Межсимвольное расстояние.
А вот свойство letter-spacing определяет расстояние между символами в тексте и так же как и может word-spacingбыть задано следующими значениями:
- normal - Нормальное расстояние. (по умолчанию)
- px - Расстояние задаётся в пикселях или любых других единицах измерения принятых в CSS.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Расстояние между символами</title>
</head>
<body>
<p style="letter-spacing: 5px">Расстояние между буковками равно пяти пикселям</p>
<p style="letter-spacing: -3px">А здесь буквы, из за отрицательного значения, будут наплывать друг на друга</p>
</body>
</html>
Смотреть пример
Интерлиньяж
Интерлиньяж - это расстояние между строками текста.
Расстояние между строками текста можно задать используя свойство line-height, сделать это можно следующими способами:
- normal - Норма (по умолчанию).
- % - Проценты. за сто процентов берется высота шрифта
- 0.5 - Множитель. Может быть использовано любое число больше ноля. Так, например множитель 0.5 будет равняться половинному межстрочному расстоянию, а 2 - двойному.
- px - Пиксели и любые другие единицы измерения, принятые в CSS.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Интерлиньяж</title>
</head>
<body>
<div style="line-height: 150%">
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
<hr>
<div style="line-height: 0.5">
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
<hr>
<div style="line-height: 25px">
строка первая <br> строка вторая <br> строка третья <br> строка четвертая <br> строка пятая
</div>
</body>
</html>
Смотреть пример
Полезные советы:
· При декорировании текста, свойство - text-decoration, будьте благоразумны используя подчеркивание текста это может ввести в заблуждение посетителя страницы, он может подумать, что данный текст является ссылкой.
· А Вам точно нужно использовать значение nowrap свойства white-space, запрет переноса строки? Появление горизонтальной полосы прокрутки мало кого вдохновляет..
· Используя псевдокласс hover в сочетании с различными элементами и их возможными CSS свойствами можно добиться весьма интересных эффектов.
Глава 3
Свойства шрифта.
В предыдущей главе мы рассмотрели свойства текста, в этой поговорим о том что можно сделать с шрифтом используя инструменты CSS.
Стиль шрифта
Свойство font-style, в зависимости от выбранного значения, определяет стиль шрифта.
Шрифт может иметь следующие стили:
- normal - обычный (по умолчанию)
- italic - курсив
- oblique - наклонный
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Стиль шрифта</title>
</head>
<body>
<p style="font-style: italic">это курсив</p>
<p style="font-style: oblique">а это наклонный текст</p>
<p style="font-style: normal">И чем спрашивается, они отличаются?</p>
</body>
</html>
Смотреть пример
Чем отличается курсив от наклонного текста? Курсив - это своего рода шрифт взятый из библиотеки шрифтов, а наклонный текст - это результат работы алгоритма, где каждый символ слегка наклоняется в правую сторону.
Начертание шрифта
Весьма интересное свойство шрифта font-variant позволяет делать строчные буквы заглавными и уменьшенными.
Значения:
- normal - нормальный (по умолчанию)
- small-caps - все буквы заглавные и уменьшенные
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Все буквы заглавные</title>
</head>
<body>
<p style="font-variant: small-caps">Купи слона!!</p>
</body>
</html>
Смотреть пример
Размер шрифта
Свойство CSS font-size - определяет размер шрифта.
Размер шрифта может быть задан в процентах или пикселях и любых других допустимых единицах измерения CSS, а так же абсолютным или относительным значением.
значения абсолютного размера шрифта:
- xx-small - очень очень маленький
- x-small - очень маленький
- small - маленький
- medium - средний
- large - большой
- x-large - очень большой
- xx-large - очень очень большой
значения относительного размера шрифта:
- larger - больше чем размер шрифта родительского элемента
- smaller - меньше чем размер шрифта родительского элемента
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Размер шрифта</title>
</head>
<body>
<div style="font-size: 18px; background-color: #ecfef2; border: 5px double #245404">
<p>Размер шрифта родительского элемента (блока DIV) равен 18 пикселям</p>
<p style="font-size: larger">Этот шрифт будет крупнее относительно элемента родителя</p>
<p style="font-size: smaller">А этот шрифт будет мельче относительно элемента родителя</p>
</div>
<p style="font-size: 14px;">В блоке ниже размер штифта элемента родителя огромен (60 пунктов), однако дочерние параграфы расположенные в нём имеют собственное абсолютное значение шрифта и к размеру шрифта элемента родителя никак не привязаны.</p>
<div style="font-size: 60pt; background-color: #ecfef2; border: 5px double #245404">
<p style="font-size: xx-small">xx-small - очень очень маленький</p>
<p style="font-size: x-small">x-small - очень маленький </p>
<p style="font-size: small">small - маленький </p>
<p style="font-size: medium">medium - средний</p>
<p style="font-size: large">large - большой</p>
<p style="font-size: x-large">x-large - очень большой</p>
<p style="font-size: xx-large">xx-large - очень очень большой</p>
</div>
</body>
</html>
Смотреть пример
Жирность шрифта
Свойство font-weight - определяет жирность шрифта. Насыщенность шрифта может быть задана относительно шрифта элемента родителя с помощью следующих значений:
- normal - обычный шрифт
- bold - полужирный шрифт
- bolder - жирный шрифт
- lighter - тонкий шрифт
А также выражается в условном числовом значении от 100 до 900 с шагом 100 (100, 200, 300... 900) где значение 100 тонкий шрифт, а 900 - сверх жирный.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Жирность шрифта</title>
</head>
<body>
<div style="font-size: 18pt">
<p style="font-weight: bolder">жирный шрифт</p>
<p style="font-weight: lighter">тонкий шрифт</p>
<p style="font-weight: 600">жирность шрифта равна 600</p>
</div>
</body>
</html>
Смотреть пример
Семейство шрифта
Атрибут CSS font-family - указывает одно, два или три имени шрифта из библиотеки шрифтов.
