Добавление стилей на web-страницу
Разработка таблиц стилей CSS в HTML-документе
Каскадные таблицы стилей очень просто использовать. Для них не требуется модули расширения или сложное программное обеспечение.CSS – это правила, которые определяют, как должен выглядеть документ HTML и как он должен реагировать на действия пользователя.
CSS позволяет контролировать вид документа. Преимущество CSS перед HTML заключается в следующем: вместо создания новых HTML-тегов можно просто скорректировать определение одного правила, и вид всех тегов, которые управляются этим правилом, изменится.
Если правило расположено в заголовке документа, то изменения подействуют на всю страницу. Если оно представляет собой внешний файл, модификации коснутся всех страниц, связанных с этим файлом, то есть изменится весь сайт.
Установка стилей для отдельного HTML-тега
1. Напишите слово style= в HTML-теге, который вы хотите определить:
<h1 style=
2. В кавычках напишите определение стиля в формате property: value, поставьте точку с запятой, чтобы отделить разные определения друг от друга:
"’Times New Roman’; color: red;"
3. После закрывающего тега напишите тот текст, к которому нужно применить стиль. Затем закройте парный тег, если это необходимо:
> текст……………………. </h1>
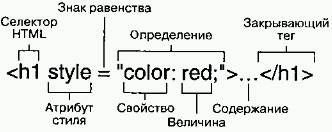
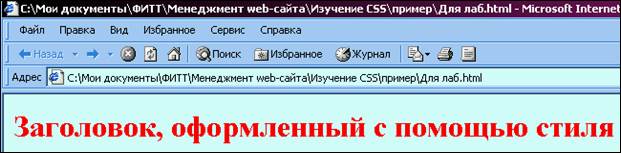
На рис.1 показан общий синтаксис добавления стиля непосредственно в HTML-тег, а на рис.2 представлен результат:

Рис.1. Синтаксис добавления стиля в HTML-тег

Рис.2. Пример заголовка стиля
Добавление стилей на web-страницу
В основном CSS используются для определения стиля всего документа. Для этого нужно включить правила стиля в заголовок документа, который находится внутри содержания стиля.
Если добавить стиль таким способом, то результат будет идентичен результату добавления стилей непосредственно в тег (рис.2). Однако этот метод позволяет легко поменять стили всего документа из одного места.
Например, если вы будете использовать тег заголовка первого уровня в нескольких местах на web-странице, вы сможете определить стиль тегов h1 в заголовке документа. Этот стиль будет применен ко всем тегам <h1> в данном документе.
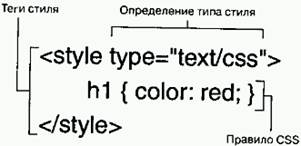
На рис.3 представлен общий синтаксис стиля CSS, расположенного в теге <head> HTML-документа:

Рис.3. Синтаксис стиля CSS в теге <head>
1. Напишите открывающийся тег <style> в теге <head> документа, задайте тип как "text/css". Это означает, что все последующие стили будут CSS-стилями:
<style type="text/css">
2. Для определения правила введите селектор нужного тега и открывающую фигурную скобку за ним:
body {
3. Напишите определения, которые нужно присвоить этому правилу и разделите различные определения в списке точкой с запятой:
background: #319791 url(2.jpg) no-repeat;
4. Закройте правило фигурной скобкой }.
5. Повторите шаги 2-4 для всех селекторов, которые требуется определить.
6. Закройте тег стиля, напечатав</style>.
Дата добавления: 2016-02-16; просмотров: 613;
