Неблокирующие скрипты
На самом деле, существует довольно простое решение для устранения блокировки загрузки: нам нужно добавлять скрипты динамически, используя DOM‑методы. Это как? Попробуем создать новый элемент <script> и прикрепить его к <head>:
var js = document.createElement('script');
js.src = 'myscript.js';
var head = document.getElementsByTagName('head')[0];
head.appendChild(js);
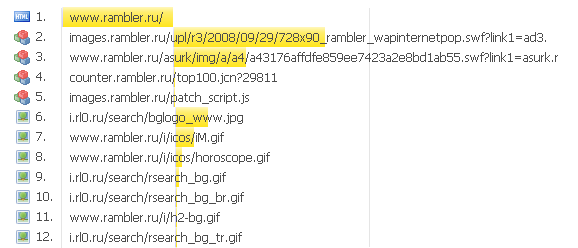
Ниже приведена диаграмма загрузки для нашего тестового случая, но для загрузки скриптов уже используется описанная технология. Заметим, что скрипты загружаются так же долго, но это не влияет на одновременную загрузку других компонентов (рис. 7.2).

Рис. 7.2 .Временная диаграмма: неблокирующее поведение JavaScript‑файлов
Как мы видим, файлы скриптов уже не блокируют загрузку, и браузер может начать работать с другими компонентами. Общее время загрузки при этом сократилось вдвое. Это будет работать только в том случае, если «динамические» скрипты не содержат вызовов document.write. Если это не так, то все такие вызовы нужно будет заменить на element.innerHTML либо отказаться от использования этой техники.
Дата добавления: 2015-05-19; просмотров: 675;
