CorelDraw
CorelDraw позволяет обрабатывать самую разнообразную информацию, представляемую в документе в виде векторных и растровых объектов, блоков обычного и художественного текста, а также объектов Интернета.
В программе применен современный интерфейс плоского типа, который характеризуется тем, что инструменты, находящиеся на различных панелях, отображаются в виде обычных плоских рисунков, а выделение одного из них происходит только при установке на нем указателя.
При построении векторных изображений линии и фигуры накладываются, пока не получится окончательное изображение. Каждый объект можно редактировать независимо от остальных — одно из немногочисленных преимуществ объектного подхода, тем не менее, изображение все же приходится строить поэтапно. В программе редактирования векторных рисунков линии, фигуры и текст задаются математическими выражениями, что дает возможность автоматически настраивать их на максимальное разрешение устройства вывода. Еще одно преимущество векторных рисунков состоит в том, что для них не требуется много места на диске. Объем файла векторного рисунка зависит только от количества и сложности объектов, составляющих этот рисунок, поэтому его размер, в отличие от растрового рисунка, практически не влияет на этот объем.
CorelDraw демонстрирует качества мощного визуального редактора web-страниц: пользователь получает возможность генерировать развитые HTML-документы, которые могут включать сценарии JavaScript и таблицы стилей CSS.
Обеспечивая мощные возможности для работы с графикой, текстом и средства компоновки и экспорта документов для публикации в Интернете, CorelDraw вполне может служить исходным пунктом для генерирования первых версий файла HTML.
При размещении изображений на странице одна из наиболее важных задач - оптимизация размера файлов изображений. Рекомендуемый "потолок" общего размера страницы – от 100 до 150 кбайт. Уменьшение размера файлов изображений выполняется сжатием файлов и уменьшением количества цветов. Эти задачи доступны для любой из графических программ, перечисленных выше.
Наиболее доступным и удобным с точки зрения разработчика Web - сайтов является использование языка HTML и редактора офис Front Page.
HTML это стандартный язык гипертекстовой разметки документов во Всемирной паутине. Все web - страницы создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузером и отображается в виде документа, удобном для человека.
HTML является приложением SGML.
SGML (англ. Standard Generalized Markup Language) - метаязык, на котором можно определять язык разметки для документов.
Для создания HTML документов используют текстовые редакторы (например, Блокнот), текстовые процессоры (Word), редакторы тегов HTML и визуальные HTML-редакторы. Можно создать HTML документ в простом Блокноте. Соблюдая определённый стандарт и записав в текстовом файле HTML код, сохранив на жёстком диске и изменив расширение на .html или .htm на выходе получится полноценная web страничку.
Для создания HTML документа используют теги. Теги - это инструменты разметки текста. Теги могут прописываться как строчными, так и прописными буквами. Теги бывают парными и не парными. Пример парного тега <html></html>, в любом HTML документе присутствует этот тег, так как он служит началом и концом кода. Вторая часть парного тега отличается от первой только наличием символа "/", однако первая часть тега может содержать и дополнительные параметры. Например, в теге <font size="4"></font>, параметр size="4"определяет размер текста. Примером непарного тега является<hr>- этот тег используется для вставки в HTML документ горизонтальной линии.
Любой HTML документ должен содержать следующие теги<html></html>, <head></head>, <body></body>, <title></title>. Порядок расположения тегов в HTML документе выглядит так:
<html>
<head>
<title>Название страницы</title>
</head>
<body>
Тело документа
</body>
</html>
Внутри тега<head></head>располагается название HTML документа (именно его можно увидеть в качестве ссылки в результатах поиска поисковыми системами), помимо этого тега внутри конструкции<head></head>могут располагаться так называемые Мета Теги.
Для того чтобы разнообразить, украсить содержимое HTML страницы в теги добавляются различные атрибуты, благодаря которым текст на странице может быть написан различными шрифтами, быть выровнен так как необходимо (по левому и правому краям, по центру, по середине) и т.п.
