Определение и настройка сайта
Определение (или регистрацию) нового сайта в Dreamweaver MX рекомендуется проводить еще на начальном этапе построения веб-страниц, входящих в него. Во-первых, так будет удобнее потом, это позволит избежать путаницы при сортировке веб-страниц. Во-вторых, некоторые очень полезные функции редактора будут доступны только после определения сайта. И наконец, на этапе опубликования сайта в Интернете не возникнет проблем с адресацией ссылок и демонстрацией рисунков. А еще при использовании на разных веб-страницах одних и тех же рисунков (например, логотипа фирмы или значка счетчика посещений) понадобится не множество копий таких рисунков для каждой страницы, а всего лишь один рисунок.
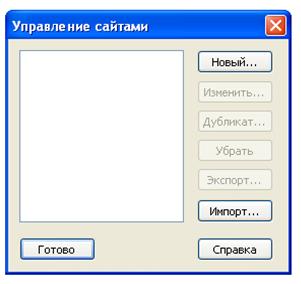
Итак, для начала определения нового сайта выполняем команду меню Site •Manage Sites (Сайт • Управление сайтами). Эта команда меню открывает диалоговое окно Manage Sites (Управление сайтами). Диалоговое окно, которое называется менеджером сайтов, отображает все уже имеющиеся проекты (сайты), а также дает возможность определить новый сайт (рис. 3.1). Для этого в колонке кнопок у правой границы окна щелкаем по самой верхней кнопке New (Новый).

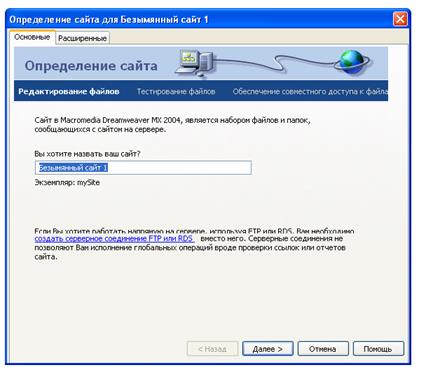
В появившемся списке следует выбрать Site (Сайт). Dreamweaver сразу же обозначит имя нового сайта как Unnamed Site (Безымянный сайт). Откроется новое диалоговое окно Site Definition (Определение сайта). Именно здесь и производится определение сайта. Определение сайта можно производить двумя способами — автоматически и вручную. Этим способам соответствуют две вкладки окна — Basic (Основной) и Advanced (Расширенный). Определение сайта по первой вкладке — Basic — является наиболее простым. В пошаговом режиме вам требуется отвечать на вопросы или вводить требуемые данные. Здесь определяются лишь самые основные, необходимые настройки сайта. Понятно, что такой режим будет удобен начинающим.
Второй режим определения сайта — Advanced — является, как следует из названия, расширенным. Он больше подходит профессионалам, так как содержит более тонкие настройки сайта. Здесь пользователь уже сам выбирает, какие ему делать установки и в какой последовательности. Однако в любой момент времени вы можете перейти из одного режима в другой.
Теперь рассмотрим, какие установки необходимо сделать при определении сайта. Конечно, во-первых, необходимо указать имя сайта. В режиме определения сайта Basic определение имени сайта является первым шагом. Для первого шага на вкладке Basic имеется всего одно поле ввода — это поле ввода имени сайта. Следует заметить, что не стоит давать сайту слишком длинное имя, а писать лучше латинскими буквами. Ведь это имя — лишь условное имя той папки, в которую будут записываться все файлы, используемые в данном проекте, и никто, кроме вас, этого имени знать не будет. Для примера мы назовем сайт Site 1. Теперь нажимаем кнопку Next (Далее) в правом нижнем углу окна и переходим к следующему шагу. На втором шаге предлагается определить, будем ли мы использовать сервисные технологии или нет. А пока отказываемся от их использования и переходим далее.

