Использование компонента табличного просмотра/редактирования Grid
Т.к. одной строке данных в родительской таблице могут соответствовать произвольное количество строк дочерней таблицы, возникает необходимость отображения множественного массива однотипных записей. Для этого существует стандартный компонент Grid, позволяющий отображать данные на форме в виде таблицы (рис. 9). Для добавления этого компонента на форму достаточно выбрать его на панели Form Controls и щелкнуть левой кнопкой мыши в произвольном месте созданной формы. После этого пустой компонент будет добавлен на форму и станет доступным для редактирования (рис.10). Его свойства и методы можно просмотреть и отредактировать в окне Properties.

Рис. 9 Окно Form Controls с выделенным компонентом Grid

Рис. 10 Форма с добавленным пустым компонентом Grid
Основные свойства компонента Grid Таблица 1.
| Свойства | Назначение |
| ColumnCount | Определяет количество столбцов в Grid’е. По умолчанию установлено –1, что является признаком отсутствия столбцов вообще. |
| DeleteMark | Определяет наличие столбца в левой части таблицы с признаком пометки на удаление. |
| GridLines | Определяет начертание сетки таблицы внутри самого компонента. |
| Name | Задает имя компонента, по которому будет осуществляться дальнейшее обращение к нему. |
| ReadOnly | Определяет свойство разрешения записи |
| RecordSource | Определяет имя источника данных. |
| RecordSourceType | Определяет тип источника данных. Допускаются значения: 0 – Table таблица базы данных 1 – Alias открытая рабочая область 2 – Prompt источник запрашивается у пользователя в процессе работы 3 – Query файл запроса 4 – SQL Statement результат выполнения команды SELECT – SQL |
| RowHeight | Определяет высоту строк. Задается для всех отображаемых строк. |
| ScrollBars | Задает наличие полос прокрутки. |
| Visible | Определяет видимость компонента на форме. |
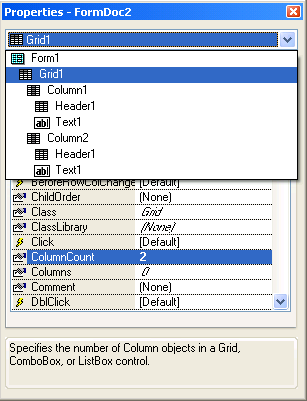
Обратите внимание, что при установке значения свойства ColumnCount больше 0, в окне Properties станут доступны свойства подобъектов (рис. 11). Из рисунка видно, что сам компонент Grid состоит из составных объектов Column, которые в свою очередь состоят из подобъектов Header и Text. Для редактирования свойств подобъекта Grid’а необходимо его выбрать в ниспадающем списке окна Properties.

Рис. 11 Иерархия объектов компонента Grid
У объектов типа Column наиболее значимым является свойство ControlSource, которое определяет источник данных для столбца, а точнее, название таблицы и поля, разделенные точкой, из которого будут браться данные для отображения, например Ordsaled.icdOrder. У столбцов так же существует свойство видимости Visible, используя которое можно скрывать от пользователя данные, которые он не должен видеть.
Каждый столбец имеет заголовок Header, который определяет надпись вверху столбца. За текст надписи отвечает свойство объекта Header Caption. Значение надписи заголовка столбца может быть установлено как в режиме разработки путем явного указания текста в свойствах объекта, так и в процессе работы с формой посредством явного присваивания свойства, например:
thisform.Grid1.Column1.Header1.Caption=”Новый текст заголовка”
если новая надпись превышает размер заголовка на экране, будет выведено только ее начало, помещающееся в существующий размер. Для вывода всей надписи следует увеличить размер столбца, однако при этом столбцы могут перестать помещаться в области экранной видимости компонента Grid и пользователю придется использовать нижнюю полосу прокрутки для получения доступа к столбцам, находящимся в правой части.
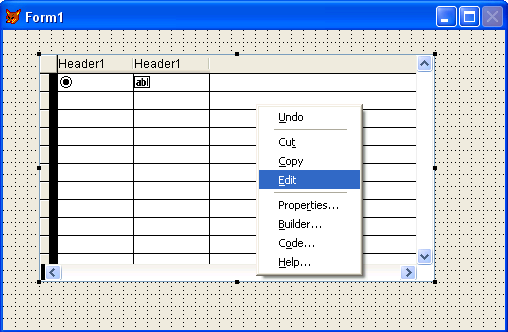
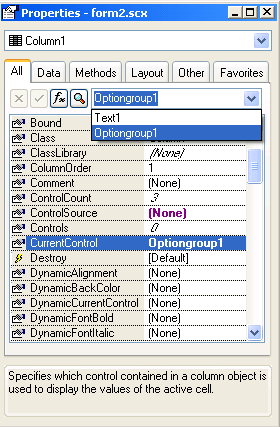
ПодобъектText каждого столбца, является объектом ввода Text Box и обладает всеми его свойствами. (Свойства Text Box описаны в предыдущей работе.) Существует возможность расширения набора типов компонентов столбца, т.е. вместо текстового поля отображать в столбце Grid’а другие объекты. Для этого необходимо в режиме конструктора форм выбрать компонент Grid, правой кнопкой мыши вызвать контекстное меню и выбрать пункт Edit (рис 12). При этом система перейдет в режим редактирования составного объекта, о чем будет свидетельствовать визуальное изменение рамки выбранного объекта (вместо точек изменения размера объекта на экране появится цветная полосатая рамочка вокруг объекта). После этого на панели Form Controls нужно выбрать добавляемый компонент и левой кнопкой мыши щелкнуть на столбце Grid, в который будет добавлен выбранный компонент. После этого в свойстве столбца Grid CurrentControl появится возможность выбора текущего типа объекта столбца (рис. 13). Работа с новым типом производится в стандартном режиме.
При запуске формы новый тип объекта по умолчанию будет отображаться только в текущей строке. Для управления отображением служит свойство столбца Sparse, изначальное значение которого True. Установив значение этого свойства False, разработчик может принудительно заставить систему отображать новый тип объекта в каждой строке Grid. В случае, если высоты строки для отображения нового типа объекта недостаточно ее следует увеличить путем изменения значения свойства Grid RowHeight.

