Vkontakte.ru
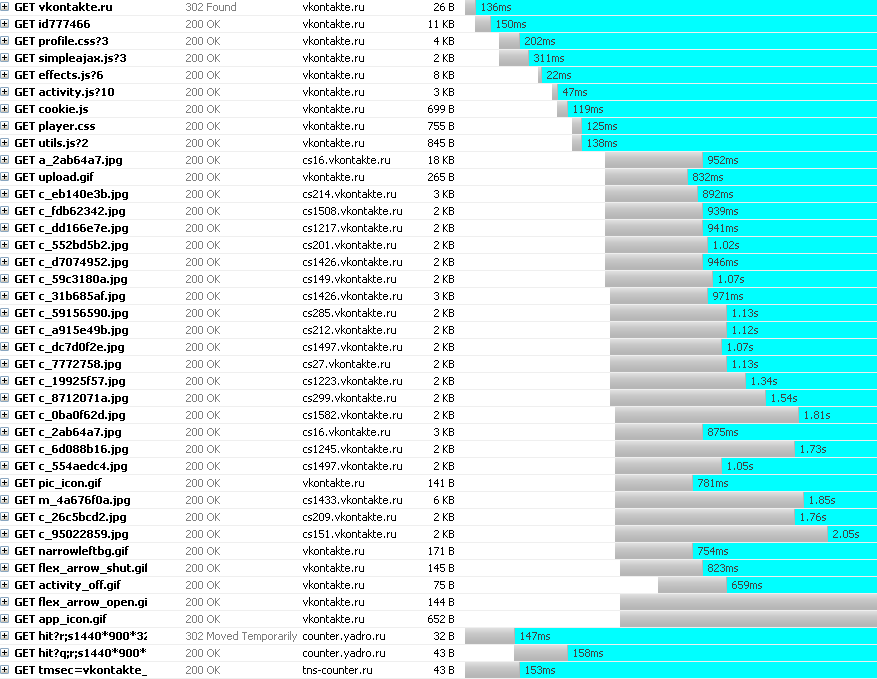
В Контакте ( http://vkontakte.ru/ ) является на данный момент (по числу просмотров страниц) наиболее посещаемым сайтом. Диаграмма загрузки внутренней страницы профиля выглядит примерно следующим образом:

Рис. 8.18 .Результаты анализа загрузки внутренней страницы сайта vkontakte . ru
В самом начале идет редирект с главной страницы на личную страницу участника – если заходить сразу через страницу профиля, его, естественно, не будет. Однако это повышает удобство для пользователя, которому нужно помнить всего один адрес. Еще один редирект замечен у скрипта счетчика, но он загружается параллельно основному документу и конкретно в данном случае на время загрузки влияет слабо.
Двигаемся дальше: gzip. Для всех текстовых файлов (HTML, CSS, JavaScript) он включен. Это не может не радовать. Однако никакой минимизации для них не производилось. С точки зрения производительности это совсем не большая оплошность: при самой лучшей минимизации выиграть больше 5% от уже имеющегося сжатия крайне сложно. Для пользователей же это отразится в 10‑50 мс загрузки.
Объединение файлов. После применения сжатия CSS‑ и JavaScript‑файлы стали занимать 2‑5 Кб, поэтому загружать их по отдельности особого смысла не имеет. Объединение наиболее используемых стилевых правил в основной файл (пусть даже размером в 15‑20 Кб) позволило бы сократить время загрузки на 100 мс (в данном случае). Стоит также отметить, что для пользователей IE загружается дополнительный файл стилей (крайне маленький в размере), который, естественно, можно было бы включить в основной.
Пост‑загрузка для JavaScript‑компонентов. На странице уже используются данные методы – в частности, рекламные баннеры загружаются как раз через динамическое создание изображений в заранее определенных блоках шаблона страницы. Однако вынесение всей клиентской логики в загрузку по комбинированному событию window.onload позволило бы отрисовать страницу на экране на 300 мс быстрее (в данном случае это 40% от стадии предзагрузки). Хотя, возможно, это потребовало бы достаточно существенной переработки текущего функционирования отдельных частей портала.
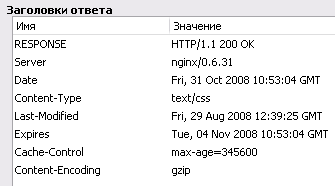
Кэширование. На данный момент с этим все замечательно: выставляется как max‑age для статических файлов, так и Last‑Modified. Предполагается, что большинство пользователей заходят на vkontakte.ru постоянно, поэтому большая часть файлов берется браузером сразу из кэша. Именно поэтому наличие стилей и скриптов внутри HTML‑файла сведено к минимуму: это позволяет уменьшить объем последнего при наличии в кэше всех необходимых файлов. Также стоит отметить, что в качестве внешнего сервера используется nginx.

Рис. 8.19 .Заголовки ответа для статического файла с vkontakte . ru
На странице присутствует некоторое количество (5‑10) небольших фоновых картинок, которые могли бы быть успешно объединены в CSS Sprites или даже добавлены в соответствующий CSS‑файл. Однако данное действие не сильно спасло бы ситуацию – основная нагрузка приходится на пользовательские картинки. А почти все они расположены на различных хостах (на диаграмме загрузки присутствует несколько десятков хостов). Это хорошо для уменьшения времени ожидания ответа, но плохо с точки зрения DNS Lookup. В качестве дополнительного минуса можно назвать то, что средний размер картинки – 2 Кб.
Поскольку мы имеем дело не с любительским сайтом, а с высоконагруженным порталом, то тривиального решения для данной проблемы не существует (точнее, оно уже реализовано – прозрачное распределение картинок по кластерам, в силу чего каждая небольшая картинка прикреплена к единственному хосту). Также при обновлении страницы часть картинок (относящиеся к друзьям пользователя и друзьям онлайн) генерируется случайным образом.
В качестве возможного решения данной проблемы стоит рассматривать создание Image Map (или CSS Sprites) с наиболее часто используемыми изображениями для данной страницы. Для страницы пользователя – это список написавших на стене: он меняется относительно редко, а объединение иконок пользователей в группы по 5‑7 (размер итогового файла 10‑15 Кб) позволит несколько сократить время загрузки страницы. В общем случае (рассматривая параллельные загрузки) это будет DNS Lookup + время соединения. Хотя vkontakte.ru уже и так использует своего рода CDN (время соединения сведено к минимуму), выигрыш все равно составит порядка 200–300 мс даже для широкополосного доступа.
В качестве альтернативного решения можно рассмотреть кластеризацию иконок пользователей по друзьям – т. е. создание локального кластера, содержащего все необходимые изображения для отдельного пользователя, например, все иконки его друзей. Тогда при просмотре страницы этого пользователя будет использоваться не такое большое количество хостов, что существенно уменьшит время на DNS Lookup.
Дата добавления: 2015-05-19; просмотров: 768;