Третий шаг является одним из важнейших после определения имени сайта. Здесь мы выбираем, будем ли создавать сайт на своем компьютере (Edit local copies on my machine, then upload to server when ready), или на сервере по локальной сети (Edit directly on server using local network). Как и рекомендует Dreamweaver, мы выбираем первый вариант. В следующем поле указываем папку (каталог), в которой будут храниться все документы нашего сайта. Удобнее, когда имя сайта совпадает с именем папки. Если такой папки еще нет, создаем ее тут же. Следует особенно подчеркнуть важность этого шага в ситуациях, когда планируется создание многостраничного сайта или вставка на веб-страницу рисунков и гиперссылок. Определение корневой папки сайта необходимо для создания относительных ссылок (то есть ссылок, не привязанных к конкретному компьютеру), чтобы эти ссылки также работали и на удаленном сервере.
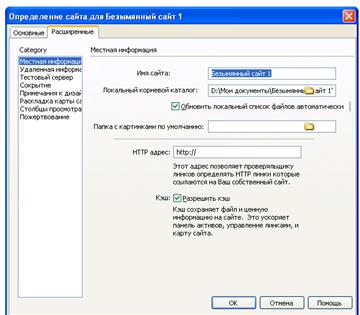
Вновь нажимаем кнопку Next для перехода к четвертому шагу. На четвертом шаге указываем, каким способом будем производить закачку файлов нашего сайта на сервер. Мы выбрали самый типичный для этого случая протокол FTP, указали адрес провайдера, который предоставляет нам место для сайта, а также регистрационное имя (логин) и пароль для выхода в Интернет. Впрочем, этот шаг важен только в том случае, если предполагается закачка сайта на сервер посредством Dreamweaver MX 2004, а выполнить его можно и непосредственно перед самой закачкой. Здесь же, щелкнув на кнопке Test Connection (Тест соединения), можно проверить работоспособность указанных нами данных. На заключительном этапе Dreamweaver MX 2004 подытожит все введенные данные и покажет их вам. На любом из шагов вы всегда можете вернуться назад и что-либо исправить. Режим определения сайта Advanced является более профессиональным и позволяет делать специализированные установки. Этот режим несколько отличается от только что рассмотренного. У левой границы окна расположен список Category. Перечисленные в нем категории по сути являются названиями шагов в режиме Basic (основные). Выбираем нужную категорию и производим необходимые установки. По умолчанию открыта категория Local Info (Расширенные). Здесь указывается имя сайта (Site Name), локальная корневая папка (Local root folder). Кроме того, можно включить автоматическое обновление сайта на сервере.

Следующая категория — Remote Info (Удаленная информация) — задает параметры копии сайта на удаленном сервере. Здесь очень важно определить режим закачки файлов сайта на сервер (Access). От этого будут зависеть все остальные настройки данной категории. Если выбран вариант закачки по FTP, то все последующие настройки будут связаны именно с этим протоколом. Так, далее в поле FTP host вводим адрес FTP-сервера, например ftp://ftp.narod.ru. Этот адрес можно узнать у провайдера, предоставляющего вам место на сервере для сайта. Ниже вводятся имя корневой директории сайта — Host directory, имя пользователя и пароль, под которыми осуществляется вход в сеть. А рядом расположена кнопка Test (Тест), нажав на которую вы сможете тут же проверить работоспособность введенных данных. Если FTP-сервер, с помощью которого производится копирование файлов сайта на сервер, поддерживает только пассивный протокол FTP, то следует установить флажок Use passive FTP (Использовать пассивный FTP). Если используется прокси-сервер, то следует установить флажок Use firewall. При использовании защищенной версии протокола SFTP установите флажок Use Secure FTP (SFTP).
Все, что мы рассматривали до сих пор, это первоначальные настройки сайта, после которых можно приступать непосредственно к его построению. Нажимаем кнопку ОК. Dreamweaver сам создаст папку сайта, а имя сайта появится в списке в окне Manage Sites. Теперь папку сайта и все хранящиеся в ней документы можно будет увидеть на панели File.
Dreamweaver — программа с многодокументным интерфейсом или просто многодокументная программа. Это значит, что вы можете открыть в одном и том же окне программы сразу несколько документов. В этом случае окна, содержащие открытые документы, открываются внутри большого окна самой программы. К многодокументным приложениям также относятся Microsoft Word и Adobe Photoshop.
В отличие от них, программы с однодокументным интерфейсом (однодокументные программы) могут открыть только один документ; чтобы открыть второй, нужно запустить вторую копию программы. Примерами однодокументных приложений являются, в частности, текстовый редактор Microsoft WordPad и графический редактор Microsoft Paint, поставляемые в составе Windows.
Главное окно служит "вместилищем" для превеликого множества других окон, содержащих как открытые Web-страницы, так и различные инструменты, предназначенные для работы с ними. Также в главном окне находится строка главного меню, с помощью которого вы сможете получить доступ ко всем возможностям Dreamweaver.
Окно документа Dreamweaver служит для отображения открытой Web-страницы Как и любая другая многодокументная программа, Dreamweaver может открыть в главном окне сколько угодно окон документов. Вы можете перемещать, свертывать и развертывать эти окна и изменять их размеры, в общем, проделывать с ним те же манипуляции, что и с любым другим окном Windows. Единственное исключение: вы не можете "вытащить" ни одно из этих окон за пределы главного окна программы (его еще называют родительским окном).
3.Вопросы для закрепления.
1)Что такое Dreamweaver?
2)В каком окне настраивается свойства web-сайта .
3)Назовите основные настройки сайта
4.Домашние задание: Подготовить доклад на тему: «Назначение и возможности визуальных редакторов, их сравнительный анализ»
Лекция 11
Тема: Работа над web-сайтом
Цели: Ознакомить учащихся с основами создания web – страниц в редакторе DW; настройка свойств web – страницы.
План урока.
1. Организационный момент.
2. Изложение нового материала.
1) Создание новой web – страницы
2) Настройка свойств веб-страницы
3. Закрепление изученного.
4. Итог урока.
Ход урока.
Дата добавления: 2017-09-19; просмотров: 736;