Рис. 12 Переход в режим редактирования составного объекта

Рис. 13 Изменение типа объекта столбца
Несмотря на явное преимущество компонента Grid для отображения табличных данных (компактное представление данных, возможность осуществления навигации пользователем при помощи полос прокрутки и т.п.) не следует чрезмерно увлекаться его использованием, т.к. интерфейс экранной формы в некоторых случаях будет слишком перегружен, что, в конечном счете, приведет к снижению эффективности работы пользователя.
Обратите внимание, что при изменении содержимого источника данных (добавление/удаление записей), а так же при изменениях в свойствах Grid, возникает необходимость обновления прорисовки формы командой thisform.Refresh(). Кроме того, следует помнить, что любое закрытие источника данных в процессе работы приведет к его потере для компонента Grid. В этом случае придется предусмотреть программное восстановление связи с источником данных. Лучше всего программный код прописать сразу после нового открытия источника. При этом программа должна содержать команды всех необходимых изменений свойств Gridи его подобъектов, например:
*Использование оператора WITH ... ENDWITH для работы со свойствами некоторого объекта
*в основном используется для уменьшения объема прописываемого кода
*
*строки, начинающиеся с символа * являются необязательными коментариями ;)
*
*Указаный блок WITH ... ENDWITH эквивалентен последовательному использованию команд
* thisform.Grid1.RecordSourceType= 1
* thisform.Grid1.RecordSource = "goods"
* thisform.Grid1.Column1.Header1.Caption="Столбец1"
WITH thisform.Grid1
*Установка связи с источником данных
.RecordSourceType= 1
*в качестве источника указана рабочая область с именем goods
.RecordSource = "goods"
*изменение названия первого столбца
.Column1.Header1.Caption="Столбец1"
*далее могут располагаться другие команды по изменениям свойства Grid
ENDWITH
*Обновление формы
thisform.REFRESH()
Организация работы с несколькими таблицами на одной форме
В принципе работа с несколькими таблицами ничем не отличается от работы с одной таблицей. Только необходимо помнить, что все операции проводятся по умолчанию в текущей рабочей области. Соответственно, при работе с многотабличной формой необходимо перед выполнением некоторых действий следует сделать нужную рабочую область текущей командой SELECT <alias>, например:
*выбрать рабочую область ordsalem
SELECT ordsalem
*добавить пустую запись
APPEND BLANK
*выбрать рабочую область ordsaled
SELECT ordsaled
*перейти к следующей записи
SKIP
данный программный код добавит пустую запись в таблицу ORDSALEM, а в таблице ORDSALED передвинет указатель на следующую запись. При этом все дальнейшие операции будут проводиться с таблицей ORDSALED, пока не будет выбрана другая рабочая область!
Возможен вариант явного указания рабочей области, для которой будет выполнена команда, путем использования служебного слова IN в тексте самой команды: APPEND BLANK IN ORDSALEM. Этот вариант выгоден, когда необходимо выполнить очень небольшой блок команд, при этом текущая рабочая область останется не измененной. Указанная команда не изменяет текущую рабочую область, и дальнейшая работа будет производиться с рабочей областью, которая была текущей до выполнения команды.
В отличии от жестких решений, предлагаемых мастером построения, разработчик имеет гораздо большую свободу при организации интерфейса экранных форм. Одним из вариантов организации работы с несколькими таблицами является создание персонального набора элементов управления для каждой таблицы, т.е. при работе с двумя таблицами, на форме организуются два набора кнопок управления. При этом желательно каждый набор визуально выделять в отдельный функциональный блок и, рекомендуется, использовать разные поясняющие текстовые надписи на самих кнопках, например: «Добавить заказ», «Добавить товар в заказ». Соответственно в программном коде кнопок, следует явно указывать, для какой таблицы производится действие.
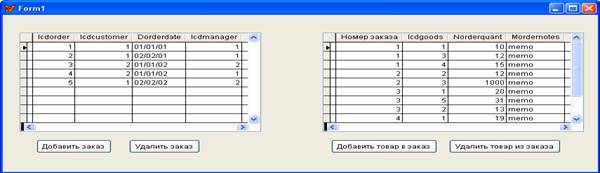
Ниже схематично представлен вариант визуальной организации работы с несколькими таблицами на одной форме (рис. 14). Обратите внимание, что навигация по каждой таблице осуществляется пользователем при помощи полос прокрутки, что позволяет избавиться сразу от нескольких кнопочных элементов управления.

Рис. 14 Пример организация работы с несколькими таблицами
Дата добавления: 2015-10-29; просмотров: 973;
