен цветом по умолчанию.
Для форматирования данных внутри ячеек таблицы предусмотрены следующие параметры.
Параметры выравнивания содержимого ячеек — ALIGN и VALIGN. Могут применяться в кодах <TR>, <TD> и <ТН>. Параметр горизонтального выравнивания ALIGN может принимать значения LEFT, RIGHT и CENTER (по умолчанию LEFT для <TD> и CENTER для <ТН>). Параметр вертикального выравнивания VALIGN может принимать значения ТОР (по верхнему краю), BOTTOM (по нижнему краю), MIDDLE (посередине), BASELINE (по базовой линии). По умолчанию — MIDDLE. Выравнивание по базовой линии обеспечивает привязку текста отдельной строки во всех ячейках к единой линии. Задание параметров выравнивания на уровне кода <TR> определяет выравнивание для всех ячеек данной строки, при этом в каждой отдельной ячейки строки может быть определены свои параметры, переопределяющие действие параметров, заданных в <TR>.
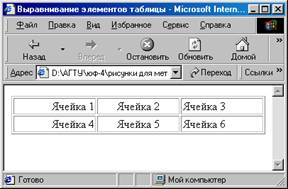
Приведем пример таблицы, в которой данные в ячейках первого столбца выровнены вправо, второго столбца — по центру, а третьего — влево (значение по умолчанию):
<HTML>
<HEAD>
<TITLE>Выравнивание элементов таблицы</TITLE>
</HEAD>
<BODY>
<TABLE BORDER WIDTH=100%>
<TR>
<TD ALIGN=RIGHT>Ячейка 1</TD>
<TD ALIGN=CENTER>Ячейка 2</TD>
<TD>Ячейка 3</TD>
</TR>
<TR>
<TD ALIGN=RIGHT>Ячейка 4</TD>
<TD ALIGN=CENTER>Ячейка 5</TD>
<TD>Ячейка 6</TD>
</TR>
</TABLE>
</BODY>
</HTML>
Сохраните страницу с именем lab8_8.html.

Параметры WIDTH и HEIGHT могут применяться в кодах <TD> и <TH>. Их синтаксис аналогичен синтаксису этих параметров для тэга <TABLE>. Их значение определяет ширину или высоту ячейки, для которой записаны данные параметры. Значения могут задаваться в пикселах или в процентах от размеров всей таблицы. Microsoft Internet Explorer разрешает задавать значение WIDTH только в пикселах. Поскольку таблица представляет собой связную структуру, состоящую из строк и колонок, то задание ширины для какой-либо ячейки влияет на ширину всей колонки, в которой расположена ячейка, а задание высоты влияет на всю строчку. Если в колонке значение ширины указано лишь в одной ячейке, то данное значение становится шириной всей колонки. Если таких указаний несколько, то выбирается максимальное значение. Те же свойства характерны и для строк.
Дата добавления: 2014-12-30; просмотров: 814;
