Часть 1. Проектирование Web-сайта средствами языка HTML на примере сайта информационного агентства.
Задание 1. Разработка структуры Web-сайта
Разработайте проект структуры сайта для одной из перечисленных ниже фирм:
§ Рекламное агентство.
§ Магазин канцтоваров.
§ Мебельная фабрика.
§ Консалтинговое агентство.
§ Издательский дом.
§ Туристическое агентство.
§ Гостиничный комплекс.
§ Строительная компания.
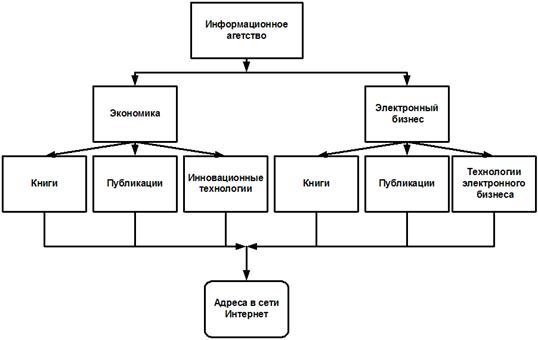
Web-сайт должен состоять не более чем из шести страниц и представлять следующую информацию: название фирмы, общую краткую информацию о фирме, перечень продуктов/услуг, краткие отзывы о вашей деятельности, список крупнейших клиентов со ссылками на их Web-сайты. Проект Web-сайта должен отвечать следующим требованиям: четкость формулировок, структурированность материалов, единство стиля, иметь собственное лицо. Отчет о выполненном задании содержать графический материал, отражающий структуру сайта, а также текстовые комментарии. Пример структура Web-сайта, реализующего информационную поддержку в сети в сети Интернет, представлена на рис. 2.1

Рис. 2.1.Структура Web-сайта информационного агентства
Задание 2. Разработка простой Web-страницы
Большинство Web-страниц представляют собой гипертекстовые документы, отформатированные с помощью специального языка разметки документов HTML (HyperText Markup Language).
Язык разметки гипертекста состоит из набора элементов, которые описывают структуру документа и управляют его отображением. Разметка документов (markup) производится с помощью специальных флагов разметки, называемых тегами (tag – метка), которые интерпретируются Web-браузерами при загрузке HTML-документа. Теги являются инструкциями для браузера и определяют как внешний вид документа (форматирование символов, организации абзацев, таблиц и т.п.), так и связи с другими URL-ресурсами (HTML-страницами, изображениями, серверами).
Web-страница представляет собой обычный текстовый файл (то есть файл, содержащий только текст с символами, записанными в кодах ASCII[1]), в котором собственно текст страницы размечен инструкциями для Web-браузера. На основании этих инструкций браузер определенным образом отображает страницу в своем окне и при активизации гиперссылки осуществляет загрузку указанного ресурса.
Любой HTML-документ состоит из двух логических частей: заголовка и тела. Заголовок документа содержит основную информацию о документе, в том числе название HTML-документа, которое отображается в строке заголовка Web-браузера. Тело документа интерпретируется браузером как содержимое Web-страницы.
HTML-документ состоит из размеченного тегами текста. Теги представляют собой определенную последовательность символов, заключенную между символами "<" и ">". Большинство тегов парные, закрывающий тег начинается с символа "/". Использование прописных или строчных букв в написании тегов значения не имеет.
Вот пример "минимальной" Web-страницы:
<HTML>
<HEAD>
<TITLE> Информационное агентство </TITLE>
</HEAD>
<BODY>
Привет! Это моя личная страница!
</BODY>
</HTML>
Здесь представлены парные теги:
<HTML>…</HTML> – начальный и конечный теги всего HTML-документа. Данный тег предназначен для того, чтобы браузер определил тип документа (HTML) и соответствующим образом его отобразил.
<HEAD>…</HEAD> – начальный и конечный теги заголовка документа. Тег заголовка должен быть указан сразу после тега <HTML> и не должен присутствовать в теле документа. Он отмечает общее описание документа и позволяет HTTP-серверу получить информацию о документе.
<TITLE>…</TITLE> – начальный и конечный теги названия страницы. Название, заключенное в теги <TITLE>…</TITLE>, должно размещаться внутри тегов <HEAD>…</HEAD>. Название страницы не является ее содержимым, а отображается в заголовке окна браузера. Название документа используется программами поиска информации в Web для построения индексов, поэтому должно быть информативным.
<BODY>…</BODY> - начальный и конечный теги тела документа.
Для создания HTML-документа можно воспользоваться любым текстовым редактором. Лучше всего использовать приложение Блокнот, которое создает файлы в текстовом формате. Редакторы WordPad и MS Word по умолчанию создают файлы в формате документа Word, который содержит не только текст, но и описание его форматирования. При разработке в них HTML-текста требуется особое внимание. В этом случае сохраняйте HTML-документ как текстовый файл, указав в имени файла одно из общепринятых расширений HTML-документов .htm или .html.
Загрузите текстовый редактор Блокнот. Введите HTML-текст Документа 2.1 и сохраните его как First.htm. Загрузив страницу в Internet Explorer, вы увидите ее изображение (рис.2.2).

