Отправление и получение корреспонденции.
1 В окне Online Resource Center щелкнуть по тексту Внести изменения,ввести логин и пароль, в пункте Почтавыбрать Написать письмо,заполнить графыОт кого, Кому (указать почтовый ящик адресата), ввести текст письма, выбрать кодировку (для России принят код кои-8), нажать Отправить.Если адрес есть и верен, т.е. графа Кому заполнена правильно, появится текст "Сообщение успешно отправлено", если нет – "Не могу послать сообщение".
2 К письму можно присоединить с помощью броузера до пяти файлов размером около 1,5 М каждый, нажав на кнопку Обзор ниже текста письма. После выбора файлов нужно щелкнуть мышью по значку Скрепка,файлы присоединятся к письму, затем нажать клавишу Отправить.
3 Для чтения письма получатель должен в своём ящике нажать на
строку Новое письмо или Чтение письма. Количество полученных корреспонденций сообщается в том же окне ящика.
4 Для выхода из электронной почты нужно нажать Завершить сеанс, иначе любой пользователь может с этого компьютера войти в Ваш ящик, не вводя логина и пароля, т.к. они уже введены, а сеанс не завершён.
Контрольные вопросы
1 Из чего состоит адрес Web-страницы
2 Что такое Web-броузер?
3 Что называется Web-сайтом?
4 Как создать почтовый ящик?
5 Из чего состоит имя почтового ящика?
6 Как отправить и получить сообщение в Internet?
Задание
1 Найти в Internet файлы - документы об авторском праве и авторском знаке.
2 Переписать один из них на дискету.
3 Создать в Internet свой электронный почтовый ящик.
Содержание отчёта
1 Название, цель и содержание работы.
2 Вариант задания.
3 Письменные ответы на контрольные вопросы.
4 Выводы по работе.
На дискете сохранить результаты работы
Лабораторная работа №3
Создание сайта в Internet
Цель работы: научиться создавать веб-страницы в сети Internet.
Содержание работы:
1 Создание сайта
2 Построение гиперссылок
Создание сайта
Создание сайта в Internet связано с разработкой Web-страниц, что является сложной задачей, требующей знания языка программирования HTML Тем не менее, на многих сайтах (Kuban.ru и др.) имеются автоматизированные средства для создания сайтов – Мастера Web-страниц, следуя инструкциям которых легко разработать свою Internet-страницу.
Несложные Web-страницы (т.е. HTML-документы) можно создать с помощью текстового редактора Word. HTML-документ становится Web-страницей, когда он зарегистрирован в Internet, т.е. имеет свой адрес.
Для создания сайтов в состав Word включены специальные инструменты. Последовательность операций при создании сайта следующая:
1 Выполнить команду меню Файл\Создать, в области задач Создание документа (справа) щёлкнуть мышью по значку Веб-страница, появится окно Документ 1 – заготовка веб-страницы, редактируя которую можно сформировать сайт требуемого вида.
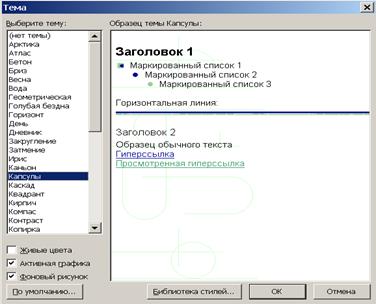
2 Выполнить команду Формат\Тема, в окне Тема выбрать подходящую тему, например, Капсулы, поставить флажок Живые цвета для настройки цветовых параметров выбранной темы (рис. 2).
Если документ многостраничный, то тема определяет оформление
только активной страницы. Кнопка По умолчанию после подтверждения устанавливает выбранную тему в качестве назначаемой по умолчанию.
3 Установить флажок Активная графика, если в теме содержится анимационная графика. Флажок Фоновый рисунок задаёт фоновое изображение сайта.
4 Цвет фона веб-страницы, её текстуры, узора или рисунка задаётся командой Формат\Фон\Способы заливки на вкладках Градиентная, Текстура, Узор, Рисунок.
5 Цвет текста и гиперссылок устанавливается командой Формат\ Стили и форматирование. В области задач нужно по очереди выбрать используемые в теме стили - Обычный, Гиперссылка и Просмотренная
гиперссылка (т.е. после возвращения из гиперссылки в основной документ), нажать чёрную стрелку вниз, выбрать Изменить и установить для каждого стиля его параметры.

Рисунок 2 Окно выбора темы Web-страницы
6 Вставка горизонтальной линии. Сначала нужно поместить курсор в место вставки горизонтальной линии, затем выполнить команду Вставка\ Рисунок\Картинки, в области задач Коллекция клипов в списке Искать ввести имя папки Разделители (с рисунками линий), нажать Начать. Появится окно Разделители, в котором нужно выбрать картинку с подходящей разделительной линией и щелкнуть по ней – она вставится в документ на место курсора. Можно вручную в поле Искать объекты найти папку Оформление из папки Коллекция MS Office и в ней – папку Разделители.
7 Вставка видеоклипа выполняется аналогично, только в списке Искать объекты нужно найти папку Фильмы и выбрать подходящий. В итоге видео-
клип будет вставлен в активную Веб-страницу, для его просмотра делается двойной щелчок мышью. Изменение параметров видеоклипа выполняется после щелчка по нему правой мышью, выбора в контекстном меню команды Изменить меню Видеоклип объект, появится окно настройки параметров видеоклипа, в котором можно внести коррективы настройки клипа.
8 В процессе создания веб-страницы она получает свой HTML-код, что позволяет документу Word превратиться в HTML-документ, т.е. получить свой адрес, по которому к нему можно обращаться в сети Internet.
Для просмотра и редактирования HTML-кода веб-страницы выполняется команда Вид\Источник HTML, в результате появляется окно редактора MS Script Editor с содержимым кода, где его можно просмотреть
и отредактировать. Возврат к веб-странице – командой Файл\Выход.
Дата добавления: 2015-11-10; просмотров: 738;
