Оформление сайта
Таблицы стилей.
Таблицы стилей расширяют возможности для Web-дизайнеров в плане улучшения внешнего вида страниц сайта.
Ограничения HTML не позволяли в полной мере добиться необходимого результата.
Технологии HTML:
- использование собственных расширений html
- преобразование текста в изображения
- использование изображений для управления пустым пространством
- использование таблиц для размещения объектов на станице
- написание программ вместо использования HTML
Эти технологии существенно усложняют Web-страницы, ограничивают гибкость, создают проблемы взаимодействия и создают сложности для людей с физическими недостатками.
Таблицы стилей решают эти проблемы, одновременно превосходя ограниченные механизмы представления в HTML. Таблицы стилей упрощают определение интервалов между строками текста, отступов, цветов, используемых для текста и фона, размера и стиля шрифтов и другой информации.
HTML обеспечивает поддержку следующих функций таблиц стилей:
Гибкое размещение информации о стиле.
Помещение таблиц стилей в отдельные файлы упрощает их повторное использование.
Независимость от языков таблиц стилей.
Данная спецификация не привязывает HTML к конкретному языку таблиц стилей, что позволяет использовать как простые языки для большинства пользователей, так и более сложные для более специализированных случаев.
Каскады.
Эта возможность обеспечивается некоторыми языками таблиц стилей, такими как CSS, для объединения информации о стиле из нескольких источников.
Зависимость от устройств.
HTML позволяет авторам разрабатывать документы независимо от устройств. Это позволяет пользователям обращаться к Web-страницам с использованием различных устройств.
Таблицы стилей, напротив, применяются к конкретным устройствам или группам устройств.
Альтернативные стили
Эта функция позволяет предлагать читателям несколько способов просмотра документа. Например, таблица стилей с мелким шрифтом, или таблица, задающая крупные шрифты для удобства чтения.
Каждая страница раздела сайта ГПОУ «ППЭТ» выполнена в определенном стиле. Четко указан стиль для заголовка и основной части контента.
Пример таблицы стилей сайта ГПОУ «ППЭТ»:
* html {margin:0; padding:0;}
body {margin:0; padding:0; background:url(/about/img/whitey.png)}
div.wrapper {width:1200px; position:relative; margin:0 auto;}
/* Блока меню и подменю */
#menu {position:relative; width:100%; z-index:1; padding:0; margin:0;}
#menu ul {padding:0; margin:0; list-style-type:none;}
#menu > ul > li {float:left; padding:0; margin:0; font:bold 13px Arial;}
#menu ul li > a {display:block; padding:17px 20px; color:#f5f5f5; text-decoration:none;}
#menu ul li.separator {display:block; width:4px; height:48px; background:url(/about/img/separator.png) no-repeat center 5px;}
#menu ul li.more {display:block; width:20px; height:48px; background:url(/about/img/more.png) no-repeat left 5px;}
#menu ul li#dot {display:block; width:45px; height:48px; background:url(/about/img/more.png) no-repeat right 5px;}
#menu_blob {top: 2px; background-color:#778899; position: absolute; z-index:-1;}
#active_page_blob {top: 2px; background-color:#cd3333; position: absolute; z-index:-1;}
/* Изображения-ссылки */
#image-links a {color:#f5f5f5; text-decoration:none;}
#image-links a:hover {text-decoration:underline;}
#content-box {margin-left:260px; border-top:1px solid #f5f5f5; border-left:1px solid #f5f5f5; border-right:1px solid #f5f5f5; padding:0; background:#fff url(/about/img/content-bgr.jpg) repeat-x;}
/*#content-box-s {margin-right:260px; border-top:1px solid #f5f5f5; border-left:1px solid #f5f5f5; border-right:1px solid #f5f5f5; padding:0; background:#fff url(/about/img/content-bgr.jpg) repeat-x;}*/
#content-box-s {margin-right:325px; border-top:1px solid #f5f5f5; border-left:1px solid #f5f5f5; border-right:1px solid #f5f5f5; padding:0; background:#fff url(/about/img/content-bgr.jpg) repeat-x;}
#content-box-bottom {height:150px; background:url(/images/bcgrimg.jpg) no-repeat right bottom}
#content {padding:10px; font-family:Arial; font-size:11pt; color:#000}
#content-plus {margin-left:260px; margin-top:20px; font-family:Arial; font-size:11pt; color:#000;}