Рис. 2.2. Пример простой Web-страницы
Название страницы, заключенное в теги <TITLE>…</TITLE>, отобразилось в заголовке окна браузера, имя файла страницы – в строке адреса, а содержание страницы, ограниченное тегами <BODY>…</BODY>, – в окне просмотра.
Задание 3. Основы разработки Web-сайта
Выполните разработку Web-сайта информационного агентства. Первые шаги на этом пути Вам помогут сделать наши инструкции.
На первом этапе Вам необходимо разработать начальную, или как ее еще принято назвать домашнюю страницу. Эта страница должна содержать основную информацию, описывающую деятельность фирмы, а также ссылки на последующие страницы в соответствии со структурой сайта, представленной в Задании 7 (рис.1.1), а также контактную информацию для связи с представителями фирмы.
Следует помнить, что все теги относятся к одному из следующих трех форматов:
<ИМЯ_ТЕГА>
<ИМЯ_ТЕГА> … </ИМЯ_ТЕГА>
<ИМЯ_ТЕГА имя_атрибута1=значение1 имя_атрибута2=значение2 …>… </ИМЯ_ТЕГА>
Первый формат используется для непарных тегов. Например, непарным является тег <BR> – тег, указывающий переход на новую строку.
Во втором формате используются открывающий и завершающий теги. Они ограничивают часть документа, в которой могут присутствовать и другие теги.
Третий формат используется для тегов, имеющих дополнительные атрибуты, задающие конкретные параметры. Атрибуты тега следуют за именем и отделяются от него и друг от друга пробелами или знаками табуляции. Последовательность атрибутов в теге значения не имеет. Если в таких тегах, а их большинство, атрибуты не указывать, то принимаются некоторые значения по умолчанию. Значения атрибутов заключаются в одинарные или двойные кавычки, кроме случаев, когда значением атрибута является одно слово или число. Некоторые атрибуты не принимают значения и присутствуют в теге в виде <ИМЯ_ТЕГА имя_атрибута>
Например, в теге <HR>, задающем вставку горизонтальной линии, можно использовать следующие атрибуты:
<HR ALIGN=right NOSHADE WIDTH=50%>
В этом примере атрибут ALIGN задает положение линии по горизонтали (справа), атрибут NOSHADE является указателем, что объемное затенение при отображении линии отсутствует, атрибут WIDTH задает значение длины линии в % от экранной ширины страницы.
Здесь и далее для облегчения чтения HTML-текста мы будем указывать имена тегов и атрибутов прописными буквами, хотя регистр при написании тегов значения не имеет.
Несколько тегов может быть размещено на одной строке, однако целесообразно выделять элементы, помещая их на разных строках для облегчения чтения и редактирования страницы. Еще раз отметим, что разбиение HTML-текста на строки, вставка пробелов и строк, а также символов табуляции не влияет на вид страницы, так как идущие подряд пробелы, символы перехода на новую строку и табуляции игнорируются
Загрузите текстовый редактор Блокнот и введите текст, представленный в Документе 1. Сохраните его в файле index.htm.
Документ 1. . Файл index.htm
<HTML>
<HEAD>
<TITLE>Информационное агентство</TITLE>
<HEAD>
<BODY>
<H3 ALIGN = RIGHT> ОАО "ИНФОРМЭкономика" </H3>
<H1 ALIGN = CENTER> Добро пожаловать! </H1>
<H3 ALIGN = CENTER> Вам нужна срочная поддержка при организации собственного бизнеса? </H3>
<H3 ALIGN = CENTER>Вы столкнулись с проблемами в производстве?</H3>
<H3 ALIGN = CENTER> Вы хотите узнать о новинках первыми?</H3>
<H3 ALIGN = CENTER> Этот сайт для Вас! </H3>
<P> Экономика <P> Электронный бизнес <P>
<P> Информация, которую мы Вам предоставляем, самая достоверная и актуальная! </P>
<H2> Контактная информация </H2>
<P> Телефон: (095) 345-67-89 </P>
<P> Почтовый адрес: 12-6, ул.Знаний, Москва, 123456 </P>
</BODY>
</HTML>
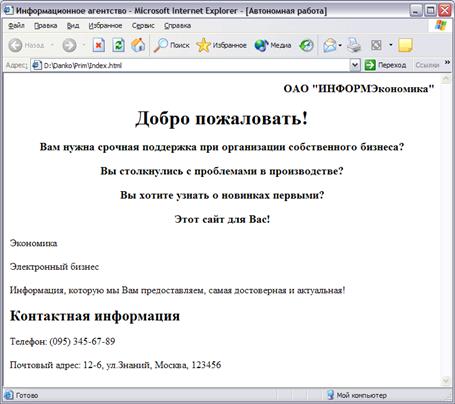
Запустите Web-браузеры MS Internet Explorer и Netscape Navigator. Откройте полученный документ в каждом из браузеров и сравните результаты с изображением страницы, представленной на рис.2.3.
Возможные отличия при отображении страницы могут быть вызваны различиями в настройках браузеров. Строки "Новости", "Продукция", "Услуги" мы вставили с тем, чтобы в дальнейшем описать их как ссылки на соответствующие страницы сайта.