К одному тегу можно добавить несколько атрибутов. Если атрибуты тега следуют после имени тега, они разделяются одним или несколькими пробелами. Порядок следования не важен. Большинство атрибутов имеют значения, которые следуют за знаком равенства (=), находящимся после имени атрибута. Длина значений ограничена 1024 символами. Значения могут быть чувствительны к регистру. Иногда значения должны находиться в кавычках (двойных или одинарных).
Пример части кода HTML главной страницы сайта ГПОУ «ППЭТ»:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>ГПОУ ППЭТ :: Главная</title> //заголовок страницы
<base href="http://pechora-pet.ru/">
<link rel="stylesheet" type="text/css" href="/css/style.css" />//определение стилей
<script type="text/javascript" src="lib/jquery-1.7.1.min.js"></script>//используемые скрипты
<script type="text/javascript" src="/lib/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="/javascript/menu-blob-animation.js"></script>
<script type="text/javascript" src="/header/img-carousel/carousel.js"></script>
<script type="text/javascript" src="/javascript/outaphorism.js"></script>
</head>
<body>
<?php
include("../header/header.php");//вставка верхней части страницы, хранящейся в отдельном файле
?>
<div class="wrapper" style="margin-top:50px;">
<!---->
<div style="float:right; width:300px;">
<?php
include("../sideright/photo.php");//вставка элементов главной страницы из отдельных файлов
include("../sideright/yandexbar.htm");
include("../sideright/slider.htm");
include("../sideright/edu-news.htm");
include("../sideright/more-news.htm");
include("../sideright/ombudsman.htm");
include("../sideright/gosuslugi.htm");
include("../sideright/profobrazovanie.htm");
//include("sideright/calend.htm");
?>
<div style="clear:both"></div>
</div>
<!--block content-->
<div id="content-box-s">
<div id="content">
<?php include("content.htm"); ?>//отображение в центральном блоке содержимого файла content.htm
</div>
<div id="content-box-bottom"></div>
</div>
<!--block state_resources-->
<div style="margin-right:325px;">
<?php include("../footer/state_resources.htm");?>
</div>
<div style="clear:right"></div>
</div>
<?php
include("../footer/aphorism.txt");
include("../footer/footer.php");
?>
</body>
</html>
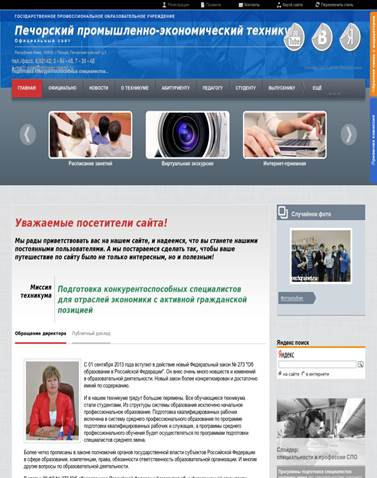
Рисунок 1. Главная страница сайта ГПОУ «ППЭТ»

В качестве редактора HTML документа сайта ГПОУ «ППЭТ» использовался редактор FrontPage.
Программа FrontPage, которая входит в состав Microsoft Office XP, предназначена для создания Web-страниц и Web-узлов. Благодаря панели инструментов и команды меню, на странице можно размещать текстовую и графическую информацию. Панели навигации и ссылки предназначены для перехода от одной страницы к другой. Кроме того, для оформления Web-страницы можно использовать таблицы, фреймы, бегущие строки, анимацию и многое другое. Для того чтобы ускорить разработку Web-страниц и узлов, можно применять шаблоны и мастера. FrontPage позволяет использовать в Web-узле материал, подготовленный в других программных продуктах, входящих в Microsoft Office, таких как Word, Excel, Access и PowerPoint.
В настоящее время существует два типа редакторов, создающих Web-узлы:
- работающие непосредственно с кодом
- визуальные редакторы.