h1 {font-family:Tahoma; font-style:italic; color:#cd3333;}
h2 {font-family:Tahoma; font-style:italic; color:#2E8B57;}
h3 {font-family:Tahoma; font-style:italic; color:#000;}
h4 {font-family:Arial; font-style:normal; color:#000;}
#content a, #content-s a, #content-plus a{font-family:Arial; font-size:11pt; text-decoration:none; color:#104E8B;}
#content a:hover, #content-s a:hover {text-decoration:underline;}
#navigator {padding-left:260px; margin:20px 0;}
#navigator ul {margin:0; padding:0; list-style:none;}
#navigator ul li {float:left; font:bold 11pt Arial; color:#666;}
#navigator ul li.separator {width:32px; height:16px; background:url(/about/img/section_menu_sep.png) no-repeat center;}
#navigator ul li a {color:#666; text-decoration:none;}
#navigator ul li a:hover {text-decoration:underline;}
#back {background:url(/about/img/95.png) no-repeat left center; padding-left:25px;}
/* Меню страницы */
#menuPage {
min-height:100px;
position:relative;
border-bottom:1px dotted #c0c0c0;
padding:10px 0 10px 0;
}
#menuPage-content {
min-height:220px;
border-bottom:1px solid #999;
padding:10px
}
#sideleft .page_name {
margin-bottom: 1px;
border: 1px solid #999999;
padding: 10px 1px 10px 4px;
background:url(/images/darkgray.gif) repeat-x left bottom;
cursor: pointer;
}
#sideleft .page_name a {
text-decoration:none;
font:bold 10pt Tahoma;
color: #f5f5f5;
}
#sideleft .active_page {
margin-bottom: 1px;
border: 1px solid #999999;
padding: 10px 1px 10px 4px;
background: #ffffff;
cursor: pointer;
}
#sideleft .active_page a {
text-decoration:none;
font:bold 10pt Tahoma;
color: #999;
}
#scroll-top {
bottom: 20px;
right: 30px;
cursor: pointer;
width: 64px;
height: 64px;
display: none;
background: url(/images/scroll_top.png);
position: fixed;
z-index: 2;
}
Текст на Web-страницах техникума
При разработке Web-страницы средствами базового HTML возможно использование двух комплектов шрифтов:
- пропорциональный
- шрифт фиксированной ширины.
Пропорциональный шрифт – «шрифт переменной ширины» для каждого символа выделяет разное количество места в зависимости от его начертания. Например, в пропорциональном шрифте заглавная «W» занимает больше места в строке по горизонтали, чем прописная «I».Примером пропорциональных шрифтов служат такие шрифты как: Times, Helvetica и Arial.
Шрифт с фиксированной шириной предоставляет одинаковое место для всех символов шрифта. Заглавная «W» занимает не больше места, чем прописная «I». Примерами шрифтов фиксированной ширины являются: Courier и Monaco.
Текст можно поместить в графическое изображение, это достаточно удобно для web-дизайнера, так как обеспечивает лучший контроль над шрифтом.
Такое использование шрифта служит в основном для представления заголовков, подзаголовков и объявлений.
Преимущества использования графики вместо HTML-текста:
- можно определять тип шрифта, размер, интерлиньяж, промежуток между буквами, цвет и выравнивание – все атрибуты, которые вызывают сложности только в HTML;
- страница будет одинакова при выводе во всех графических браузерах.
Но у этого метода имеются и недостатки:
- изображение загружается дольше, чем текст, т.к. графические файлы обычно на несколько порядков больше, чем HTML-тексты, имеющие то же содержание;
- в неграфических браузерах содержание утрачивается. Пользователи, которые не могут (или не хотят) просматривать графику, не увидят и текста.
- информацию, находящуюся в изображении, нельзя индексировать или организовать ее поиск. В результате исключаются из документа важные части информации.
Размер шрифта.
Обычно размер шрифта определяется в пунктах (72 пункта (пт) = 1 дюйм высоты шрифта) но эти размеры не достаточно точно переводятся между платформами. Это происходит потому, что их операционные системы управляют дисплеями с различными разрешениями.
Для наполнения контента сайта техникума использовался пропорциональный шрифт, в основном Arial и Tahoma. Размеры текста разной величины, это связанно с тем, что на сайте четко определен свой стиль. Заголовки, подзаголовки, пункты и подпункты, а также списки и т.п. имеют свой разработанный стиль, размер и цвет шрифта.