Возможность указывать до трёх имен шрифтов через запятую используется разработчиками во избежание возможных проблем связанных с отсутствием, по тем или иным причинам, указанных имен в библиотеке шрифтов на компьютере пользователя.
Так например запись в стилевом описании P {font-family: Times New Roman, Arial, Verdana;} - будет указывать браузеру пользователя, что данный параграф следует писать с помощью шрифта Times New Roman, а если его по каким то мифическим причинам не окажется в его библиотеке шрифтов то следует использовать шрифт Arial, и уж если и его нет, тогда писать шрифтом Verdana.
Если же браузер не найдёт в библиотеке шрифтов пользователя ни одного шрифта из указанных то он будет использовать тот шрифт который указан в его настройках "по умолчанию"
Однако также можно указать браузеру не только какой то конкретный шрифт, но и обозначить предпочтительное семейство шрифтов из перечисленных ниже возможных
- serif - шрифты с засечками
- sans-serif - рубленые шрифты
- cursive - курсивные шрифты
- fantasy - декоративные шрифты
- monospace - моношириные шрифты
Например, если в файле CSS написать P {font-family: Times New Roman, sans-serif;} то это будет значить что если вдруг не окажится шрифта с именем Times New Roman, то следует использовать любой (или определённый в настройках браузера) доступный шрифт из семейства sans-serif - рубленых шрифтов.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Семейство шрифта</title>
<style type="text/css">
h3 {font-family: Times New Roman, Verdana, sans-serif;}
p {font-family: Monotype Corsiva, Verdana;}
span {font-family: Comic Sans MS;}
</style>
</head>
<body>
<h3>Купи слона</h3>
<p>У нас Вы можете по <span>выгодным ценам</span> приобрести лучших слонов!!</p>
</body>
</html>
Смотреть пример
Параметры шрифта
Вы наверняка обратили внимание на тот факт, что все свойства CSS предназначенные для работы со шрифтом начинаются с английского слова font (собственно шрифт).. font-family, font-size и т.д..
Так вот это неспроста.. дело в том, что все эти свойства являются "дочерними" базового атрибута CSS font в довершении главы о нем собственно и пойдёт речь.
Речь будет недолгой.. )) Итак font - (шрифт), являясь базовым атрибутом, может определять одновременно сразу несколько параметров шрифта принимая те или иные значения от следующих атрибутов:
- font-style
- font-variant
- font-weight
- font-size
- font-family
Для более детального ознакомления с возможными параметрами смотрите каждый атрибут отдельно.
Предположим нам необходимо написать стилевое описание шрифта для тега <span> и по нашей задумке шрифт для данного тега должен быть: курсивом, жирным, иметь размер 20 пикселей и использовать шрифт Arial
Все это можно осуществить, написав следующие:
span{
font-style: italic;
font-weight: bolder;
font-size: 20px;
font-family: Arial
}
А можно обойтись всего одной строчкой используя базовый атрибут font.
Вот так:
span{font: italic bold 20px Arial}
Мы просто перечислили нужные нам параметры "марки" font. Согласитесь, по-моему, так писать гораздо проще, к тому же код становится более компактным и лёгким для чтения как браузером, так и человеком.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Параметры шрифта</title>
<style type="text/css">
span{font: italic bold 20px Arial}
</style>
</head>
<body>
<span>Этот текст написан курсивом, он жирный, имеет размер 20 пикселей и использует шрифт Arial</span>
</body>
</html>
Смотреть пример
Полезные советы:
· Используйте базовый атрибут font если необходимо применить к шрифту элемента более одного свойства.