У них существуют свои плюсы и минусы. При создании Web-сайтов с помощью кодовых редакторов разработчику необходимо знать язык HTML. Работа в визуальном редакторе, таком как, например, FrontPage, достаточно проста и напоминает процесс создания документа в Microsoft Word. Для того чтобы посмотреть как будет выглядеть созданная страница не обязательно выходить из редактора.
Вся работа по обновлению и заполнению страниц сайта Печорского промышленно-экономического техникума велась в программном продукте Microsoft FrontPage. С помощью него можно:
- работать с интуитивно-понятным, унифицированным интерфейсом Microsoft Office;
- просматривать информацию о компонентах веб-сайта;
- использовать в одном сеансе различные режимы работы с веб-страницами: режим конструктора, режим HTML-кода и режим просмотра в броузере;
- применять при создании веб-сайта стилистические темы;
- управлять веб-сайтом;
- открывать и редактировать веб-сайт непосредственно на сервере;
- вносить изменения на страницы веб-сайта или создавать новые страницы;
- одновременно вносить изменения в совместный веб-сайт;
- форматировать веб-сайт при помощи каскадных таблиц стилей;
- добавлять на веб-страницу новые элементы и объекты;
- выполнять привычные текстовые операции: поверять орфографию, осуществлять поиск и замену текста.
Системные требования HTML-редакторов FrontPage.
Для HTML – редактора FrontPage необходим процессор Pentium 133 MГц или выше, рекомендуемый Pentium III. Оперативная память должна занимать 16 Мб, рекомендуется 32 Мб.
Свободное место на диске должно составлять 165 Mбайт и 115 Mбайт на диске, на котором установлена ОС.
Для работы в FrontPage необходим дисплей Super VGA (800Ѕ600) и выше, а также максимальное количество цветов – 256.
Операционная системы - Windows 98 SE, Windows 2000, Windows XP или Windows ServerTM 2003.
Учитывая все вышеизложенное можно сделать следующие выводы:
Для разработки Web-сайта ГПОУ «Печорский промышленно-экономический техникум» возможно использование языка HTML и редактора MS FrontPage.
Опираясь на нормативные документы и общепринятые правила написания сайтов предприятий, в выпускной квалификационной работе будет отражена разработка Web – сайта ГПОУ «ППЭТ».
2. Разработка Web – сайта ГПОУ «Печорский промышленно-экономический техникум»
Для того чтобы написать HTML – документ или страницу данного сайта необходимо сначала создать определенную структуру, пункты меню, на основе которых будет строиться логическая связь между контентом сайта.
В связи с распоряжениями Министерства образования Республики Коми и на основании проекта приказа Рособрнадзора «Об утверждении требований к структуре официального сайта образовательной организации в сети Интернет и формату представления на нем информации» от 29.05.2014 N 785 была разработана следующая структура:
Таблица 1. Структура сайта ГПОУ «ППЭТ»
| Раздел | Страница |
| Главная | |
| Официально | Основные сведения |
| Структура | |
| Документы | |
| Оценка качества образования | |
| Образовательные программы | |
| Педагогический состав | |
| Материально-техническое обеспечение | |
| О стипендиях | |
| Платные услуги | |
| Финансово-хозяйственная деятельность | |
| Вакансии учебных мест | |
| Новости | |
| О техникуме | История техникума |
| Символика | |
| Информационный центр | |
| Виртуальная экскурсия | |
| Доска почета | |
| Достижения | |
| Абитуриенту | Прием на 2014-2015 учебный год |