Графика на Web-страницах техникума.
На данный момент почти все изображения в Web, представлены в двух форматах: GIF и JPEG. Третий формат - формат PNG, борется за поддержку и внимание браузеров.
GIF – Grafic Interchange Format можно назвать традиционным форматом файлов Web. Он был первым форматом файлов, который поддерживался Web-браузерами, и по сей день продолжает оставаться основным графическим форматом Web.
Свойства формата GIF:
- поддерживает не более 256 цветов;
- использует палитру цветов;
- использует сжатие без потери информации по методу LZW (GIF-файлы в дальнейшем практически не сжимаются);
- поддерживает чересстрочную развертку;
- является поточным форматом, т.е. показ картинки начинается во время перекачки;
- позволяет назначить одному из цветов в палитре атрибут прозрачный, что очень удобно при создании так называемых прозрачных GIFов;
- имеет возможность сохранения в одном файле нескольких изображений, что находит свое применение при изготовлении анимированных GIFов;
- поддерживает возможность вставки в файл управляющих блоков, которые позволяют вставлять комментарии в файл (например, об авторских правах), осуществлять задержку между показами изображений и т.д.
GIF поддерживает не больше 256 цветов, а это значит, что все изображения, которые сохраняются в GIF-формате, уменьшают количество цветов, чтобы уложиться в этот лимит (разные программы с разным успехом). Так, например, если взять красивую фотографию с плавными переходами и едва уловимыми оттенками цвета, то после преобразования оттенки перестанут быть неуловимыми, и вся фотография приобретет неестественный, нереалистичный вид. Поэтому, если необходимо сохранить фотографию в формате GIF и передать все оттенки, то приходится как – то менять эту фотографию. Например, к фотографии можно применить какой-нибудь художественный фильтр и превратить ее в рисунок или применить тонирование. Но с сохранением рисунков и чертежей в этом формате нет таких проблем, они хорошо сжимаются и не содержат много цветов.
JPEG – Joint Photographic Experts Group. Он содержит 24-разрядную информацию о цвете. Это 16,77 млн. цветов в отличие от 256 цветов формата GIF. В JPEG используется так называемое сжатие с потерями. Это означает, что некоторая информация об изображениях в процессе сжатия отбрасывается, но в большинстве случаев ухудшение качества изображения не наносит вреда и часто даже не заметно.
Фотографии или любые изображения с плавными градациями цветов лучше всего сохранять в JPEG-формате, потому что он предлагает более высокое качество изображений, вмещающихся в файл меньшего объема. Но при всех положительных качествах нельзя забывать и о том, что JPEG не является лучшим решением для графических изображений с одноцветными областями, поскольку этот формат имеет тенденцию искривления цвета крапинками и конечный файл, будет несколько больше, чем GIF-файл для того же изображения.
Третий, конкурирующий за постоянное использование в Web графический формат - это формат PNG – Portable Network Graphic, который имеет достаточно низкую популярность по сравнению с GIF и JPEG. Только недавно браузеры начали поддерживать PNG как встроенную графику. PNG может поддерживать 8-разрядные индексированные цвета, 16-разрядные полутона или 24-разрядные полноцветные изображения, используя схему сжатия без потерь. Это обеспечивает более высокое качество изображений, а иногда и меньший объем файлов по сравнению с форматом GIF. Кроме того, файлы PNG имеют некоторые замечательные функции, например, встроенное управление коэффициентом гамма, и изменяемые уровни прозрачности (это позволяет показывать рисунок фона сквозь отбрасываемые мягкие тени).
На сайте ГПОУ «Печорский промышленно - экономический техникум» используется графика во всех трех форматах. Так, например, фото и картинки выложены на сайте в JPEG – формате, в верхней части сайта использованы картинки в формате PNG, также на некоторых страницах используются картинки с форматом GIF.
Также для графического оформления была подобрана своя цветовая гамма. Верхняя часть сайта (header) выполнена в программном ресурсе Adobe Photoshop и это является положительным моментом для web – дизайнера, так как если появится необходимость как – то модернизировать «шапку» сайта, то это не вызовет больших затруднений. На сайте Печорского промышленно - экономического техникума имеется кнопка переключения стиля, нажав на нее можно поменять стиль верхней части сайта.
