Checking Them Out
To see how these work in practice, take a peek at (available from the Source Code section of the Apress Web site), containing the following layout:
and the following Java code:
Public class extends implements
Public onCreate
Super onCreate
SetContentView
FindViewById
SetOnClickListener this
FindViewById
SetOnClickListener this
Public onClick
If
New Builder this
SetTitle
SetMessage
SetNeutralButton new OnClickListener
Public onClick
// do nothing – it will close on its own
Show
Else
MakeText this
Show
The layout is unremarkable – just a pair of buttons to trigger the alert and the .
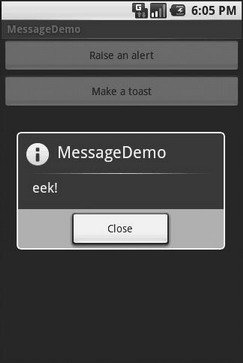
When the Raise an Alert button is clicked, we use a builder () to set the title (), message (), and neutral button () before showing the dialog. When the button is clicked, the callback does nothing; the mere fact the button was pressed causes the dialog to be dismissed. However, you could update information in your activity based upon the user action, particularly if you have multiple buttons for the user to choose from. The result is a typical dialog box like the one in Figure 14‑1.

Figure 14‑1. The MessageDemo sample application, after clicking the Raise an Alert button
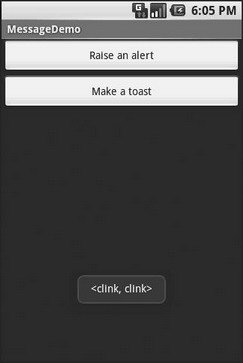
When you click the Make a Toast button, the Toast class makes us a text‑based , which we then . The result is a short‑lived, non‑interrupting message (see Figure 14‑2).

Figure 14‑2. The same application, after clicking the Make a Toast button
Дата добавления: 2015-05-16; просмотров: 1028;
