Ширина и Высота Таблицы
Ширина и высота таблицы определяются с помощью свойств width и height.
Пример ниже устанавливает ширину таблицы в 100%, и высоту элементов th в 50px:
| table { width:100%; } th { height:50px; } | 
|
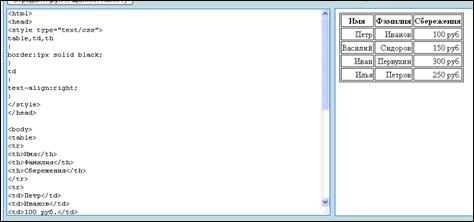
Выравнивание Текста Таблицы
Текст в таблице выравнивается с помощью свойств text-align и vertical-align.
Свойство text-align указывает горизонтальное выравнивание, например, по левому краю (left), по правому краю (right), или по центру (center):
| td { text-align:right; } | 
|
Свойство vertical-align устанавливает вертикальное выравнивание, например, по верху (top), по низу (bottom), или по середине (middle):
| td { height:50px; vertical-align:bottom; } | 
|
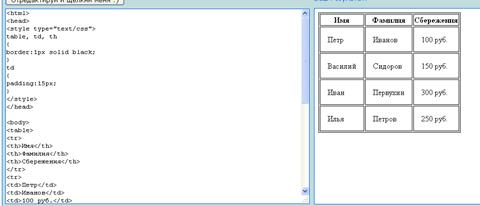
Свойство Padding Таблицы
Чтобы контролировать пространство между границей и содержанием в таблице, используйте свойствоuse padding в элементах td и th:
| td { padding:15px; } | 
|
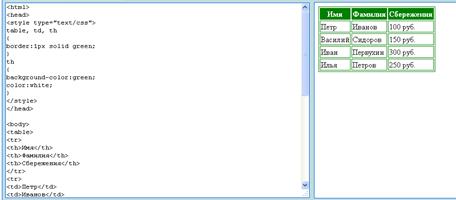
Цвет Таблицы
Пример ниже указывает цвет границ, текста и фона элементов th:
| table, td, th { border:1px solid green; } th { background-color:green; color:white; } | 
|
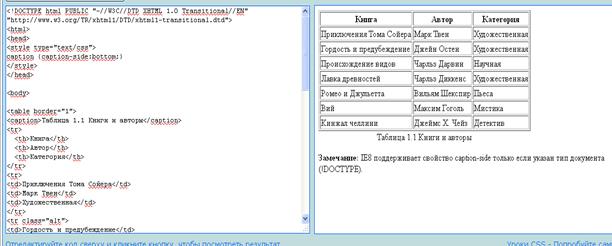
Установка положения заголовка таблицы
Этот пример демонстрирует как позиционировать заголовок таблицы.

Дата добавления: 2016-04-22; просмотров: 590;
