Mail.ru
Mail.ru является, пожалуй, наиболее крупным почтовым порталом в Рунете. Все остальные сервисы на нем появились именно благодаря почте и базе держателей почтовых адресов.

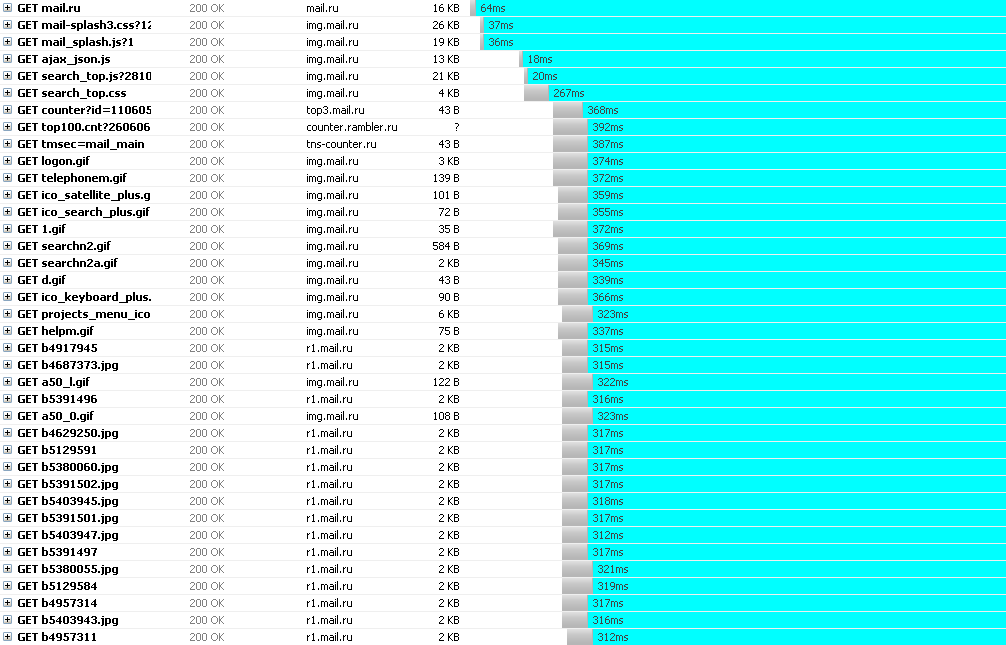
Рис. 8.25 .Результаты анализа загрузки главной страницы www . mail . ru
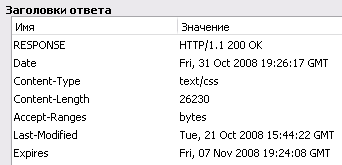
Сам HTML‑документ отдается через gzip, но для CSS‑ и JavaScript‑файлов сжатие не применяется (что, естественно, плохо отражается на времени загрузки). На странице запрашивается 4 JavaScript‑файла и 3 CSS. При этом JavaScript подключается в основном в head страницы. Это все крайне негативно влияет на скорость отображения страницы. Однако, как видно из рис. 8.26, кэширование для файлов стилей и скриптов включено при помощи Expires и Last‑Modified. Это не может не радовать.

Рис. 8.26 .Результаты ответа для статического файла с mail . ru
Фоновые картинки уже объединены в спрайты (хотя есть еще возможности для объединения), однако дополнительное уменьшение размера возможно за счет использования PNG. Также большинство JPEG‑картинок можно существенно уменьшить в размере. Можно рассмотреть кэширование и объединение нескольких картинок (из блоков «Фото» или «Видео») в Image Map, чтобы уменьшить число запросов к серверу.
Для статических файлов используется всего 2 хоста (r1.mail.ru и img.mail.ru). Добавление еще двух (вместе с уже описанными методами уменьшения размера графики) способно ускорить загрузку примерно в два раза. В целом же у разработчиков mail.ru есть еще большой простор для творчества в области клиентской оптимизации.
Rbc.ru
Давайте от рассмотрения крупных развлекательных порталов переместимся к конкретно новостным. Первым в этой среде можно рассмотреть сайт РИА «РосБизнесКонсалтинг».

Рис. 8.27 .Результаты анализа загрузки главной страницы www . rbc . ru
Сразу бросается в глаза, что на странице используется 3 CSS‑файла и 3 JavaScript‑файла, которые можно объединить в один и сэкономить приличное время, не утомляя пользователя белым экраном. Также для текстовых файлов не включено никакое сжатие, что существенно увеличивает время их передачи (115 Кб HTML‑кода ведь не мгновенно поступают).
Преобразование .gif в .png и устранение комментариев из JPEG‑файлов способно сократить объем передаваемых данных еще примерно на 20% от 514 Кб, которые загружаются при открытии данной страницы (фактически объем самого HTML‑файла). CSS Sprites в данном случае могут сократить общее число запросов как минимум на треть (хотя на этом сайте иконки для погоды уже «склеены» в один файл).
Естественно, добавление еще 3 хостов (к pics.rbc.ru) для выдачи картинок только повысит скорость загрузки (еще на 40‑50%). С кэшированием, правда, здесь все отлично: кэш устанавливается на 3 часа, и есть заголовок Last‑Modified, позволяющий отвечать 304 в том случае, если файл не изменился с момента последнего посещения.
В целом, за исключением явных недосмотров, сайт являет пример грамотного подхода к клиентской оптимизации.
Дата добавления: 2015-05-19; просмотров: 862;