Так благодаря Adobe Photoshop, можно разработать несколько стилей и в любой подходящий момент поменять его, нажатием одной кнопки.
Сайт получился довольно яркий, насыщенный, но это никак не отразилось на контенте. Вся информация хорошо читается, текст написан простым, понятным языком, ориентированный на целевую аудиторию сайта. Кроме того, информация, представленная на сайте, четко структурирована, были использованы таблицы, списки, графики.
Методы защиты информации.
Так как информация, расположенная на сайте является уже частью глобальной сети интернет, соответственно ею могут воспользоваться все пользователи сети. Если необходимо избежать этого, то следует воспользоваться современными методами защиты информации сайта.
Так как информация на сайте располагается соответственно для того чтобы ее открыто можно было просмотреть и найти в поисковых системах, защитить ее от копирования не возможно, но возможно достаточно затруднить этот процесс.
Часто на сайтах располагаются различные картинки, личные фотографии, фотографии с каких-либо мероприятий которые создатель сайта не хотел бы подвергнуть копированию, или чтобы их использовали в каких-то сомнительных целях. Картинки достаточно просто защитить, для этого необходимо нанести так называемые «водяные знаки».
«Водяной знак» надо наносить так, чтобы его было довольно трудно убрать с фото, картинки, чтобы сложно было закрыть его какой - то другой картинкой или знаком. Но при этом он не должен отвлекать от просмотра картинки или фотографии.
На сайте Печорского промышленно – экономического техникума такой вид защиты картинок и фото присутствует. «Водяной знак» выглядит в виде адреса сайта pechora-pet.ru [Приложение Е].
Рисунок 6. «Водяной знак»

Текст сайта также можно защитить, применив при этом скрипты (программа или программный файл сценарий, исполняемая процедура).
Большинство методов, затрудняющих копирование, основано на использовании скриптов, которые объявляют функции для обработки события выделения/копирования текста.
 Пример применения скрипта:
Пример применения скрипта:
<body onSelectStart="return false" onCopy="alert(
'Содержание настоящего сайта является\n' +
'собственностью его создателей, копирование\n' +
'разрешено только с разрешения владельцев.'); return false">
В данном примере событие onSelectStartдолжно предотвращать сам процесс выделения текста, а onCopy- мешает переносу текста в буфер обмена и выводит некоторое заданное сообщение. Существуют также такие обработчики как:
oncontextmenu- onContextMenu=«return false» — в таком виде в IE запрещает контекстное меню, где помимо всего прочего есть команда — Скопировать.
ondrugstart- onDrugStart=«return false» — запретит перетаскивание на странице, чтобы нельзя было утащить текст в прямом и переносном смыслах.
При этом, почти всегда есть возможность просто открыть исходный html код веб-страницы, и скопировать нужный текст от туда.
Можно конечно, сделать исходный код чрезвычайно плохо читаемым и не удобным как для просмотра, так и для выбора из него чего бы там ни было. Но эта проблема уже решается программами, которые могут отформатировать html код. На каждый прием тут же находится контрприем.
Есть такие радикальные методы, как распаковка текста скриптом при формировании html документа (преобразование из какой - то кодированной строки и выполнение document.write в нужном месте). Действительно, исходный текст будет отсутствовать, но при этом и поисковые машины его не прочитают, в следствии чего текст нельзя будет найти через поисковики и никто не сможет выйти на этот сайт.
Есть еще способ защиты информации сайта от копирования. Можно запретить кеширование страниц. Если не удалось скопировать текст более популярными способами, то можно зайти в кеш – память браузера.
Есть готовые решения для того чтобы защитить информацию, расположенную на сайте. Такие решения объединяют в себе все перечисленные выше методы. На некоторых сайтах есть действительно сильно защищенные страницы, из которых очень трудно скопировать информацию.
На сайте ГПОУ «ППЭТ» нет особых средств защиты информации от копирования, картинки и фото с мероприятий защищены «водяными знаками», а текст доступен для копирования всеми пользователями.
Но на сайте в разделе обратная связь с модератором имеется такой вид защиты как «капча» (компьютерный тест, используемый для того, чтобы определить, кем является пользователь системы: человеком или компьютером). [Приложение Ж]
«Капча» используется для того чтобы защитить сайт от спама, нежелательной регистрации и взлома.
В разделе «Студенту. Учебно – методические пособия» также имеется своеобразное средство защиты информации.