Рис. 2.3. Внешний вид Домашней страницы
Здесь появились новые теги: теги заголовков первого, второго и третьего уровня <H1> … </H1>, <H2> … </H2>, <H3> … </H3> и тег абзаца <P> … </P>.
В языке HTML поддерживается 6 уровней заголовков, отличающихся размерами текста. Самый крупный заголовок размечается тегами <H1> … </H1>, самый мелкий – тегами <H6> … </H6>. Следует иметь в виду, что в большинстве браузеров мелкие заголовки (H4 и ниже) отображаются очень мелким шрифтом и могут оказаться мельче основного текста. В нашем примере тег <H1 ALIGN = CENTER> Добро пожаловать! </H1> означает, что текст "Добро пожаловать!" оформлен как заголовок первого уровня, выровненный по центру. Атрибут тега заголовка ALIGN указывает способ выравнивания текста на строке (возможные значения: LEFT, CENTER, RIGHT). По умолчанию используется выравнивание по левому краю.
При создании абзацев в HTML-документах необходимо учитывать, что:
§ нажатие клавиши Enter не создает новый абзац;
§ последовательность нескольких пробелов, символов табуляции и символов новой строки сжимается при отображении документа в браузере в одиночный пробел.
Текст, который надо представить на странице в виде отдельного абзаца, заключается в теги <P>…</P>.
Информацию на странице можно визуально разделить, вставив между логически разными частями текста горизонтальную линию. Для этого используется непарный тег горизонтальной линейки <HR>.
Текст на странице можно отформатировать различными стилями. Для этого используются теги физического и логического форматирования (Таблица 2.1). Теги логического форматирования определяют лишь тип стиля, конкретный браузер интерпретирует их в соответствии со своими возможностями. Физические стили дают браузеру явные указания о том, как изображать тот или иной символ. Если браузер не поддерживает заданный физический стиль, то он его проигнорирует. Для форматирования текста целесообразно применять именно логические стили. Web-браузеры MS Internet Explorer и Netscape Navigator одинаково интерпретируют как логические, так и физические теги.
| Таблица 2.1. Теги форматирования текста | ||
| Тип шрифта | Логические | Физические |
| Полужирный стиль | <STRONG> | <B> |
| Курсив | <EM> | <I> |
| Моноширинный шрифт | <CODE> | <TT> |
Размер шрифта для всего документа или последующей его части задается тегом <BASEFONT> (базовый шрифт), имеющим единственный атрибут SIZE. Значение размера задается в диапазоне от 1 до 7. По умолчанию размер базового шрифта равен 3.
Для установки размера, цвета и гарнитуры участка текста используется тег <FONT> с атрибутами SIZE, COLOR и FACE соответственно. Атрибут размера задается в диапазоне от 1 до 7 или в виде +n -n относительно размера, заданного в теге <BASEFONT>. Например, теги <FONT SIZE=-1 FACE=”Arial” COLOR=”#FF0000”> </FONT> означают, что заключенный между ними текст имеет размер на 1 меньший, чем это установлено для базового шрифта, выводится красным цветом шрифтом Arial.
Символы табуляции, множественные пробелы, вставляемые в текст страницы, игнорируются браузерами при выводе документа. Единственный способ отобразить текст в таком виде, как он был предварительно отформатирован, - это использование тега ручного форматирования <PRE>. Заключенный в теги <PRE>…</PRE> текст будет отображаться в окне браузера без обработки, с точным соблюдением переносов строк и интервалов. Именно этим способом можно формировать простые документы, таблицы. Однако в текст, отформатированный тегом <PRE>, нельзя вводить другие теги оформления, создавать рамки, задавать стили, цвета и т.д. Поэтому он не так часто используется при разработке Web-страниц.
Цвет в атрибутах задания цвета различных элементов страницы указывается в виде RGB-модели, то есть в виде соотношения красной (Red), зеленой (Green) и синей (Blue) составляющих цвета. Именно в этой модели отображаются точки на экранах цветных мониторов. Каждая составляющая описывается двузначным шестнадцатеричным числом. Значение 00 означает, что данная компонента отсутствует, а FF (255) – что присутствует с максимальной интенсивностью. Таким образом, код цвета всегда можно задать шестью шестнадцатеричными цифрами. Перед кодом цвета ставится символ #. Например, ярко-синий цвет задается в виде #4169F1:
<FONT COLOR=”#4169F1”>
В стандарте HTML для 16 основных цветов в атрибутах, описывающих цвет, вместо кодов можно использовать названия Таблица 2.2). Например, можно с одинаковым результатом использовать как тег <FONT COLOR=”Maroon”> , так и <FONT COLOR=”#800000”>. Регистр в названии цвета значения не имеет.
| Таблица 2.2. Коды цветов стандартной палитры Windows | ||
| Цвет | Шестнадцатеричное значение для RGB-модели | |
| Белый (WHITE) | FFFFFF | |
| Черный (BLACK) | ||
| Светло-серый (Silver) | C0C0C0 | |
| Серый (GRAY) | ||
| Синий (BLUE) | 0000FF | |
| Темно-синий (Navy) | ||
| Оливковый-(Olive) | ||
| Зеленовато-голубой (Aqua) | 00FFFF | |
| Темный циан (Teal) | ||
| Светло-зеленый (Lime) | 00FF00 | |
| Зеленый (GREEN) | ||
| Желтый (YELLOW) | FFFF00 | |
| Красный (RED) | FF0000 | |
| Темно-красный (Maroon) | ||
| Фуксин (Fuchsia) | FF00FF | |
| Фуксин темный (Purple) |
Браузеры MS Internet Explorer и Netscape Navigator позволяют указывать имена вместо кодов для гораздо большего количества цветов, однако эти цвета не входят в стандарт и могут не распознаваться другими браузерами.