| Контрольные цифры приема | |
| Социальная поддержка | |
| Профессиограммы | |
| Общежития | |
| Советы психолога | |
| Педагогу | Аттестация |
| Деятельность ПЦК | |
| Методическая работа | |
| Исследовательская деятельность | |
| Инновационная деятельность | |
| Советы психолога | |
| Новости образования | |
| Студенту | Специальности СПО |
| Профессии СПО | |
| Заочное отделение | |
| Самоуправление | |
| Волонтерское движение | |
| Спортивная жизнь | |
| Исследовательская деятельность | |
| Досуг | |
| Советы психолога | |
| Доска почета | |
| Выпускнику | ЦСТВ |
| Нормативно-правовая база | |
| Социальные партнеры | |
| Советы выпускнику | |
| Работодателю | |
| В поисках работы | |
| АИСТ | |
| Наши координаты | |
| Обращения граждан | |
| Полезные ресурсы | |
| Медиатека | |
| Расписание занятий | |
| ВУЗы Республики Коми | |
| Дополнительное профессиональное образование | |
| Обратная связь |
Каждый раздел сайта делится на страницы, некоторые страницы в свою очередь разделяются на подпункты. Например:
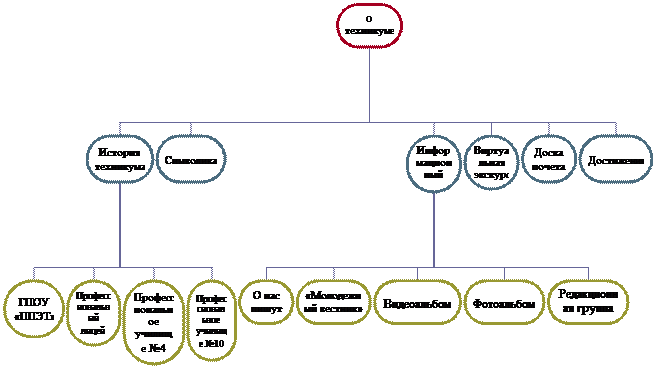
Рисунок 2. Пример разделения страницы на подпункты.

Такое расположение контента достаточно удобно и понятно для посетителей сайта.
Использование подпунктов (списков) в разработке структуры, сделало сайт техникума довольно простым и удобным в использовании, а анимационное CSS позиционирование отступа списков делает сайт внешне интересным. [Приложение Б.]
Пример кода CSS позиционирования на сайте ГПОУ «ППЭТ»:
$(document).ready(function(){
//парсинг строки запроса
//подсветка первого пункта меню страницы
//загрузка документа в div#console
if (window.location.search !=="") {
var locator = window.location.search;
var page = locator.split("=");
var $el = $('#menuPage a[href*="' + page[1] + '"]').closest('li');
} else {
var $el = $("#menuPage li:first");
}
$el
.css({"margin-left":"10px"})
.addClass("activePage")
.children("a")
.css({"color":"#cd3333"});
$("#titlePage").text($el.children("a").text());
$("#console").load($el.children("a").attr("href"));
//обработка события наведения на пункт меню
//анимация свойства margin-left пунктов меню
$('#menuPage li').hover(
function(){
if(!$(this).hasClass("activePage")){
$(this).animate({"margin-left":"+=10px"},"fast");
}
},
function(){
if(!$(this).hasClass("activePage")){
$(this).animate({"margin-left":"-=10px"},"fast");
};
}
);
//обработка события клика на пункт меню
// подсветка активного пункта меню
// загрузка документа в div#console
$('#menuPage li').click(
function(){
if(!$(this).hasClass("activePage")){
$("#menuPage li.activePage")
.css({"margin-left":"0"})
.removeClass("activePage")
.children("a")
.css({"color":"#000"});
$(this)
.css({"margin-left":"10px"})
.addClass("activePage")
.children("a")
.css({"color":"#cd3333"});
var $obj = $(this).children("a");
var path = $obj.attr("href");
$("#titlePage").text($obj.text());
$("#console").load(path,function(){
$("#content").css({"height":"100%"});
var hSideRight = $("#sideRight").height();
var hContent = $("#content").height();
if (hSideRight > hContent) $("#content").height($("#sideRight").height());
});
}
return false;
}
)
});
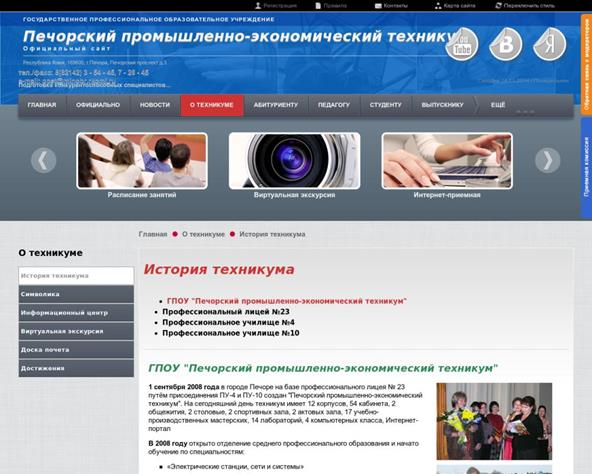
Рисунок 3. Анимационное CSS позиционирование отступа списков


После того как была выполнена разработка структуры сайта, необходимо было заполнить и обновить разделы и страницы сайта.
