События компонента TRichEdit
Компонент обладает рядом специфичных обработчиков событий. Например,
при изменениях в области выделенного текста вызывается событие:
propertyOnSelectionChange: TNotifyEvent;
В компоненте предусмотрена реакция на попытку изменения защищенного
текста (текста с атрибутом Protected, установленным в True):
propertyOnProtectChange: TRichEditProtectChange;
typeTRichEditProtectChange = procedure(Sender: TObject; StartPos, EndPos: Integer;
varAllowChange: Boolean) of object;
Параметры StartPos и EndPos проинформируют нас об участке текста, в котором была предпринята попытка редактирования. Разрешение (true) или запрет (false) на изменения определяется программистом в формальном параметре AllowChange.
При наступлении противоречий между размерами редактора TRichEdit
и объемом содержащегося в нем текста возникает событие:
propertyOnResizeRequest: TRichEditResizeEvent;
typeTRichEditResizeEvent = procedure(Sender: TObject; Rect: TRect) of object;
Метод сообщает оптимальный размер редактора в параметре Rect. При уничтожении экземпляра редактора TRichEdit последний проверяет, не находится ли в буфере обмена Windows его текст. Если да, то возникает событие:
propertyOnSaveClipboard: TRichEditSaveClipboard;
typeTRichEditSaveClipboard = procedure(Sender: TObject; NumObjects, NumChars:
Integer; varSaveClipboard: Boolean) of object;
Параметр NumObjects содержит количество объектов буфера, а NumChars – количество символов. Для очистки буфера передайте в параметр SaveClipboard значение False.
Кнопки
Вы считали, сколько раз за день нам приходится нажимать различные кнопки? Если это кнопки пульта дистанционного управления или выключатель настольной лампы, то при их нажатии происходит некое событие: переключается канал TV, загорается свет. Перекочевав из повседневной жизни на экраны компьютеров, кнопка превратилась в самый популярный элемент интерфейса современного приложения. Именно благодаря кнопке формируется интуитивно понятный даже начинающему пользователю способ управления программой.
Список кнопок не исчерпывается классом TButton, это только начало. Стремление к удобству, наглядности восприятия, повышению функциональной нагрузки на компонент породило широкий спектр элементов управления, внешне лишь отдаленно напоминающих обычную кнопку, однако очень схожих по характеру решаемых ими задач. «Нажми кнопку – получишь результат».
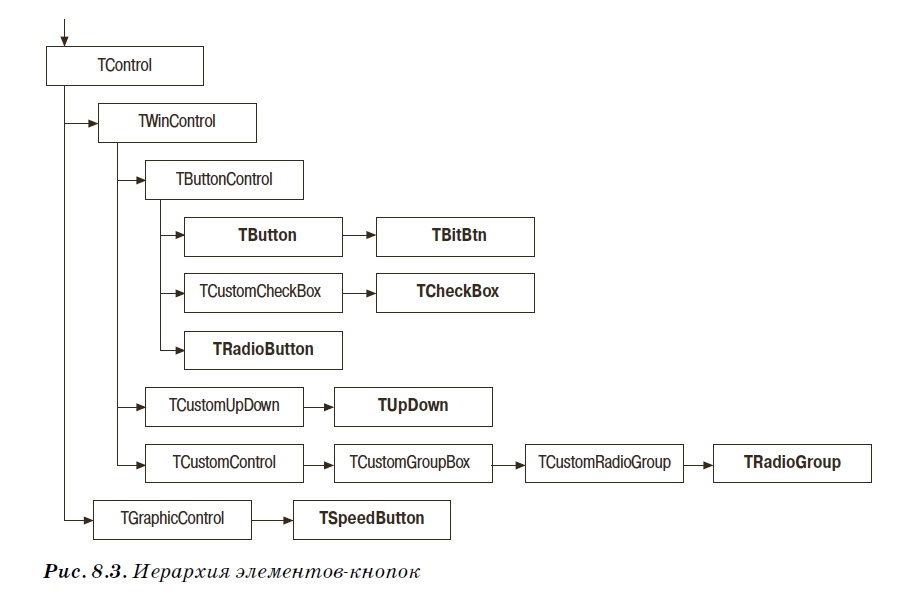
Все изучаемые сегодня кнопки (за исключением TSpeedButton) берут начало от базового класса TWinControl, подробно рассмотренного в главе 6 «Невидимые классы», и наследуют объявленные в нем свойства и методы. Вместе с тем иерархическое дерево (рис. 8.3) «кнопкоподобных» элементов управления представлено несколькими самостоятельными ветвями, вносящими в компоненты свои зачастую принципиальные особенности. Поэтому далее будут рассмотрены только характерные для каждого элемента управления свойства, методы и обработчики событий. А из пройденного ранее напомним главное: основным событием, связанным с любой из кнопок, является щелчок:
propertyOnClick: TNotifyEvent;
Событие может быть инициировано щелчком кнопки мыши, нажатием клавиш клавиатуры или вызвано программным образом.

Кнопка – TButton
TButton – самая обычная кнопка, родившаяся вместе с первыми версиями
Windows и до сего дня не утратившая твердо занимаемых позиций. Единственная особенность кнопки проявляется при работе с модальными окнами. Задача такого окна – ожидание выбора пользователем какого-то варианта дальнейших действий приложения. Простейшим примером служит диалог подтверждения удаления файла Проводника Windows. Проводник не продолжит выполнение поставленной задачи, пока пользователь не примет решение (нажмет кнопку удаления файла или кнопку отмены), при этом переключение к другим окнам этого приложения будет заблокировано.
В классе TButton опубликовано три новых свойства, определяющих реакцию
кнопки при работе с модальными окнами. Нажатие кнопки передает модальному окну (диалогу) значение, определенное в ее свойстве:
propertyModalResult: TModalResult;
typeTModalResult = Low(Integer)..High(Integer);
Это значение называется модальным результатом. Подробнее о модальных
окнах (в терминах Delphi – модальных формах) мы поговорим в главах 9 и 14, посвященных форме и диалоговым окнам соответственно. Хорошим правилом считается размещение на модальной форме двух кнопок, реагирующих на нажатие клавиш Enter и Esc. При нажатии Enter принимается вариант действий, по умолчанию предлагаемый модальной формой. При нажатии клавиши отмены вариант отклоняется. Для этого предназначены два свойства:
propertyDefault: Boolean;
propertyCancel: Boolean;
При установке Default = true кнопка реагирует на нажатие клавиши Enter,
а при установке Cancel = true – на нажатие клавиши Esc.
Дата добавления: 2016-03-15; просмотров: 769;