Установка цвета фона и текста для всего документа производится с помощью атрибутов тега <BODY>. Атрибут BGCOLOR=цвет задает цвет фона страницы, атрибут TEXT=цвет – цвет основного текста страницы.
Например, для заливки всей страницы голубым фоном и вывода текста темно-синим нужно использовать тег:
<BODY BGCOLOR="#00FFFF " TEXT= "#000080">
Дополните свою Домашнюю страницу тегами оформления, как это показано в Документе 2.
Документ 2. Файл index.html
<HTML>
<HEAD>
<TITLE> ИНФОРМКнига </TITLE>
</HEAD>
<BODY BGCOLOR="#C0C0C0">
<H3 ALIGN = RIGHT> ОАО "ИНФОРМКнига" </H3>
<H1 ALIGN = CENTER> <FONT COLOR = "#804040"> Добро пожаловать!</FONT> </H1>
<H3 ALIGN = CENTER> Вам нужна срочная поддержка при организации собственного бизнеса? </H3>
<H3 ALIGN = CENTER>Вы столкнулись с проблемами в производстве?</H3>
<H3 ALIGN = CENTER>Вы хотите узнать о новинках первыми?</H3>
<H3 ALIGN = CENTER><EM>Этот сайт для Вас!</EM></H3>
<P> Экономика <P> Электронный бизнес <P>
<P> Информация, которую мы Вам предоставляем, самая достоверная и актуальная! </P>
<H2> Контактная информация </H2>
<P> Телефон: (095) 345-67-89 </P>
<P> Почтовый адрес: 12-6, ул.Знаний, Москва, 123456 </P>
</BODY>
</HTML>
Теперь ваш документ выводится браузером на светло-сером фоне, с базовым размером шрифта 3 (по умолчанию), строка "Добро пожаловать!" имеет темно-бордовый цвет. Строки "Новости", "Продукция", "Услуги" выводятся без пропуска строки. Строка "Мы рады, что Вы посетили наш сайт!" отображается курсивным стилем шрифтом Arial размером на 1 больше, чем символы основного текста (размер 4). Тег < ! > является тегом комментария. Текст, который вводится внутри тега комментария не отображается браузером. Контактная информация отделена от основного содержания страницы горизонтальной линией.
Создайте страницы второго уровня: "”Экономика", "Электронный бизнес", Название фирмы целесообразно повторять в заголовке страницы и в первом заголовке тела страницы, чтобы пользователь всегда видел, на каком сайте он находится. Фон и оформление заголовков должно быть единым для всех страниц. На каждой странице вставим строку "Добро пожаловать!" как заготовку для ссылки на Домашнюю страницу.
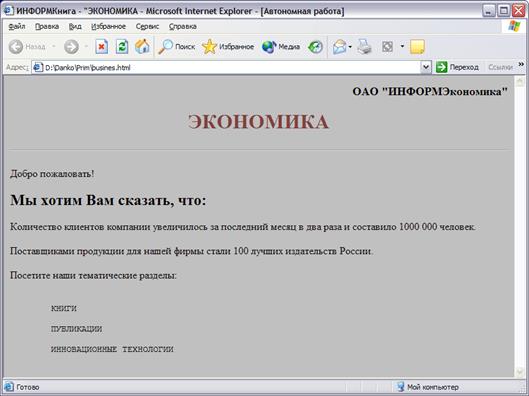
На странице "Экономика" разместим информацию о последних достижениях фирмы (Документ 3), а также каталог разделов сайта по тематике страницы.
Документ 3.Файл economics.html
<HTML>
<HEAD>
<TITLE> ИНФОРМКнига - "ЭКОНОМИКА </TITLE>
</HEAD>
<BODY BGCOLOR="#C0C0C0">
<H3 ALIGN = RIGHT> ОАО "ИНФОРМЭкономика" </H3>
<H1 ALIGN = CENTER> <FONT COLOR = "#804040"> ЭКОНОМИКА </FONT> </H1>
<HR>
<P> Добро пожаловать!
<H2> Мы хотим Вам сказать, что: </H2>
<P> Количество клиентов компании увеличилось за последний месяц в два раза и составило 1000 000 человек.
<P> Поставщиками продукции для нашей фирмы стали 100 лучших издательств России.
<P>Посетите наши тематические разделы:</P>
<PRE>
КНИГИ
ПУБЛИКАЦИИ
ИННОВАЦИОННЫЕ ТЕХНОЛОГИИ
</PRE>
</BODY>
</HTML>
Результат отображения данного документа в браузере представлен на рис. 4.
Страницу «Электронный бизнес» оформите самостоятельно по аналогии со страницей «Экономика», сохранив ее в файле e_busines.html.