Ссылки на учебно-методические пособия защищены политикой приватности и конфиденциальности сайта техникума.
Студенты могут получить имя пользователя и пароль для доступа к защищенным директориям у заведующих отделениями по профессиям и специальностям СПО техникума.
Учебно-методический отдел оставляет за собой право в любое время и любым образом редактировать, дополнять или изменять настоящую политику, а также изменять имя пользователя и пароль, обновив при этом настоящую страницу.[Приложение З]
Арендованный Web - сервер.
Сервер – это любое управляющее компьютером программное обеспечение, которое дает ему возможность выполнять запросы на документы или другие данные. Программы, которые запрашивают и отображают документы (такие как браузер), называются клиентами.
Web-серверы отвечают на запросы браузеров (клиентских программ), находят заданные файлы (или выполняют сценарий CGI) и возвращают документ или результаты сценария. Web-браузеры и серверы общаются по протоколу Hypertext Transfer Protocol (HTTP, протокол передачи гипертекста).
Локальный Web – сервер - это специальная программа, которая устанавливается на компьютер и позволяет осуществлять разработку сайтов, не выходя в сеть Интернет.
Работа локального сервера полностью имитирует работу реального сервера хост-провайдера. Функционал ничем не отличается от возможностей хостинга и состоит из аналогичных компонентов, а именно из базы данных MySQL, сервера, поддержки РНР и скриптов для работы с базами данных.
Прежде чем сайт отправить на хостинг, его рекомендуется протестировать, т.е. посмотреть, как сайт будет выглядеть, прежде чем появится в глобальной сети.
Благодаря такому тестированию можно заметить какие-либо недостатки или ошибки, допущенные в процессе создания сайта.
Для имитации реального веб-сервера на своем домашнем компьютере большинство веб-мастеров используют набор дистрибутивов и программную оболочку, предназначенную для создания и отладки сайтов, веб-приложений и прочего динамического содержимого интернет-страниц на локальном компьютере, без необходимости выхода в сеть Интернет.
В стандартную комплектацию входят:
- WEB сервер Apache;
- интерпретатор языка программирования PHP;
- интерпретатор языка PERL;
- база данных MySQL;
- имитация сервера Email почты;
- и по умолчанию встроен движок phpMyAdmin для управления базами данных MySQL.
Сайт техникума также проходил тестирование на локальном Web – сервере.
Хостинг - услуга по предоставлению вычислительных мощностей для размещения информации на сервере, постоянно находящемся в сети.
Качественный хостинг — это хостинг, который не заметен в повседневном функционировании сайта. Хороший хостинг должен предоставлять качественные услуги и надёжно работать.
Нельзя доверять сайт малопонятным хостерам, которые появляются и исчезают каждый год, при этом предлагают дешёвый хостинг и домены.
Лучшие компании, которые предоставляют недорогой, но качественный хостинг:
- Jino
- Рег.ру
- Eskhosting
- HTS
Как выбрать хостинг
Выбрать хороший хостинг можно, только если с самого начала web – разработчик чётко представляет какой сайт он хочет создать и как этот сайт будет развиваться дальше. От выбора хостинга, в дальнейшем, во многом будет зависеть качество работы сайта.
Ясное понимание того, что нужно сайту для нормальной работы (место на диске, базы данных, поддержка PHP, наличие MySQL и т.д.), сведут выбор хостинга для сайта всего лишь к поиску варианта, устраивающего по цене.
Если сайт создается впервые, рекомендуется выбирать платный. Но только при том условии, что сайт будет дальше развиваться и наполнятся.
Причины выбора платного хостинга:
- с самого начала можно разобраться с тем, что такое платный хостинг сайтов и как им пользоваться.
- бесплатный хостинг имеет ограниченную функциональность
- раскрутка и продвижение сайта, расположенного на качественном платном хостинге, будут проще и легче, чем раскрутка сайта, размещённого на бесплатном сервисе.
- отношение пользователей к сайтам, расположенным на бесплатных хостингах, в основном негативное.
- бесплатные хостинги не дают никаких гарантий и не за что не отвечают.