Каждое структурное подразделение техникума предоставляет информацию по определенному разделу сайта.
Так, например, контент (содержимое, информационное наполнение сайта) с главной страницы предоставляется директором ГПОУ «ППЭТ» Паншиной Н.Н.
В разделе сайта «О техникуме» содержится информация, которую предоставляют руководители по воспитательной работе. Руководители учебной работы предоставляют всю необходимую информацию по разделу «Абитуриенту».
Методические материалы для обновления раздела сайта «Педагогу» даны методистами и заместителем директора по методической работе.
Совместно работали над контентом руководители по воспитательной и учебной работе для размещения в раздел «Студенту». Также большая работа была проведена с руководителями практики для создания контента в разделе «Выпускнику».
Раздел «Выпускнику» предоставляет необходимую информацию о трудоустройстве выпускников. Этот раздел немало важен, по нему ведется активная работа, и раздел периодически обновляется. Так как любому абитуриенту важно выбрать ту профессию или специальность, по которой он дальше сможет без проблем устроиться на работу, в разделе «Выпускнику» главная роль отведена центру содействия трудоустройству выпускников.
Основными целями деятельности центра содействия трудоустройству выпускников является:
- содействие выпускникам в эффективном трудоустройстве, т.е. в оказании помощи в поиске работы, отвечающей полученной специальности и индивидуальным запросам выпускника;
- содействие установлению и развитию партнерских отношений техникума с предприятиями и организациями в сфере трудоустройства выпускников;
- содействие установлению и расширению обратных связей между техникумом и работодателем в системе управления качеством подготовки специалистов.
Основными задачами центра является:
- анализ текущей и перспективной потребности предприятий и организаций в специалистах;
- установление договорных и партнерских отношений, взаимодействия и сотрудничества с предприятиями-работодателями.
- предоставление работодателям информации о выпускниках техникума, нуждающихся в трудоустройстве, о программах подготовки специалистов, реализуемых в техникуме, возможностях и условиях целевой подготовки специалистов с учетом особенностей конкретного предприятия.
- подбор выпускников по заявкам работодателей с учетом заявленных ими требований.
- поиск предприятий и вакансий, удовлетворяющих запросам выпускников техникума.
Работодателю с помощью сайта легко можно найти нужного специалиста, каждый год в техникуме проводится «Ярмарка вакансий». На сайте предложен список профессий и специальностей, готовых к сотрудничеству с работодателями.
В разделе «В поисках работы» выпускникам предложены ссылки на различные Интернет – ресурсы поиска работы, это тоже очень удобно, так как можно зайти в раздел и сразу попасть на интересующий портал, не затрудняя себя поисками вакансий в интернете.
Новостная лента также обновляется благодаря информации предоставленной руководителями по воспитательной работе и сотрудниками информационного отдела.
Разработанная структура сайта полностью отвечает всем нормативным требованиям и пожеланиям сотрудников техникума.
Как на любом современном сайте, на сайте ГПОУ «ППЭТ» имеются ссылки на социальную сеть (ВКонтакте vk.com) и YouTube.