После того, как мы разработали основное оформление страниц, можно организовать между ними связи. Для этого предусмотрительно включили в текст Домашней страницы названия страниц следующего уровня:
<P> Экономика <P> Электронный бизнес
Кроме того, на подчиненных страницах расположен текст «Добро пожаловать!», который будет использован для перехода на Домашнюю страницу.
Для организации гиперссылки используется тег <A> … </A>. Включение в документ гиперссылки производится с помощью вида тега <A HREF=…> , в котором атрибут HREF является обязательным элементом.

Рис. 2.4. Внешний вид страницы Экономика
Атрибут HREF="URL" задает URL-адрес объекта гиперссылки. Наличие спецсимволов в адресе требует заключения его в кавычки. С помощью атрибута HREF можно задать ссылку на другую страницу сайта, на определенный участок страницы, включить адрес электронной почты, задать ссылку на сетевой ресурс.
При просмотре в браузере текст, заключенный между тегами <A HREF=”URL”> и </A> , изображается в браузере с подчеркиванием и выделяется цветом в соответствии с настройками браузера. Пользователь, щелкнув по выделенному как гиперссылка тексту мышкой, может загрузить документ с указанным в ссылке адресом. Например, тегом
<A HREF="http://www.magazine.soft.ru"> Наши партнеры </A>
описывается гиперссылка на Домашнюю страницу партнеров. В этой ссылке задается полный URL-адрес.
Гиперссылки, указывающие на локальные документы, также содержат обычные URL-адреса, но в этом случае не нужно указывать протокол и полный адрес. При создании ссылки, указывающей на Web-страницу, расположенную на том же сервере, что и первоначальный HTML-документ, можно использовать относительный URL-адрес. Например, тег
<A HREF= economics.html > Экономика </A>
описывает ссылку на страницу news.htm, находящуюся на том же сайте. Здесь атрибут HREF= economics.html задает относительный адрес.
До сих пор мы рассматривали ссылки формата <A HREF=”URL”>, указывающие на отдельные файлы или страницы. Можно организовать ссылку на помеченный фрагмент внутри данного документа. Для этого в адресе используется имя метки со знаком #. Так, тег <A HREF = "#index1"> Подробнее... </A> описывает переход к фрагменту, находящемуся на той же странице, и помеченному меткой "index1".
В более общем случае можно ссылаться на помеченные фрагменты внутри других документов, используя формат <A HREF=”URL#метка”>. Так можно ссылаться на отдельные участки других страниц своего сайта. Для размещения меток в документе используется второй тип тега гиперссылки <A NAME=”метка”>. Атрибут NAME= метка задает имя метки (якоря) в некоторой точке документа. Например, мы можем пометить некоторую область на странице с большим количеством текста как <A NAME=”part2”> Аннотация </A>,а затем организовать переход на нее из начальной области страницы с помощью тега <A HREF=”#part2”> Подробнее </A>.
Отметим, что тег <A NAME=”метка”> … </A> не создает гиперссылки, и помещенный внутри него текст никак не выделяется в браузере. При переходе на метку страница прокручивается так, чтобы отмеченный текст оказался в верхней области окна просмотра.
Вставим гиперссылки на страницы нашего сайта. Для облегчения чтения теги гиперссылок и меток выделены в HTML-тексте жирным шрифтом.
Создадим на Домашней странице ссылки на страницы следующего уровня, включив в HTML-документ фрагмент, представленный в Документе 4.
Документ 4. Файл index.htm
…
<H3 ALIGN = CENTER>Вы хотите узнать о новинках первыми?</H3>
<H3 ALIGN = CENTER> <EM>Этот сайт для Вас!</EM> </H3>
<P> <A HREF=economics.html> Экономика </A><BR>
<P> <A HREF=”e_business.html”>Электронный бизнес </A> <P>
<P> Информация, которую мы Вам предоставляем, самая достоверная и актуальная! </P> …
Для обеспечения возврата на домашнюю страницу вставим на нее ссылку на подчиненных страницах:
<A HREF="index.htm"> Добро пожаловать! </A>
Эти ссылки являются локальными, более того, мы предполагаем, что все наши страницы будут располагаться на сервере в одном каталоге, что позволяет вместо полного URL-адреса указать имя HTML-файла.
Добавим к контактной информации на Домашней странице адрес электронной почты менеджера по продажам (Документ 5). Для включения в качестве гиперссылки адреса электронной почты следует указать в URL-адресе mailto:.
Документ 5.Файл index.htm
<H2> Контактная информация </H2>
Телефон: (095) 345-67-89 <BR>
Почтовый адрес: 12-6, ул.Знаний, Москва, 123456 <BR> Адрес электронной почты:
<A HREF= "mailto: manager@ibook.ru"> manager@ibook.ru </A>
Теперь можно выполнить просмотр Домашней страницы в браузере и протестировать вставленные гиперссылки. При активизации ссылок на адрес электронной почты должно открыться окно создания сообщения почтовой программы, зарегистрированной в настройках браузера. Адрес, указанный в ссылке, появится в поле "Кому" (To:).
Для проверки работы внешней ссылки вставьте вместо несуществующего адреса партнеров ссылку на книжный Internet-магазин: http://www.ozon.ru.
