Ступенька 36-ая
Прежде, чем что-нибудь предпринимать дальше, надо решить по какому принципу мы будем размещать наши документы, и вообще, какие документы мы будем показывать посетителю одновременно. Предлагаю классический вариант - logo.html, menu.html, content.html - о котором я упоминала в предыдущей главе.
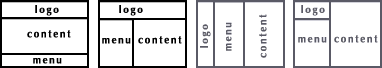
Расположить мы можем это по-разному, вот для примера четыре варианта:

При помощи фреймов мы делим браузер на несколько окон, заданного размера, в которых помещаем независимые друг от друга документы. Это нам позволит оставлять некоторую информацию видимой, в то время как другая информация прокручивается или заменяется (так, например, мы будем постоянно видеть в одном окне документ с меню, в другом – документ с нашим логотипом, а в третьем окне у нас будут при нажатии на ссылки в документе меню загружаться разные документы с текстом, картинками и прочим).
Итак, сначала создадим такой вариант (предварительно не забудьте создать обычные *.html документы с логотипом, меню и основным содержанием):

| <html> <head> <title>Хождение по фреймам</title> </head> <frameset rows="100,*,150"> <frame src="logo.html"> <frame src="content.html"> <frame src="menu.html"> </frameset> </html> |
При помощи атрибута rows тэга <frameset> мы указали, что наши фреймы будут расположены горизонтально (рядами). В значении атрибута rows мы прописали высоту каждого фрейма (rows="100,*,150"). Высота первого фрейма - 100 пикселов, третьего - 150, а второй занимает все оставшееся пространство по высоте (это мы указали значком *).
Тэг frame сообщает браузеру какие же документы у нас будут загружены во фреймах. В нашем случае: в первом фрейме будет загружен - logo.html (документ с логотипом), второй фрейм займет документ с непосредственным содержанием (content.html), а третий - меню.
<html> <head> <title>Хождение по фреймам</title> </head> <frameset rows="100,*,150"> <frame src="logo.html"> <frame src="menu.html">    <frame src="content.html"> </frameset> </html> <frame src="content.html"> </frameset> </html>
|
Дата добавления: 2014-12-24; просмотров: 621;
