WithChart1.LeftAxis do
Begin
Automatic := False;
Minimum := 0;
AutomaticMaximum := True;
end;
При необходимости координатную ось допустимо привести к логарифмическому виду, для чего следует установить в true свойство:
propertyLogarithmic : Boolean;
Для того чтобы задать общую подпись для координатной оси, воспользуйтесь свойством:
propertyTitle : TChartAxisTitle;
Таблица 18.3. Класс TAxisLabelStyle
| Значение | Описание |
| talAuto | Автоматический выбор стиля. |
| talNone | Меток нет. |
| talValue | Метки оси основываются на текущих значениях соответствующего графика и находятся в пределах его минимального и максимального значений. |
| talMark | Каждый отдельный график описывается свойством Marks. Поведение таких меток схоже с поведением обычных всплывающих подсказок. Для более подробного понимания стиля см. описание класса TSeriesMarks. |
| talText | Стиль метки такой же, как у свойства XLabels графика Series. |
Расстояние от границы диаграммы до меток устанавливается в свойстве LabelsSize. Расстояние измеряется в пикселах и по умолчанию установлено в 0.
propertyLabelsSize : Integer;
Формат выводимых значений устанавливается в маске ввода:
propertyAxisValuesFormat : string;
По умолчанию шаблон маски ввода выглядит следующим образом: '#, ##0.###'. Если координатная ось предназначена для отображения времени, то форматирующая маска вывода даты/времени описывается в свойстве:
propertyDateTimeFormat : string;
Пример форматирующей строки приведен ниже:
Chart1.BottomAxis.DateTimeFormat:='dd/mm/yyyy'; // 15.11.2004
Текст, выводимый в метках оси, может назначаться индивидуально для каждой отдельной отметки. Для этого предназначено событие диаграммы TChart:
propertyOnGetAxisLabel : TAxisOnGetLabel;
TAxisOnGetLabel = procedure(Sender : TChartAxis; Series : TChartSeries;
ValueIndex : LongInt; varLabelText : string) of object;
Событие вызывается перед выводом метки на экран. Здесь Series – график, ValueIndex – индекс точки, LabelText – текст метки. Минимальный шаг между метками на оси описывается свойством:
propertyIncrement : Double;
Чтобы сделать ось видимой, установите в true ее свойство:
propertyVisible : Boolean;
За прорисовку координатной оси отвечает свойство Axis, в котором описываются характеристики пера, которым прочерчивается ось.
propertyAxis : TChartPen;
Особенности вывода на экран линий сетки определяются свойством:
propertyGrid : TChartPen;
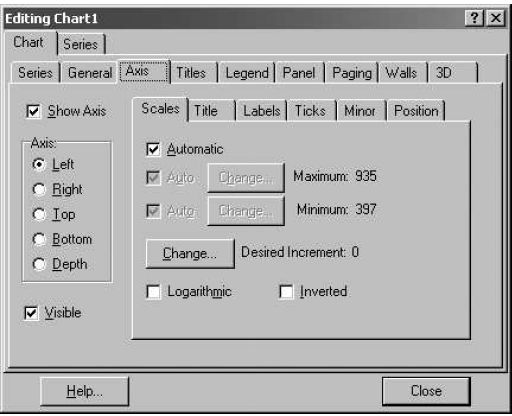
Все перечисленные свойства доступны в Инспекторе объектов и на вкладке Axis встроенного редактора диаграммы (рис. 18.8).

Рис. 18.8. Страница настройки координатных осей диаграммы
Масштабирование
Доброжелательность диаграммы не имеет границ. Она всегда прилагает максимум усилий, дабы обслуживаемый ею график со всеми удобствами и главное целиком поместился в ее рабочей области. Но если график содержит более двух-трех десятков точек, то результат их «утрамбовки» в границах сравнительно небольшого окна выглядит как нагромождение отсчетов, в котором без лупы не разобраться. Для разрешения этой проблемы компонент TChart предлагает два пути:
•Разбиение рабочей области диаграммы на несколько страниц с ограниченным
числом точек на каждой странице.
•Масштабирование диаграммы.
Компонент TChart умеет отображать не только весь график в целом, но и его отдельный участок. Для этого достаточно программным образом настроить уже знакомые нам свойства Minimum и Maximum обеих осей диаграммы. Допустим отсчеты по осям X и Y начинались в точке (0, 0) и заканчивались в (100, 100). Если в рабочей области диаграммы мы хотим увидеть только ее центральную часть, то пишем следующий код:
WithChart1 do
Begin
BottomAxis.Automatic := False;
BottomAxis.Minimum := 20;
BottomAxis.Maximum := 80;
LeftAxis.Automatic := False ;
LeftAxis.Minimum := 20;
LeftAxis.Maximum := 80;
end;
Практически этот же результат можно получить без единой строки кода. Для того чтобы выбрать прямоугольную область, которую желательно увеличить, пользователю достаточно нажать левую кнопку мыши в левом верхнем углу воображаемого прямоугольника и, удерживая кнопку мыши, выделить весь прямоугольник. Далее диаграмма автоматически настроится на показ увеличиваемой области. Для уменьшения масштаба пользователь выполняет обратные действия: нажимает левую кнопку мыши в правом нижнем углу прямоугольника и, удерживая кнопку мыши, выделяет прямоугольник в обратном направлении.
Для того чтобы разрешить диаграмме изменять свой масштаб при помощи описанных выше манипуляций с мышью, нужно присвоить значение true свойству:
propertyAllowZoom : Boolean;
Другой способ организовать масштабирование состоит в явном указании координат прямоугольной области:
procedureZoomRect(constRect : TRect);
Например:
Chart1.ZoomRect( Rect( 5,5,Chart1.Width-5,Chart1.Height-5 ) );
Простейшим способом масштабирования является указание процента увеличения в свойстве:
procedureZoomPercent(constPercentZoom : Double );
Например:
Chart1.ZoomPercent( 200 ); { Увеличение на 200% }
Если передаваемое значение превышает 100%, масштаб увеличивается, если меньше – уменьшается. Будьте внимательны: за 100% принимается текущее состояние диаграммы. В момент изменения масштаба генерируется событие:
propertyOnZoom : TNotifyEvent;
Возврат к нормальному режиму увеличения достигается при помощи метода:
procedureUndoZoom ;
Переход к масштабу по умолчанию сопровождается событием:
propertyOnUndoZoom : TNotifyEvent;
Процесс изменения масштаба может сопровождаться анимацией, что несколько замедляет ход увеличения (уменьшения) масштаба, но делает диаграмму более привлекательной. Для включения анимации установите в true свойство:
propertyAnimatedZoom : Boolean;
Включение анимации заставит диаграмму переходить от одного масштаба к другому не моментально, а постепенно, отображая промежуточные состояния. Количество переходных состояний указывается в свойстве:
propertyAnimatedZoomSteps : Integer;
Дата добавления: 2016-03-15; просмотров: 943;