Задание 4. Списки в HTML-документе
Информацию на HTML-странице можно представлять в виде маркированных и нумерованных списков, а также списков определений. Списки определений применяются для создания словарей или глоссариев, в которых после каждого элемента термина следует описательный абзац.
Использование тегов списков как элементов форматирования абзацев создают висячие отступы. Для описания списков существуют специальные теги (Таблица 2.3).
| Таблица 2.3. Теги списков | |||
| Вид списка | Формат тега | Атрибуты | Назначение |
| Маркированный | <UL>список</UL> | TYPE=стиль маркера Значения: DISK, CIRCLE , SQUARE | Заключают весь маркированный список |
| Нумерованный | <OL>список</OL> | TYPE=формат нумерации Значения: A, a, I, i, 1 START=n - начало отсчета | Заключают весь нумерованный список |
| Маркированный и нумерованный | <LI>элемент </LI> | Ограничивают каждый элемент списка | |
| Список определений | <DL>список </DL> | Заключают весь список определений | |
| <DT>термин</DT | Ограничивают элемент-термин | ||
| <DD>определение </DD> | Ограничивают элемент-определение |
Тег <UL> имеет атрибут TYPE, назначающий стиль маркера. Его значениями могут быть: CIRCLE (незакрашенный кружок), DISC (диск, используется по умолчанию) или SQUARE (квадрат).
Наличие завершающего элемент тега </LI> не является обязательным, в то время как завершающий тег </UL> необходим для обозначения конца списка.
Тэг нумерованного списка <OL> может иметь атрибуты TYPE и START. Атрибут TYPE задает формат нумерации:
A - прописные латинские буквы (A,B,C...)
a - строчные латинские буквы (a,b,c...)
I - большие римские цифры (I,II,III...)
i - маленькие римские цифры (i,ii,iii...)
1 - арабские цифры (1,2,3...)
По умолчанию используются арабские цифры.
Атрибут START задает начало отсчета нумерации. Например, тег <OL TYPE=I START=3> задает нумерацию списка в виде больших римских цифр, первый элемент списка будет иметь номер III.
Пример использования нумерованных и маркированных списков приведен в Документе 6.
Документ 6. Файл economics.html
<HTML>
<HEAD>
<TITLE> ИНФОРМКнига - "ЭКОНОМИКА </TITLE>
</HEAD>
<BODY BGCOLOR="#C0C0C0">
<H3 ALIGN = RIGHT> ОАО "ИНФОРМЭкономика" </H3>
<H1 ALIGN = CENTER> <FONT COLOR = "#804040"> ЭКОНОМИКА </FONT> </H1>
<HR>
<A HREF="index.html"> Добро пожаловать! </A>
<H2> Мы хотим Вам сказать, что: </H2>
<P> Количество клиентов компании увеличилось за последний месяц в два раза и составило 1000 000 человек.
<P> Поставщиками продукции для нашей фирмы стали 100 лучших издательств России.
<P>Посетите наши тематические разделы:</P>
<P>КНИГИ </P>
<P>ПУБЛИКАЦИИ </P>
<P>ИННОВАЦИОННЫЕ ТЕХНОЛОГИИ </P>
<HR>
<UL TYPE=square>
<LI>Список КНИГ </LI>
<OL>
<LI> Куртер Дж., Маркви А.Microsoft Office 2000: учебный курс – СПб: Питер,2000.-640с.: ил.</LI>
<LI> Новиков Ф.А., Яценко А.Д. Microsoft Office 2000 в целом. - СПб.: БХВ – Санкт-Петербург, 2000. - 728 с. ил.</LI>
<LI> Проектирование интерактивных Web-приложений: Учебное пособие — М.: Горячая линия,2001.—272 с.: ил.</LI>
</OL>
<LI> Список ПУБЛИКАЦИЙ </LI>
<LI> ИННОВАЦИОННЫЕ ТЕХНОЛОГИИ </LI>
</UL>
</BODY>
</HTML>
При просмотре файла economics.html с помощью браузера вы увидите страницу, представленную на рис. 2.5.
Введите список ПУБЛИКАЦИЙ и ИННОВАЦИОННЫЕ ТЕХНОЛОГИИ в текст документа economics.html и просмотрите полученные результаты.

Рис. 2.5. Списки на странице Экономика
Задание 5. Таблицы в HTML-документе
Для создания таблиц в HTML-документах используются специальные теги таблиц. Их применяют как собственно для создания таблицы в HTML-документе, так и для организации размещения элементов (графики, гиперссылок, отдельных фрагментов текста) на странице.
Представление таблиц в HTML-документах базируется на использовании тега <TABLE>…</TABLE> и внутренних элементов, описывающих ее содержание :
<CAPTION>…</CAPTION> описывает заголовок таблицы;
<TR>…</TR> задает строки таблицы;
<TH>…</TH> ограничивает ячейки заголовков колонок;
<TD>...</TD> описывает стандартную ячейку.
Для включения таблицы в документ используется тег <TABLE>…</TABLE>. Он имеет множество атрибутов. Сейчас мы рассмотрим только один: BORDER, который задает обрамление таблицы. Тег <TABLE BORDER> задает вывод таблицы с рамкой. Ширина и вид рамки определяется браузером. Тег <TABLE BORDER=3> задает рамку шириной 3 пиксела. После тега <TABLE> можно вставить тег <CAPTION>, задающий заголовок таблицы.
