Создание прокси-сборки.
- Создайте проекта с именем, например WebProxy (тип проекта Windows Forms Application).
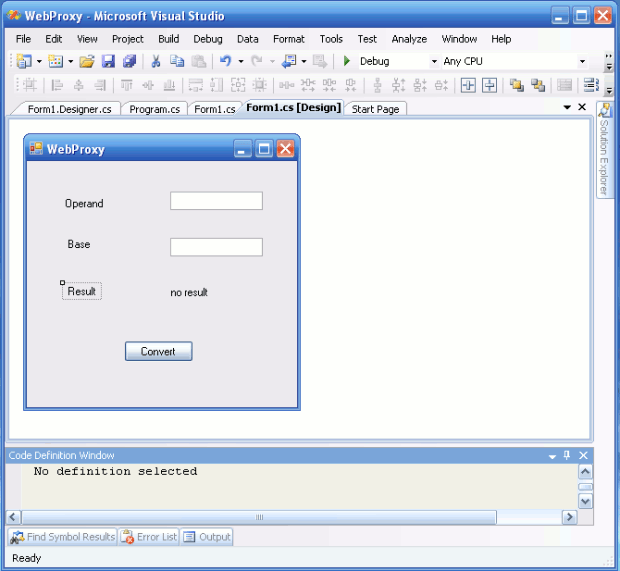
- С помощью дизайнера форм MS Visual Studio подготовьте интерфейс взаимодействия с пользователем в виде формы с двумя текстовыми полями ввода данных, полем отображения результата и кнопкой:

Код пользовательской формы, автоматически сгенерированный средой MS VS, находится в файле Form1.Designer.cs:
namespace WebProxy
{
partial class WebProxy
{
private System.ComponentModel.IContainer components = null;
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows Form Designer generated code
private void InitializeComponent()
{
this.label1 = new System.Windows.Forms.Label();
this.textBox1 = new System.Windows.Forms.TextBox();
this.textBox2 = new System.Windows.Forms.TextBox();
this.button1 = new System.Windows.Forms.Button();
this.label2 = new System.Windows.Forms.Label();
this.label3 = new System.Windows.Forms.Label();
this.label4 = new System.Windows.Forms.Label();
this.SuspendLayout();
//
// label1
//
this.label1.AutoSize = true;
this.label1.Location = new System.Drawing.Point(152, 135);
this.label1.Name = "label1";
this.label1.Size = new System.Drawing.Size(47, 13);
this.label1.TabIndex = 0;
this.label1.Text = "no result";
//
// textBox1
//
this.textBox1.Location = new System.Drawing.Point(155, 33);
this.textBox1.Name = "textBox1";
this.textBox1.Size = new System.Drawing.Size(100, 20);
this.textBox1.TabIndex = 1;
//
// textBox2
//
this.textBox2.Location = new System.Drawing.Point(155, 83);
this.textBox2.Name = "textBox2";
this.textBox2.Size = new System.Drawing.Size(100, 20);
this.textBox2.TabIndex = 2;
//
// button1
//
this.button1.Location = new System.Drawing.Point(105, 194);
this.button1.Name = "button1";
this.button1.Size = new System.Drawing.Size(75, 23);
this.button1.TabIndex = 3;
this.button1.Text = "Convert";
this.button1.UseVisualStyleBackColor = true;
this.button1.Click += new System.EventHandler(this.button1_Click);
//
// label2
//
this.label2.AutoSize = true;
this.label2.Location = new System.Drawing.Point(38, 39);
this.label2.Name = "label2";
this.label2.Size = new System.Drawing.Size(48, 13);
this.label2.TabIndex = 4;
this.label2.Text = "Operand";
//
// label3
//
this.label3.AutoSize = true;
this.label3.Location = new System.Drawing.Point(41, 83);
this.label3.Name = "label3";
this.label3.Size = new System.Drawing.Size(31, 13);
this.label3.TabIndex = 5;
this.label3.Text = "Base";
//
// label4
//
this.label4.AutoSize = true;
this.label4.Location = new System.Drawing.Point(41, 134);
this.label4.Name = "label4";
this.label4.Size = new System.Drawing.Size(37, 13);
this.label4.TabIndex = 6;
this.label4.Text = "Result";
//
// WebProxy
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(292, 266);
this.Controls.Add(this.label4);
this.Controls.Add(this.label3);
this.Controls.Add(this.label2);
this.Controls.Add(this.button1);
this.Controls.Add(this.textBox2);
this.Controls.Add(this.textBox1);
this.Controls.Add(this.label1);
this.Name = "WebProxy";
this.Text = "WebProxy";
this.Load += new System.EventHandler(this.WebProxy_Load);
this.ResumeLayout(false);
this.PerformLayout();
}
#endregion
private System.Windows.Forms.Label label1;
private System.Windows.Forms.TextBox textBox1;
private System.Windows.Forms.TextBox textBox2;
private System.Windows.Forms.Button button1;
private System.Windows.Forms.Label label2;
private System.Windows.Forms.Label label3;
private System.Windows.Forms.Label label4;
}
}
Пример 27.1. (html, txt)
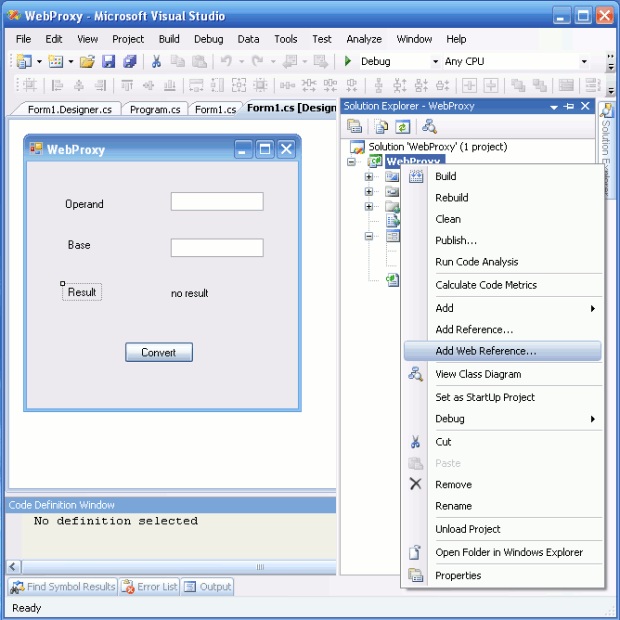
- Добавьте веб-ссылку http://localhost/ASPNETCalcWebService/Service.asmx на веб-службу ASPNETCalcWebService в проект:

- Добавьте обработчик события "нажатие кнопки" в файле Form1.cs:
4. using System;
5. using System.Collections.Generic;
6. using System.ComponentModel;
7. using System.Data;
8. using System.Drawing;
9. using System.Text;
10.using System.Windows.Forms;
11.
12.namespace WebProxy
13.{
14.
15.// добавлено пространство имен localhost
16.
17. using localhost;
18. public partial class WebProxy : Form
19. {
20. public WebProxy()
21. {
22. InitializeComponent();
23. }
24.
25.// обработка события нажатия кнопки
26.
27. private void button1_Click(object sender, EventArgs e)
28. {
29.
30.// создание объекта, связанного с веб-службой
31.
32. localhost.Service w = new localhost.Service();
33.
34. string ans;
35.
36.// преобразование данных из текстовых полей ввода в форме в целые числа
37.// operand – операнд, NumBase – основание системы счисления
38.
39. int NumBase = int.Parse(textBox2.Text);
40. int operand = int.Parse(textBox1.Text);
41.
42.// выбор подходящей функции веб-службы и взаимодействие с ней
43.
44. switch (NumBase)
45. {
46. case 2: ans = w.Binary(operand); break;
47. case 8: ans = w.Octal(operand); break;
48. case 16: ans = w.Hexadecimal(operand); break;
49. default: ans = "base is undefined"; break;
50. }
51.
52.// отображение результата вычисления в форме
53.
54. label1.Text = ans;
55. }
56.
57. }
58.}
Пример 27.2. (html, txt)
- Откомпилируйте проект
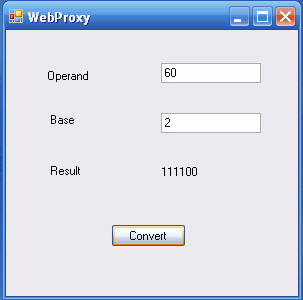
- Проверка работы программы. На скриншоте ниже показана работа программы WebProxy (совместно с веб-службой ASPNETCalcWebService):

Дата добавления: 2015-12-29; просмотров: 887;