ВКонтакте дает возможность организовать группу, в которой будет располагаться вся информация о сайте (последние новости, ссылки на интересные статьи, фотографии, видео с мероприятий техникума). [Приложение В]
Виджет ВКонтакте:
| <!— VK Widget —> <div id="vk_groups" style="margin-top:50px;"></div> <script type="text/javascript"> VK.Widgets.Group("vk_groups", {mode: 0, width: "300", height: "400", color1: 'f5f5f5', color2: '2B587A', color3: '778899'}, 52282016); </script> |
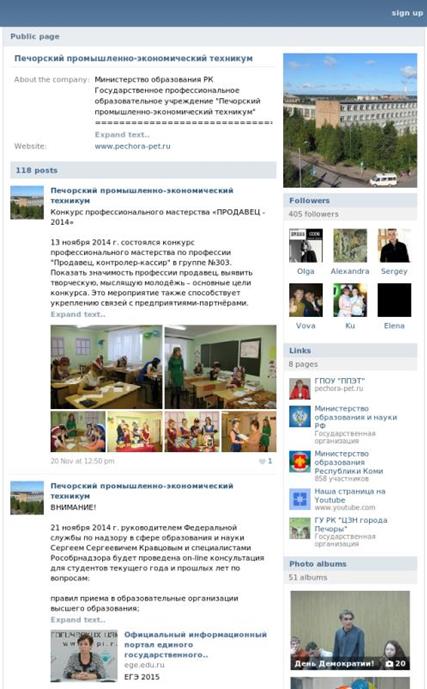
Рисунок 4. ГПОУ «ППЭТ» в ВКонтакте.

На интернет - сервисе YouTub,который предоставляет услуги видеохостинга, также есть возможность разместить видео техникума. [Приложение Г]
Пример кода:
<div id="right-menu" style="position:absolute; z-index:2; right:0;" class="v2">
<a href="http://www.youtube.com/user/pechorappet" title="You Tube" target="_blank">
<div style="float:left; background:url(about/img/youtube.png); margin-right:15px; width:80px; height:80px">
</div>
</a>
Рисунок 5. ГПОУ «ППЭТ» в YouTube

Благодаря этим ссылкам у сайта ГПОУ «Печорский промышленно – экономический техникум» увеличилось количество подписчиков и просмотров видео. Следовательно, популярность сайта растет, растет количество посетителей сайта, и большее количество абитуриентов получают информацию о поступлении в техникум.
На сайте техникума есть раздел посвященный созданию сайтов педагогов. В разделе представлены ссылки на сайты педагогов, на данный момент сайты находятся в разработке, но, тем не менее, уже сейчас можно просмотреть некоторые сайты педагогов. На них располагаются данные о каждом педагоге (ФИО,образование, учебное заведение, квалификация, квалификационная категория преподавателя, стаж работы в ОУ, стаж в должности, награды, звания, контактная информация). Также здесь можно найти информацию об учебно – производственной деятельности, внеурочной деятельности и при необходимости можно задать вопрос непосредственно преподавателю, отправив сообщение на электронную почту.
Также разработка сайтов преподавателей помогает самим преподавателям в создании отчетов при аттестации.
Сайты разрабатываются с помощью Google Сайтов. Все желающие могут собрать самую разнообразную информацию в одном месте: видео, календари, презентации, приложения, текст - и легко поделиться этой информацией с небольшой группой, организацией или миром.
Раздел «Виртуальная экскурсия» позволяет посетителям сайта, не выходя из дома, познакомится со зданием техникума изнутри (учебно-производственный комплекс, материально-техническое обеспечение для организации учебно-производственного обучения студентов, материально-техническое обеспечение для организации воспитательной работы, досуга и социально-психологической адаптации студентов).
Виртуальная экскурсия-это 3-х мерная сцена, размещенная в сети Интернет, которая позволяет пользователю получить представление о каком-либо реальном объекте. Данная модель позволяет осуществлять перемещения по виртуальному объекту, вращение объекта, размещение интерактивных элементов. Такой подход отличается от других способов представления информации.