Таблица формируется построчно. Каждая строка заключается в теги <TR>…</TR>. Внутри этих тегов размещаются описания ячеек таблицы. Стандартная ячейка описывается с помощью тега <TD>...</TD>. Ячейки заголовков колонок размечаются тегами <TH>…</TH>. Любая ячейка таблицы может быть описана только внутри строки таблицы. Сводка табличных тегов и их основных атрибутов дается в таблице 4.
Дополните Домашнюю страницу (файл index.html) таблицей, содержащей информацию о выставках (Документ 7).
Документ 7.Файл index.html
…
<TABLE BORDER ALIGN=CENTER>
<CAPTION> В выстовочном зале нашей компании проходят тематические выставки </CAPTION>
<TR><TH>Дата</TH> <TH>Название выставки</TH></TR>
<TR> <TD> 21.07.2002 </TD> <TD> Книга в образовании </TD> </TR>
<TR> <TD> 04.11.2002 </TD> <TD> Интернет-книга </TD> </TR>
</TABLE>
| Таблица 2.4. Основные атрибуты тегов таблиц | |||||||||||
| Тег | Атрибут | Возможные значения | Значение по умолчанию | Описание | |||||||
| TABLE Описание таблицы | ALIGN=тип | LEFT CENTER RIGHT | LEFT | Выравнивание таблицы по горизонтали | |||||||
| BORDER=n | Ширина рамки таблицы в пикселах. Число может быть опущено. | ||||||||||
| WIDTH=n | Ширина таблицы в пикселах или % | ||||||||||
| CELLPADDING=n | Область свободного пространства в пикселах между границами ячейки и ее содержимым | ||||||||||
| CELLSPACING=n | Интервал в пикселах между ячейками таблицы | ||||||||||
| TR Описание строки | ALIGN=тип | LEFT CENTER RIGHT | LEFT | Горизонтальное выравнивание данных в ячейках строки | |||||||
| VALIGN=тип | TOP CENTER BOTTOM BASELINE | CENTER | Вертикальное выравнивание данных в ячейках строки | ||||||||
| TH Описание ячейки заголовка TD Описание стандартной ячейки | ALIGN=тип | LEFT CENTER RIGHT | CENTER–для ячеек заголовка (тег TH) LEFT – для стандартных ячеек (тег TD) | Выравнивание данных в ячейке по горизонтали | |||||||
| COLSPAN=n | Ячейка занимает n соседних столбцов | ||||||||||
| ROWSPAN=n | Ячейка занимает n соседних строк | ||||||||||
| VALIGN | TOP CENTER BOTTOM BASELINE | CENTER | Вертикальное выравнивание данных в ячейке | ||||||||
| WIDTH=n | Ширина ячейки в пикселах или % | ||||||||||
Теги ячеек <TH> и <TD> имеют одинаковые с тегом строки <TR> атрибуты выравнивания. Значения атрибутов, установленные для отдельных ячеек таблицы, будут иметь приоритет над значениями этих же атрибутов, установленных в целом для строки.
Важное назначение тегов таблиц – это их творческое использование для компоновки элементов на странице. HTML имеет ограниченные возможности структурирования элементов страницы, например, нельзя расположить картинку и текст рядом на одной строке с помощью тегов форматирования. Поэтому очень часто таблицы используются именно для организации объектов на странице.
Нужно отметить следующие важные моменты:
- В ячейки таблиц можно помещать изображения, при этом полностью контролируя их ширину, высоту и расположение с помощью атрибутов тега IMG.
- Изображения и другие данные, помещенные в ячейки таблиц, одновременно могут являться гиперссылками. Объекты в таблице можно выравнивать с помощью атрибута CELLPADDING.
Разместим на Домашней странице рядом с названием компании ее логотип (графический gif-файл с именем logo.gif), создав его любом графическом редакторе. Вначале просто вставим логотип в документ с помощью тега IMG - Документ 8).
Документ 8.Файл index.htm
…
<IMG SRC="logo.gif">
<H3 ALIGN=RIGHT> ОАО "ИНФОРМКнига" </H3>
…
Атрибут SRC тега IMG является обязательным и задает графический файл, который нужно отобразить на странице. Ниже мы подробно рассмотрим вопросы, связанные с включением изображений в HTML-документы.
При просмотре страницы в браузере на экране появится сначала логотип, а под ним справа - название компании. Для размещения этих объектов рядом включим их как элементы данных в однострочную таблицу из двух ячеек (см. документ 2.19). Табличные теги далее выделяются жирным шрифтом.
Документ 9.Файл index.htm
…
<TABLE WIDTH=100%> <TR>
<TD WIDTH=30% ALIGN=LEFT> <IMG SRC= logo.gif></TD>
<TD WIDTH=70% ALIGN=CENTER> <H3 ALIGN = RIGHT> ОАО "ИНФОРМКнига" </H3> </TD>
</TR> </TABLE>
…
Целесообразно размещать ссылки на другие страницы либо в верхней части страницы, сразу же за заголовком, либо слева от основного текста страницы. Способ размещения должен быть единым для всех страниц Web-сайта, например таким, как это показано в Документе 10 и отображено на рис. 2.6.
