Стиль обтекания маркера списком.
Свойство list-style-position указывает браузеру на то, как следует отображать текст в списке относительно его маркеров. По умолчанию маркеры находятся в стороне от текста списка, но можно сделать так, что они будут обтекаться текстом.
Возможных значений свойства list-style-position всего два:
- outside - Маркер находится в стороне от списка.(по умолчанию)
- inside - Маркер обтекается текстом.
Пример для наглядности:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Обтекание маркера текстом</title>
<style type="text/css">
body {
margin: 0px;
background: #e8e8e8
}
div {
width: 300px;
height: 200px;
float:left;
margin: 10px;
padding: 10px;
border: RGB(25, 125, 25) 2px ridge;
background: #fff
}
h3 {
text-align: center
}
</style>
</head>
<body>
<div>
<h3>Здесь маркер обтекается текстом:</h3>
<ul style="list-style-position:inside">
<li>Пункт, в котором говорится о том, что хорошо бы было сделать, что-то там, где это что-то еще не сделано.
<li>Пункт, в котором говорится о том, что неплохо бы было сделать, нечто там, где это нечто еще не сделано.
</ul>
</div>
<div>
<h3>А здесь нет:</h3>
<ul style="list-style-position:outside">
<li>Пункт, в котором говорится о том, что хорошо бы было сделать, что-то там, где это что-то еще не сделано.
<li>Пункт, в котором говорится о том, что неплохо бы было сделать, нечто там, где это нечто еще не сделано.
</ul>
</div>
</body>
</html>
Смотреть пример
List-style
Базовое свойство list-style используется, когда стилю списка необходимо одновременно присвоить несколько значений. Может иметь от одного до трёх значений из свойств применяемых к стилю списка, в любой последовательности через пробел.
Все три свойства и их возможные значения мы рассмотрели выше, поэтому повторятся не буду, а просто выложу внутри страничную навигацию:
- list-style-type - Вид маркера в списке
- list-style-image - Нестандартный маркер рисунок
- list-style-position - Стиль обтекания маркера списком
Если в голове остались какие то пробелы можете вернуться и перечитать.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Стиль списка</title>
</head>
<body>
<div style="width: 250px;">
<ul style="list-style: url(graphics/marker.gif) inside">
<li>- Этот список использует в качестве маркера рисунок.
<li>- Текст этого списка обтекает маркер.
</ul>
</div>
</body>
</html>
Смотреть пример
Полезные советы:
· Списки наряду с заголовками, выделенным текстом и картинками, являются элементами, которые приковывают взгляд посетителя при беглом просмотре страницы. Умелое и ненавязчивое размещение таковых элементов залог того, что посетитель окунётся в чтение Вашего документа более глубоко.
· Так как списки являются великолепным инструментом для структуризации данных, а свойства CSS позволяют создать практически любой их дизайн, используйте списки, помимо их основного назначения, в качестве "меню" - навигации по сайту, где каждый пункт является ссылкой на ту или иную страницу Вашего сайта.
Глава 14
Полоса прокрутки.
Коротенькая и совсем несложная глава про цвет полосы прокрутки.
Для того чтобы изменить дизайн полосы прокрутки, раскрасить её на свой лад, необходимо воспользоваться свойствами из семейства scrollbar, присвоив их нужному элементу.
В качестве элементов могут выступать любые блоки, в которых гипотетически может появляться полоса прокрутки <div>, <textarea>, <iframe> и т.д.. в том числе и сама страница - тег <body>.
В таблице ниже перечислены все свойства CSS из семейства scrollbar, а также показан результат применения этих свойств.
| Свойство полосы прокрутки: | Внешний вид: |
| scrollbar-3dlight-color: #ff0000; - Цвет верхней и левой тени ползунка и кнопок. | 
|
| scrollbar-arrow-color: #ff0000; - Цвет стрелок на кнопках полосы прокрутки. | 
|
| scrollbar-base-color: #ff0000; - Базовый цвет полосы прокрутки. | 
|
| scrollbar-darkshadow-color: #ff0000; - Цвет нижней и правой тени.(dark shadow - темная тень) | 
|
| scrollbar-face-color: #ff0000; - Цвет лицевой части полосы прокрутки. | 
|
| scrollbar-highlight-color: #ff0000; - Цвет подсветки полосы прокрутки. | 
|
| scrollbar-shadow-color: #ff0000; - Цвет тени полосы прокрутки (shadow-тень). | 
|
| scrollbar-track-color: #ff0000; - Цвет дорожки для полосы прокрутки. | 
|
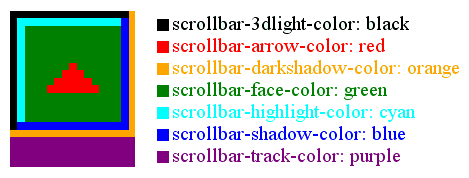
Ну вот Вам ещё и рисунок для наглядности:

Возможные значения свойств из семейства scrollbar:
- #ff0000 - Шестнадцатеричное значение цвета RGB.
- red - Именное значение цвета.
- RGB(255, 0, 0) - Значение цвета RGB.
- inherit - применяется значение родительского элемента.(по умолчанию)
Пример:
Файл primer3.css
body{
background-color: #fff8dc;
scrollbar-3dlight-color: #ffebcd;
scrollbar-arrow-color: #ffffff;
scrollbar-base-color: #ffebcd;
scrollbar-darkshadow-color: #f5f5dc;
scrollbar-face-color: #b8860b;
scrollbar-highlight-color: #f5f5dc;
scrollbar-shadow-color: #f5f5dc;
scrollbar-track-color: #f5f5dc;
}
div{
padding: 20px;
overflow: auto;
width: 200px;
height: 100px;
border: solid 2px #deb887;
background-color: #ffffff;
}
Файл index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Полоса прокрутки</title>
<link rel="stylesheet" href="primer3.css" type="text/css">
</head>
<body>
<div>
<h3 align="center">Диктант</h3>
На террасе, близ конопляника, небезызвестная вдова Агриппина Саввична, потчевала, отставного коллежского асессора Аполлона Карповича, моллюсками, под аккомпанемент виолончели.
</div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</body>
</html>
Смотреть пример
Дата добавления: 2015-11-04; просмотров: 1946;
