Язык гипертекстовой разметки HTML
HTML это стандартный язык разметки документов во Всемирной паутине. Все веб- страницы создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузером и отображается в виде документа, удобном для человека.
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без искажений воспроизводиться на оборудовании с различной технической оснащённостью.
Однако современное применение HTML очень далеко от его изначальной задачи. С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.
Текстовые документы, содержащие код на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются специальными приложениями, которые отображают документ в его форматированном виде. Такие приложения, называемые «браузерами» или «интернет-обозревателями», обычно предоставляют пользователю удобный интерфейс для запроса веб-страниц, их просмотра (и вывода на иные внешние устройства) и, при необходимости, отправки введённых пользователем данных на сервер. Наиболее популярными на сегодняшний день браузерами являются Internet Explorer, Mozilla Firefox, Safari, Google Chrome и Opera.

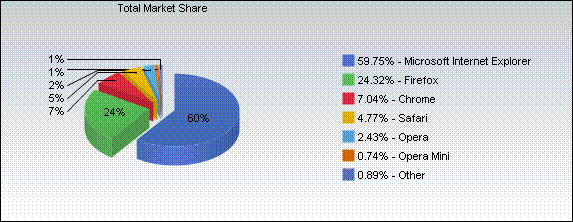
Рисунок 2. Рыночная доля популярных браузеров (по состоянию на май 2010)
M в аббревиатуре HTML означает "mark-up" – разметка. Текст размечается тегами (дескрипторами), которые являют собой ключевые слова языка, заключенные в угловые скобки "<" и ">" (больше-меньше). Чаще их употребляют парами, чтобы отметить начало и конец некоторого куска текста. Отмечают же его для для того, чтобы браузер показывал текст на экране в заданном тегами виде.
XML (Extensible Markup Language)
XML (Extensible Markup Language, расширяемый язык разметки) является принципиально новым стандартом, предложенным в 2000 году создателем языка HTML — консорциумом World Wide Web Consortium (W3C). Это новейшая технология изготовления web-страниц, и ее окончательная спецификация в настоящий момент еще находится в стадии разработки. По структуре XML представляет собой не собственно язык разметки гипертекста, а так называемый метаязык, предназначенный для описания других языков более низкого уровня. В свою очередь XHTML (Extensible Hypertext Markup Language, расширяемый язык разметки гипертекста) представляет собой промежуточный вариант между XML и HTML 4.0. Именно за счет его широкого применения W3C планирует осуществить постепенный переход от одного стандарта к другому. В спецификацию XHTML заложен принцип обратной совместимости. Иными словами, владельцам web-сайтов, страницы которых выполнены по технологии HTML 4.0 или более ранних версий, не придется как-либо изменять формат опубликованных в Интернете документов: все дополнения и расширения нового языка полностью включают в себя предыдущие стандарты.
XML и XHTML значительно расширяют возможности HTML и позволяют web-мастерам использовать практически весь заложенный в современный Интернет потенциал на сто процентов, в первую очередь в сфере электронной коммерции. Поскольку XHTML подразумевает модульную архитектуру построения электронных документов, данный стандарт позволяет создавать механизмы взаимодействия с нетрадиционными для Интернета устройствами, такими как факсы, сотовые телефоны и телевизоры. По мнению аналитиков, в не столь отдаленном будущем XML станет основным стандартом во Всемирной сети, постепенно включив в себя большинство других использующихся ныне форматов.
Основные причины создания XML:
· попытка предоставить мощные средства форматирования и структурирования данных всем желающим;
· необходимость в стабильной реализации языка структурирования документов, для которого легко было бы создавать вспомогательные инструменты, доступные для обычных пользователей.
CSS (Cascading Style Sheets)
CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — технология описания внешнего вида документа, написанного языком разметки.
Преимущественно используется как средство оформления веб-страниц в формате HTML и XHTML, но может применяться с любыми видами документов в формате XML.
CSS используется создателями веб-страниц для задания цветов, шрифтов, расположения и других аспектов представления документа. Основной целью разработки CSS являлось разделение содержимого (написанного на HTML или другом языке разметки) и представления документа (написанного на CSS). Это разделение может увеличить доступность документа, предоставить большую гибкость и возможность управления его представлением, а также уменьшить сложность и повторяемость в структурном содержимом. Кроме того, CSS позволяет представлять один и тот же документ в различных стилях или методах вывода, таких как экранное представление, печать, чтение голосом (специальным голосовым браузером или программой чтения с экрана), или при выводе устройствами, использующими шрифт Брайля.
Таблица стилей состоит из набора правил. Каждое правило, в свою очередь, состоит из одного или нескольких селекторов, разделённых запятыми, и блока определений. Блок определений же обрамляется фигурными скобками, и состоит из набора свойств и их значений.
Схематически это можно показать так:
селектор, селектор {
свойство: значение;
свойство: значение;
свойство: значение;
}
Наиболее полно поддерживающими стандарт CSS являются браузеры, работающие на Gecko (Mozilla Firefox и др.) и WebKit (Safari, Arora, Google Chrome), а также браузер Opera.
Для проверки поддержки браузером различных частей стандарта CSS был разработан тест Acid.
Дата добавления: 2015-07-30; просмотров: 1488;