· Помните что текст, прежде всего, должен быть удобным для чтения и только потом красивым и стильным, а по сему советую избегать следующих вещей:
Не стоит использовать огромные и малюсенькие шрифты, это напрягает, ищите золотую середину. Так же не стоит злоупотреблять декоративными шрифтами, конечно, все эти закорючки весьма красивы, но читать длинный текст с таким шрифтом невыносимо. Выделяйте жирным только те фразы и выражения, на которых хотели бы произвести акцент, а курсивом "особые места" в тексте, к примеру, цитаты или афоризмы.
· По мнению психологов, в длинном тексте должно использоваться не менее двух шрифтов, но и не более четырёх.. Причем выделение текста "особым" шрифтом должно иметь систематический характер.. Например все заголовки одним шрифтом, "основной текст" вторым, и "особый текст" третьим.
Глава 4
Цвет и фон.
В этой главе мы поговорим о том, как с помощью CSS присвоить цвет элементу и его фону, а так же о том, как использовать рисунок в качестве фона элемента и управлять его положением.
Перед тем как перейти непосредственно к обучению, проведу краткий экскурс на тему: "Цвета в Интернете"
Цвет в CSS может быть задан тремя методами:
- Именным значением, например: red - красный.
- Значением цвета RGB, например: RGB(255,0,0) - опять таки красный.
- Шестнадцатеричным значением цвета RGB, например: #ff0000 - всё тот же красный.
С именным значением цвета всё понятно black - черный, green - зелёный, olive - оливковый и т.д. (полную палитру базовых красок, т.е. цветов для которых зарезервированы именные значения, смотрите здесь.)
Однако по понятным причинам не для всех оттенков цветов зарезервировано индивидуальное имя. Когда возникает необходимость в использовании какого либо "нестандартного" цвета необходимо определить его значение RGB, (Red, Green , Blue ) сочетание красного, зеленого и синего цвета в числовом выражении. Каждый оттенок из основных цветов в системеRGB может выражаться в числе от 0 до 255.
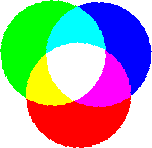
 Например, черный цвет будет иметь значение 0,0,0 то есть отсутствие всякого цвета.. белый - значение 255,255,255 теоретически если смешать основные цвета должен получится белый, а вот например классический синий цвет имеет значение 0,0,255 то есть на "мольберте" присутствует только синий. На рисунке наглядно показано, что происходит с красками если их смешать, так смешивая оттенки основных цветов можно добиться любого цвета из видимого спектра.
Например, черный цвет будет иметь значение 0,0,0 то есть отсутствие всякого цвета.. белый - значение 255,255,255 теоретически если смешать основные цвета должен получится белый, а вот например классический синий цвет имеет значение 0,0,255 то есть на "мольберте" присутствует только синий. На рисунке наглядно показано, что происходит с красками если их смешать, так смешивая оттенки основных цветов можно добиться любого цвета из видимого спектра.
Однако в большинстве случаев "веб краски" имеют шестнадцатеричное выражение десятичного значения RGB.
В шестнадцатеричном исчислении цифры от 10 до 15 заменены латинскими буквами и числовой ряд приобретает следующий вид:
A, B, C, D, E, F.
Числа больше 15ти в шестнадцатеричной системе образуются путём объединения двух и более чисел в одно. Так например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной системе.
Значит, для того чтобы выразить нужный оттенок в шестнадцатеричном виде, нам понадобиться три пары чисел, где первая пара - значение красного цвета, вторая пара значение зелёного и третья пара синего цвета. Так, например, тот же классический синий в шестнадцатеричном выражении будет выглядеть так: #0000FF. Знак решётки перед числом ставится для указания того что данное число является шестнадцатеричным, например в числе #808000 нет латинских букв однако со знаком решётки понятно что оно шестнадцатеричное и выражает собой оливковый цвет.
И еще.. выражая цвет в шестнадцатеричном виде можно обойтись тремя числами, которые затем будут дублироваться, например запись #DAF будет сокращённой формой #DDAAFF.
Фух.. затянул я с водной частью давайте же наконец учить CSS..
Цвет элемента.
Для того, что бы перекрасить текст, какого либо, элемента в нужный нам цвет необходимо воспользоваться свойством color и присвоив ему нужное значение - собственно цвет.
Как уже сказано выше цвет в CSS может быть задан следующими методами:
- #ff0000 - шестнадцатеричное значение цвета RGB.
- red - именное значение цвета.
- RGB(255,0,0) - значение цвета RGB.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Цвет элемента</title>
</head>
<body>
<div style="color: red">Блок 1</div>
<div style="color: #ff0000">Блок 2</div>
<div style="color: RGB(255, 0, 0)">Блок 3</div>
</body>
</html>
Смотреть пример
Дата добавления: 2015-11-04; просмотров: 1074;
