Лістинг 3.4. Файл chap3\tableh2.htm
<!DOCTYPE HTML PUBLIC ".//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Таблиця з заголовком</ТITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<TABLE BORDER>
<TR><ТН>Стовпець 1</ТН><TH COLSPAN=2>Стовпець 2 і 3</ТН></TR>
<TR><TD>000</TD><TD>001</TD><TD>002</TD></TR>
<TR><TD>010</TD><TD>011</TD><TD>012</TD></TR>
<TR><TD>100</TD><TD>101</TD><TD>102</TD></TR>
</TABLE>
</BODY>
</HTML>
Тут параметр COLSPAN вказаний в операторі <ТН>, що визначає Другий осередок заголовка, і має значення, рівне двом. Зовнішній вигляд Таблиці, яка вийде в результаті, показаний на мал. 3 4.

|
МАЛ. 3 4 Таблиця із загальним заголовком для двох стовпців
Аналогічно можна створити загальний заголовок для рядків таблиці, скориставшись параметром ROWSPAN. Початковий текст документа HTML, в якому є таблиця із загальним заголовком для двох рядків, вказаний в лістинг 3.5.
Лістинг 3.5. Файл chap3\tableh3.htm
<!"DOCTYPE HTML PUBLIC -//W3C//DTD HTML 3.2//EN"> <HTML> <HEAD>
<ТITLE>Таблиця з заголовком</ТITLE> </HEAD> <BODY BGCOLOR=#FFFFFF> <TABLE BORDER> <TR>
<TH ROWSPAN=2>Рядок 1 і 2</ТН>
<TD>000</TD><TD>OO1</TD><TD>002</TD> </TR> <TR>
<TD>010</TD><TD>O11</TD><TD>012</TD> </TR> <TR>
<TH>Рядок 3</TH> </ТD>100</TD><TD>101</TD><TD>102</TR> </TR> </TABLE> </BODY> </HTML>
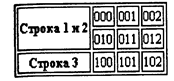
Зовнішній вигляд відповідної таблиці приведений на рис 3.5.

|
МАЛ. 3.5. Таблиця із загальним заголовком для двох рядків
3.3.3. Багатошарові заголовки
Рядки і стовпці таблиці можуть мати декілька заголовків, що малися в своєму розпорядженні яруси. У лістинг 3.6 приведений початковий текст документа HTML з двох’ярусним заголовком стовпців.
Дата добавления: 2015-04-19; просмотров: 664;
