Интерактивные Web-страницы
Web-страницы являются интерактивными по самой своей природе, связанной с использованием гиперссылок. Но это пассивная интерактивность, жестко задана в рамках структуры Web-узла. Подлинная интерактивность, позволяющая получать от посетителей Web-страницы произвольные данные, достигается путем использования форм.
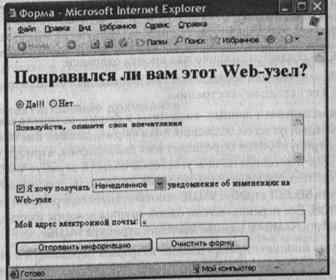
Форма на Web-странице представляет собой лишь набор полей, которые можно также рассматривать как элементы управления(рис. 7). Посетитель в процессе работы с Web-страницей заполняет форму, после чего отправляет ее. Далее поступившие данные обычно передают специальной программе, предназначенной для ее обработки.
Форма — это блочный элемент, описываемый парным тегом <FORM>.Теги, задающие поля формы, можно использовать только внутри этого элемента. Открывающий тег <FORM> определяет способ обработки формы при помощи нескольких атрибутов. Атрибут METHOD= определяет способ передачи представленных пользователем данных.

Рис. 7. Пример формы Web-страницы
Внутри элемента формы располагаются поля формы. Они задаются при помощи различных тегов. Вот те, которые используются чаще всего.
• Непарный тег <INPUT> позволяет создавать различные элементы управления, в том числе текстовые поля и командные кнопки.
• Парный тег <TEXTAREA> определяет текстовые области.
• Парный тег <SELECT> позволяет создавать обычные и раскрывающиеся списки. Отдельные пункты задаются при помощи парного тега <OPTION>, который допустим только внутри данного элемента (закрывающий тег </OPTION> можно опускать).
Тег <INPUT> должен содержать обязательный атрибут TYPE=, определяющий конкретный тип элемента управления. Вот основные возможные значения этого атрибута:
• "TEXT" – создается текстовое поле;
• "PASSWD" – создается текстовое поле, но вводимая информация не отображается на экране («текстовое поле для ввода пароля»);
• "CHECKBOX" – создается флажок, который может быть установлен или сброшен
•"RADIO" – создается переключатель (из группы переключателей может быть включен только один);
•”SUBMIT" – создается кнопка отправки формы; IMAGE" — создается графическая кнопка отправки;
•"RESET" – создается кнопка очистки формы, щелчок на которой возвращает форму к ее исходному состоянию.
Организация передачи данных, введенных в форму, осуществляется следующим образом. Каждый из тегов, задающих поля формы, должен иметь атрибуты NAME= и VALLUE. Атрибут NAME= определяет имя поля формы, атрибут VALUE= – значение поля. Для текстового поля и текстовой области атрибут VALUE= приобретает значение, соответствующее содержимому этого поля, заданному пользователем. Для элемента SELECT атрибут VALUE= соответствует содержимому выбранного элемента "OPTION. Все переключатели одной группы должны иметь одинаковые значения атрибута NАМЕ= и разные значения атрибута VALUE=.
По щелчку на кнопке отправки данные из формы передаются в виде пар текущих значений атрибутов NAME= и VALUE=, соединенных знаком равенства. Информация о флажке передается только в том случае, если он установлен. Если атрибуты NAME= и VALUE= определены для использованной кнопки отправки, соответствующие данные также передаются (это позволяет включать в форму несколько кнопок отправки). Данные, поступающие в таком виде, удобны как для ручной, так и для автоматической обработки.
Создавая формы, следует иметь в виду, что информацию, передаваемую по электронной почте, нельзя считать конфиденциальной. Большинство браузеров может предупредить пользователя о возможности постороннего доступа к передаваемой информации. Эту особенность надо учитывать как при создании Web-страниц, содержащих формы, так и при заполнении форм на Web-страницах, встретившихся в Интернете.
Дата добавления: 2015-08-26; просмотров: 940;
