Разрыв строк
White-space: правила которыми пользуется браузер, normal- переводы строк преобразуются в пробелы, веб обозреватель сам разрывает текст на строки чтоб разместить в окне, обычное поведение для блочных элементов. Pre – последовательность пробелов и переводы строк сохраняются, текст записывается так как записан в HTML – коде, так как будто он помещён в контейнер pre. Nowrap – строки не разрывает.pre-wrap Браузер сам разрывает длинные строки что бы не было полосы прокрутки. Pre-line последовательность преобразуется в один, но переводы строк сохраняются, браузер разбивает длинные строки .
word-wrap позволяет определять места где разрыв текста. Normal браузер может разрывать строки , break-word может разделять даже в середине слова.
Вертикальное выравнивание

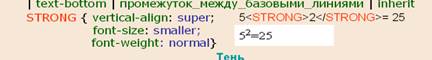
Baseline выравнивание базовой линии фрагмента по базовой линии родителя, нижний, верхний индекс, верхний край фрагмента выравнивается по верхнему краю родителя, выравнивание верхней части фрагмента по верхней части родителя, тоже по нижней и по середине.

20:05:13

 Позволяет использовать любое изображение в качестве маркера.позицтя размещения маркера или
Позволяет использовать любое изображение в качестве маркера.позицтя размещения маркера или

Параметры отображения
Атрибут  позволяет указать будет ли элемент отображаться на WEB странице.
позволяет указать будет ли элемент отображаться на WEB странице.
Collapse –применяется только к строкам, секциям, столбцам и группам столбцов. Элемент не отображается, место под него не выделяется, однако браузер считает, что элемент присутствует на Web странице.
Атрибут:

Block-блочный элемент.
Inline-block-блочный элемент, который будет обтекаться с другими блочными эл-ми.
 Задает поведение контейнера при переполнении. Имеет смысл только в том случае, если размеры контейнера абсолютно, в противном случае контейнер будет увиличиваться в размере, чтобы уместить все содержимое, что соответствует значению VISIBLE, Hidden- размеры содержимого обрезаются по размеру контейнера. Scroll – в контейнере появляются полосы прокрутки, даже если они не нужны. Auto-полосфы прокрутки появляются когда надо.
Задает поведение контейнера при переполнении. Имеет смысл только в том случае, если размеры контейнера абсолютно, в противном случае контейнер будет увиличиваться в размере, чтобы уместить все содержимое, что соответствует значению VISIBLE, Hidden- размеры содержимого обрезаются по размеру контейнера. Scroll – в контейнере появляются полосы прокрутки, даже если они не нужны. Auto-полосфы прокрутки появляются когда надо.
 Работает с теми же значениями.
Работает с теми же значениями.

Pointer-палец. Wait-песочные часы. Text-текстовый курсор.
Дата добавления: 2015-04-19; просмотров: 792;