Пример кода:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/>
<title/>
<script type="text/javascript" src="swfobject.js">
</script>
<style type="text/css" title="Default">
body, div, h1, h2, h3, span, p {
font-family: Verdana,Arial,Helvetica,sans-serif;
color: #000000;
}
body {
/* fullscreen */
margin: 0px;
}
html, body {
height:100%;
font-size: 10pt;
background : #ffffff;
}
h1 {
font-size: 18pt;
}
h2 {
font-size: 14pt;
}
.warning {
font-weight: bold;
}
</style>
<style media="screen" type="text/css">#flashContent {visibility:hidden}</style>
</head>
<body>
<script type="text/javascript">
<!--
var flashvars = {};
var params = {};
params.quality = "high";
params.bgcolor = "#ffffff";
params.allowscriptaccess = "sameDomain";
params.allowfullscreen = "true";
params.base=".";
var attributes = {};
attributes.id = "pano";
attributes.name = "pano";
attributes.align = "middle";
swfobject.embedSWF(
"holl.swf", "flashContent",
"100%", "100%",
"9.0.0", "expressInstall.swf",
flashvars, params, attributes);
//-->
</script>
<object type="application/x-shockwave-flash" id="pano" name="pano" align="middle" data="holl.swf" width="100%" height="100%">
<param name="quality" value="high"/>
<param name="bgcolor" value="#ffffff"/>
<param name="allowscriptaccess" value="sameDomain"/>
<param name="allowfullscreen" value="true"/>
<param name="base" value="."/>
</object>
<noscript>
<p class="warning">Please enable Javascript!</p>
</noscript>
</body>
</html>
Основные особенности написания кода.
Чтобы браузер смог корректно отобразить созданную страницу или сайт в целом, необходимо соблюдать некоторые основные правила написания кода сайта.
Так например, для того чтобы браузер мог интерпретировать код и отображать данную веб-страницу необходимо в первой строке кода документа прописать элемент <!DOCTYPE>.
Для некоторых тегов необходимо указывать атрибуты. Например, нельзя просто указать тег<style>, необходимо писать<style type="text/css">.
Правильное вложение тегов также влияет на корректность отображения сайта.
Ошибка с вложением одного контейнера внутрь другого может быть вызвана следующими причинами:
- блочный элемент располагается внутри строчного, когда должно быть наоборот - строчные элементы допустимо помещать внутрь блочных;
- пересечение тегов, например: <strong><em>текст</strong></em>. Здесь закрывающий тег </strong> помещается в контейнер <em>, тогда как он должен следовать только после тега</em>;
- не соблюдается порядок вложения тегов. В определенных элементах вроде списка и таблицы принципиальное значение имеет порядок следования тегов. Перестановка тегов местами может привести к неверному отображению объекта и появлению ошибок при валидации документа.
Для того чтобы сохранить строгость кода и четко определить порядок следования тегов, необходимо закрывать все теги, хоть и HTML не требует присутствия некоторых закрывающих тегов.
Также необходимо указывать в кавычках значения атрибутов тега.
Связь элементов сайта.
Сайт ГПОУ «ППЭТ» представляет огромную структуру, содержащую большое количество папок, текстовых и графических файлов. Чтобы как то упорядочить эти файлы необходимо создать связь, организовать все файлы и папки, используемые для хранения и реализации информации на сайте. [Приложение Д]
Организация файлов и папок на сайте техникума выглядит так:
Главная страница(main), верхняя часть сайта (header), нижняя (footer), левая (sideleft) и правая (sideright). [Приложение А]
Схема 2. Структурное изображение главной страницы сайта ГПОУ «Печорский промышленно – экономический техникум»
| header | ||
| sideleft | main | sideright |
| footer |
В верхней части сайта отображается название сайта, контактная информация, также присутствуют кнопки регистрации, карты сайта, правила, контакты и кнопка переключения стиля.
