Для Firefox (Mozilla)
2.5.1.1Web Developer Toolbar (https://addons.mozilla.org/firefox/60/)

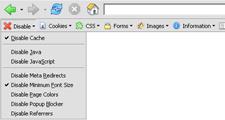
Линейка с разнообразными инструментами для разработчика.
Позволяет: разрешать/запрещать поддержку cookies и JavaScript, смотреть и редактировать CSS, просматривать и менять скрытые элементы форм, проверять сайт на соответствие стандартам, тестировать на различных размерах окна браузера, проверять результирующие свойства блоков.
2.5.1.2Firebug (https://addons.mozilla.org/firefox/1843/)

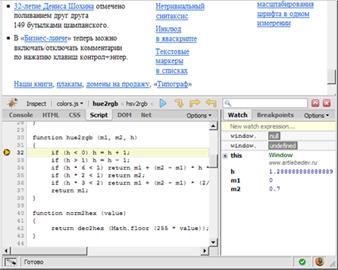
Позволяет контролировать и редактировать Javascript, CSS и HTML (в том числе и динамически сгенерированный), смотреть превью значений в CSS, мониторить сетевую активность и порядок загрузки страницы с отслеживанием задержек, облегчает отладку JavaScript, имеется DOM-инспектор и др.
2.5.1.3SplitBrowser (https://addons.mozilla.org/firefox/4287/)

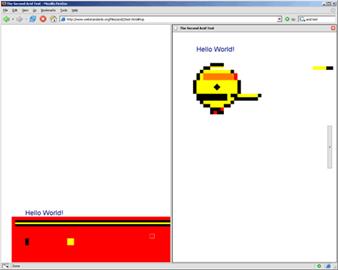
Плагин позволяет разделить область содержимого браузера. Поможет, например, для сравнения ряда страниц.
2.5.1.4IE View (https://addons.mozilla.org/ru/firefox/addon/1429) и
Opera View (https://addons.mozilla.org/ru/firefox/addon/1190).
Открывают активную страницу в соответствующем браузере.
2.5.1.5Chickenfoot (http://groups.csail.mit.edu/uid/chickenfoot/)

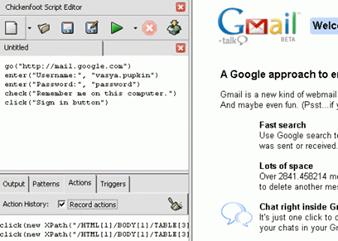
Это расширение, которое встраивает минисреду программирования на боковой панели, так что вы сможете писать простенькие скрипты чтобы управлять страницами и автоматизировать процесс веб-браузинга. Скрипты в Chickenfoot это обычные JavaScript с рядом дополнительных функций, заточенных под веб-задачи (открыть урл, ввести строку в input, кликнуть по кнопке и много других).
При нажатии F8 на боковой панели появляется редактор, позволяющий писать простенькие сценарии, как, например, скрипт автоматического заполнения форм, end-to-end тестирование поведения сайта, изменения исходного кода страницы, перехода по ссылкам, все это может быть запрограммировано (можно составить из истории ваших действий).
Дата добавления: 2015-07-07; просмотров: 762;