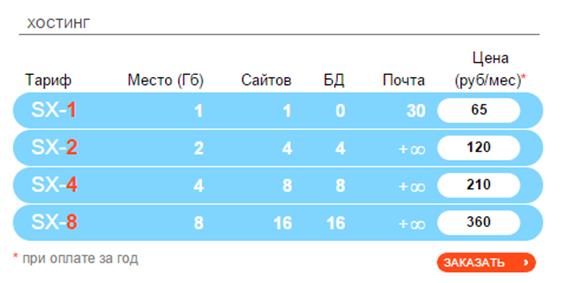
Сайт ГПОУ «Печорский промышленно – экономический техникум арендует хостинг на web – сервере Sweb.ru. [Приложение И]
На данный момент существует несколько тарифов для использования хостинга web – сервера Sweb.ru.
Рисунок 3. Тарифы web – сервера Sweb.ru.

Техникум арендует хостинг по тарифу SX-4. Большая часть файлов переводится в облачное хранилище Google.Disk. В связи с этим планируется переход сайта на тариф SX – 8.
Домен – это уникальное символьное имя сайта, состоящее из букв и цифр (например, sweb.ru).
Домены подразделяются на:
- российские и зарубежные домены (.ru, .com, .рф, .net и т.п.);
- географические домены(.spb.ru, .msk.ru, .abkhazia.su, .sochi.su и т.п.);
- тематические домены(.club, .trade, .center, .company и т.п.)
Домен сайта ГПОУ «ППЭТ» - pechora-pet.ru.
Заключение
Проанализировав все аспекты создания и разработки сайтов, можно сделать вывод о том, что на сегодняшний день в современном мире интернет - технологии получили огромное распространение.
Практически во всех сферах жизни общества участвуют интернет – технологии. Компьютер с открытым доступом в глобальную сеть есть практически в каждом доме. Крупные организации и компании также используют интернет технологии для получения прибыли или расширения своей деятельности.
Наука, культура, медицина, образование и другие сферы жизни общества развиваются также стремительно, как и интернет – технологии.
Благодаря развитию сети Интернет, в частности различных социальных сетей, форумов, чатов у людей появилась возможность общаться друг с другом, находясь на разных концах Света и при этом не тратить много денег, как например, на телефонные средства связи.
Появилась возможность организовывать деловые переговоры в компаниях и организациях, например, с партнерами или дочерними предприятиями, не затрачивая на это большое количество времени и средств (как это происходит при командировках).
В данной выпускной квалификационной работе были рассмотрены основные аспекты разработки сайта ГПОУ «Печорский промышленно-экономический техникум», который входит в пятерку «Rambler топ 100» в теме «Образование. Техникумы».
Техникум это образовательное учреждение, которое включает в себя несколько сфер деятельности, производит оказание различных услуг (дополнительное профессиональное образование, учебные магазины, парикмахерская, швейная мастерская).
Сайт техникума позволяет привлечь студентов, подробно описывает жизнь техникума, предоставляет контактную информацию, информацию о специальностях профессиях для абитуриентов и родителей. Также сайт содержит информацию, которая необходима для работников техникума. С его помощью можно легко предоставлять отчеты, необходимые документы в вышестоящие органы.
Для реализации поставленных целей и задач по созданию сайта, было выбрано программное обеспечение Microsoft FrontPege и средство разработки HTML,так как они наиболее полно отвечают запросам по созданию сайта ГПОУ «Печорский промышленно – экономический техникум».
С их помощью была проанализирована предметная область, определена структурная схема сайта - расположение разделов, контента и навигации, разработан веб-дизайн - создание графических элементов макета сайта, стилей и элементов навигации, разработан программный код, модули, базы данных и другие необходимые элементы сайта.
Рассмотрев существующие методы защиты информации, были сделаны выводы, что сайт на данном этапе практически не имеет средств защиты, информация, расположенная на нем доступна для копирования. Сейчас на сайте присутствуют такие методы защиты как «водяной знак», «капча» и в одном из разделов, для получения необходимой информации предлагается ввести логин и пароль, который студенты могут получить у заведующих отделениями по профессиям и специальностям СПО.
В дальнейшем будут разрабатываться и другие методы защиты информации сайта техникума.
Был проведен анализ Web – серверов для размещения сайта в сети Интернет.
Сайт ГПОУ «Печорский промышленно – экономический техникум арендует хостинг на web – сервере Sweb.ru.
Было проведено тестирование и размещение сайта в сети интернет.
Также в данной работе были рассмотрены основы языка программирования Web-страниц – HTML, проанализированы различные средства разработки сайтов, способы его реализации и развития.
Дата добавления: 2014-12-29; просмотров: 1021;