Также имеются ссылки в виде значков для перехода в YouTube, ВКонтакте и Яндекс.
Пример кода:
style type="text/css">
.switch_design {cursor:pointer; font:normal 9pt Arial; color:#cccccc;}
.switch_design:hover {color:#fff;}
#date {color:#778899; top:-60px;} #right-menu {top:-170px;} #coordinates {top:-80px;}
#date.v2 {color:#f5f5f5; top:-50px;} #right-menu.v2 {top:-140px;} #coordinates.v2 {display:none;}
</style>
<script type="text/javascript" src="/javascript/slider.js"></script>
<script type="text/javascript" src="/javascript/scroll-top.js"></script>
<script type="text/javascript" src="/javascript/scripts-for-header.js"></script>
<?php
//Вывод фиксированного блока
include("fixed-block.htm");
//Вывод одного из дизайнов header
if(isset($_COOKIE["topHeader_v1"]) && $_COOKIE["topHeader_v1"] == "open"){
include("top-header-1.htm");
}
else
{
include("top-header-2.htm");
};
//include("teacher-day.htm");
echo "<div class='wrapper'>";
include("coordinates.htm");
include("date.php");
include("right-menu.htm");
echo "</div>";
//Блок отображения карусели изображений
echo "<div style='position:relative; height:250px; background:url(about/img/grayph.jpg);'>";
include("main-menu.htm");
include("img-carousel/carousel.html");
echo "</div>";
?>
<script type="text/javascript">
if(/topHeader_v1=close/.test("'" + document.cookie + "'")){
$("#date, #right-menu, #coordinates").addClass("v2");
}
</script>
В основной части (main) располагается основное меню сайта, а также контент главной страницы (миссия техникума, обращение директора техникума, публичный доклад директора).
Пример кода:
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>ГПОУ ППЭТ :: Главная</title>
<base href="http://pechora-pet.ru/">
<link rel="stylesheet" type="text/css" href="/css/style.css" />
<link rel="stylesheet" type="text/css" href="/header/img-carousel/styles-carousel.css">
<script type="text/javascript" src="lib/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="/lib/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="/javascript/menu-blob-animation.js"></script>
<script type="text/javascript" src="/header/img-carousel/carousel.js"></script>
<script type="text/javascript" src="/javascript/outaphorism.js"></script>
</head>
<body>
<?php
include("../header/header.php");
?>
<div class="wrapper" style="margin-top:50px;">
<!---->
<div style="float:right; width:300px;">
<?php
include("../sideright/photo.php");
include("../sideright/yandexbar.htm");
include("../sideright/slider.htm");
include("../sideright/edu-news.htm");
include("../sideright/more-news.htm");
include("../sideright/ombudsman.htm");
include("../sideright/gosuslugi.htm");
include("../sideright/profobrazovanie.htm");
//include("sideright/calend.htm");
?>
<div style="clear:both"></div>
</div>
<!--block content-->
<div id="content-box-s">
<div id="content">
<?php include("content.htm"); ?>
</div>
<div id="content-box-bottom"></div>
</div>
<!--block state_resources-->
<div style="margin-right:325px;">
<?php include("../footer/state_resources.htm");?>
</div>
<div style="clear:right"></div>
</div>
<?php
include("../footer/aphorism.txt");
include("../footer/footer.php");
?>
</body>
</html>
Левая часть сайта (sideleft) содержит в себе подменю.
В правой части сайта (sideright) расположен блок со случайными фото(ссылка на фотоальбом), поисковая система (яндекс поиск), слайдер по специальностям и профессиям СПО, ссылки в виде баннеров на сайты по реализации государственных программ.
Нижняя часть сайта (footer) содержит названия всех разделов сайта, а также ссылки на анализ рейтинга сайта на просторах рунета в различных разделах и темах категории «Образование».
В каждой из этих частей имеется HTML - и PHP – файлы, которые отвечают за стиль, расположение картинок, содержание, ссылок и т.п.
Дата добавления: 2014-12-29; просмотров: 1329;