Документ 10. Файл index.htm
…
</TR> </TABLE>
<TABLE width=100%> <TR>
<TD WIDTH=30%> <P> <A HREF=economics.html> Экономика </A>
<P> <A HREF=”e_business.html”>Электронный бизнес </A> </P>
</TD>
</TR> </TABLE>
…

Рис. 2.6. Представление Домашней страницы при включении в нее логотипа
Задание 6. Изображения в HTML-документе
Несмотря на то, что существует множество графических форматов, для публикаций в сети Интернет, наиболее широкое применение находит два формата – GIF (Graphic Interchange Format) и JPEG (Joint Photographic Experts Group). Большинство Web-браузеров могут непосредственно отображать изображения, представленные в этих форматах. Такие изображения называются встроенными. Для отображения файлов других форматов может потребоваться запуск дополнительных программ. Изображения, для вывода которых требуются дополнительные к браузеру средства, называются внешними. Далее мы рассматриваем только встроенные изображения.
Встроенные изображения включаются в HTML-документ с помощью тега <IMG SRC=графический файл … дополнительные атрибуты>. В Таблице 2.5 приведены основные атрибуты тега <IMG>.
Таблица 2.5. Основные атрибуты тега <IMG>
| Атрибут | Назначение |
| SRC=url | Указывается исходный URL-адрес изображения, подлежащего воспроизведению. Является обязательным. |
| ALT=текст | Задание альтернативного изображению текста. |
| ALIGN=тип выравнивания | Выравнивание изображения на странице относительно строки текста. Возможны значения: LEFT, RIGHT - по правому или левому краю строки; TOP, MIDDLE, BOTTOM - по высоте строки текста: по верху, по середине, по низу строки. |
| HEIGHT=n | Высота изображения в пикселах |
| WIDTH=n | Ширина изображения в пикселах |
| VSPACE=n | Задается свободное пространство в пикселах над и под изображением |
| HSPACE=n | Задается свободное пространство в пикселах слева и справа от изображения |
| BORDER=n | Установка толщины обрамления изображения в пикселах. |
Зададим альтернативный текст для фала логотипа компании logo.gif, включенного на домашней странице:
<IMG SRC="logo.gif" ALT="[Логотип]">
Проверьте присутствие альтернативного текста, отключив вывод графических объектов в настройках Internet Explorer.
Любое встроенное изображение может быть использовано в качестве гиперссылки на другой файл или HTML-документ. В том случае, когда изображение представляет собой гиперссылку, особенно важно задавать альтернативный текст. Например, мы задали гиперссылку на страницу о руководителях компании в виде графического файла:
<A HREF="http://www.person.infobook.ru/">
<IMG SRC="person.gif" ALT="Руководители"> </A>
Можно продублировать ссылку-изображение ссылкой-текстом:
<A HREF="http://www.person.infobook.ru/">
<IMG SRC="person.gif" ALT="Руководители">
Руководители </A>
В этом случае гиперссылками являются и изображение, и текст. Переход по гиперссылке выполняется как при загрузке изображения, так и при наличии на странице только альтернативного текста.
Несмотря на широкие возможности вставки изображений в HTML-документы, этим не следует злоупотреблять, так как загрузка файлов изображений, особенно больших иллюстраций, происходит медленно. Чтобы все же представить на странице всю желаемую графическую информацию, можно использовать следующий способ. Вместо иллюстрации большого размера на страницу вставляется ее миниатюрная копия (Thumbnail – с ноготок), которая загружается быстро. Эта копия оформляется как изображение-ссылка, а в теге гиперссылки указывается ссылка на исходное большое изображение. Теперь пользователь при желании может рассмотреть иллюстрацию, щелкнув на миниатюрной копии, загрузить ее в окно браузера.
Например, на Домашней странице можно карту проезда к выставочному залу. Для этого следует подготовить две серии графических изображений: исходные фото-изображения в формате JPEG и их уменьшенные копии в формате GIF. Попробуйте выполнить эту работу, предварительно изучив Документ 11.
Документ 11. Пример включения миниатюры
<HTML>
<HEAD>
<TITLE> Наша продукция </TITLE>
</HEAD>
<BODY>
<H2 ALIGN = RIGHT> Карта проезда </H2>
<H4>Щелкните по картинке, если хотите просмотреть фотографию образца</H4>
<A HREF = "bigpic.jpg"> <IMG SRC="pic.gif"> </A>
</BODY>
</HTML>
Файлы-изображения могут служить фоном для HTML-страницы. Для этого в теге BODY вместо задания цветового фона атрибутом BGCOLOR следует использовать атрибут BACKGROUND, задающий URL-адрес фонового изображения, например:
<BODY BACKGROUND="bgpic.gif">
При использовании изображений в качестве фона нужно помнить о том, что фон не должно затруднять чтение страницы. Лучше всего использовать небольшие изображения, которые браузер размножит на все поле страницы. Совсем маленькие изображения (в несколько пикселей) также не желательны, так как процесс «размножения» в этом случае займет много времени.
Дата добавления: 2017-02-20; просмотров: 2214;
